JeMeDemande si le code de SilverBullet.mb pourrait m’inspirer dans mon travail sur Projet -1 “CodeMirror, autocomplétion, Svelte” 🤔.
J’ai l’impression que le code qui m’intéresse se trouve vers ici.
Je pense que CompletionTooltip est la classe qui est responsable de l’affichage du “completion picker”.
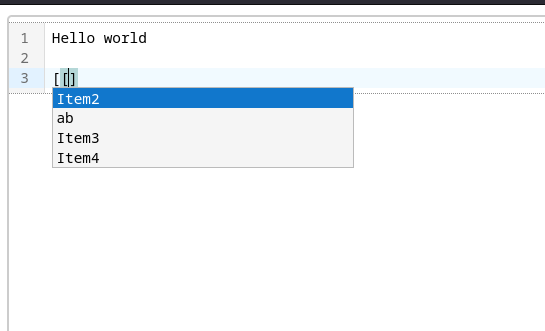
09:56 : J’ai réussi à afficher un “completion picker” minimaliste :

10:02 : Prochaines itérations :
- Essayer d’implémenter le chargement de la liste d’items de suggestion de manière dynamique. Je souhaite obtenir cette liste via une requête GET http, sur l’url
/get-suggestions/. Cette fonctionnalité est souvent nommée « remote data fetch » (exemple ici). - Essayer d’implémenter un chargement dynamique d’items de manière progressif. Au lieu de charger toutes la listes des items, l’objectif et de les charger au fur et à mesure, par exemple en petit paquets de 100 items). L’objectif de cette tache ressemble à https://github.com/vtaits/react-select-async-paginate.