Comment définir la valeur par défaut des variables d'environement dans SvelteKit ?
Journal du mercredi 01 mai 2024 à 18:10
Finalement, contraiment à ce que j'avais décidé ici, je n'ai pas utilisé Convict dans mon application Value Props propulsé par SvelteKit.
J'ai "simplement" utilisé la vite-plugin-environment pour définir la valeur par défaut des variables d'environnement de configuration utilisées par l'application.
Exemple :
// vite.config.js
import { defineConfig } from "vite";
import EnvironmentPlugin from 'vite-plugin-environment'
import { sveltekit } from "@sveltejs/kit/vite";
export default defineConfig({
plugins: [
EnvironmentPlugin({
POSTGRES_URL: "postgres://webapp:password@localhost:5432/myapp",
Y_WEBSOCKET_URL: "ws://localhost:1234",
SMTP_HOST: "127.0.0.1",
SMTP_POST: 1025,
SECRET: "secret"
}),
sveltekit()
]
});;
Et voici un exemple d'utilisation de ces paramètres de configuration :
// src/lib/server/db.js
import postgres from "postgres";
const sql = postgres(process.env.POSTGRES_URL);
export default sql;
Rien de plus, je n'ai ni utilisé Convict ni dotenv, j'ai pu suivre le principe KISS.
Journaux liées à cette note :
J'ai décidé de continuer à utiliser la lib Convict de configuration management
En 2024, quelle est la librairie JavaScript de configuration management la plus populaire ?
Après avoir parcouru la documentation de env-cmd et dotenv
Après avoir réalisé que je n'avais rencontré aucun problème avec node-convict et que j'avais même pris du plaisir à l'utiliser.
Suite au feedback d'un ami qui me dit :
J'aime beaucoup convict qu'on a utilisé dans gibbon-mail
Et qui me rappelle que dotenv est très orienté "fichier de conf" alors que lui comme moi suivons plutôt la doctrine "variable d'env" (The Twelve-Factors App).
#JaiDécidé que je n'allais suivre la mode, que je vais continuer à utiliser Convict.
Une heure plus tard, j'ai changé d'avis Comment définir la valeur par défaut des variables d'environement dans SvelteKit ?
En 2024, quelle est la librairie JavaScript de configuration management la plus populaire ?
Dans l'application web que je développe pour Value Props, je n'utilise actuellement aucune librairie de configuration pour l'app.
J'utilise uniquement process.env.CONFIG_PARAM || "default value".
En contexte, cela ressemble à ceci.
import nodemailer from "nodemailer";
let transporter;
if (process.env?.SMTP_USER && process.env?.SMTP_PASS) {
transporter = nodemailer.createTransport({
host: process.env.SMTP_HOST || "127.0.0.1",
port: process.env.SMTP_POST || 1025,
secure: true,
auth: {
user: process.env.SMTP_USER,
pass: process.env.SMTP_PASS
}
});
} else {
transporter = nodemailer.createTransport({
host: process.env.SMTP_HOST || "127.0.0.1",
port: process.env.SMTP_POST || 1025,
secure: false
});
}
export default transporter;
Je commence maintenant à utiliser des paramètres de configuration à différents endroits. Conséquence, je me dis que c'est peut-être maintenant le bon moment pour utiliser une librairie de configuration du type Convict.
Pourquoi j'ai cité Convict ? Parce que c'était le choix que j'avais fait en 2019, dans le projet gibbon-mail.
#JeMeDemande qu'elle est en 2024, la librairie [Javascript] de type environment-variables, configuration-management la plus populaire actuellement.
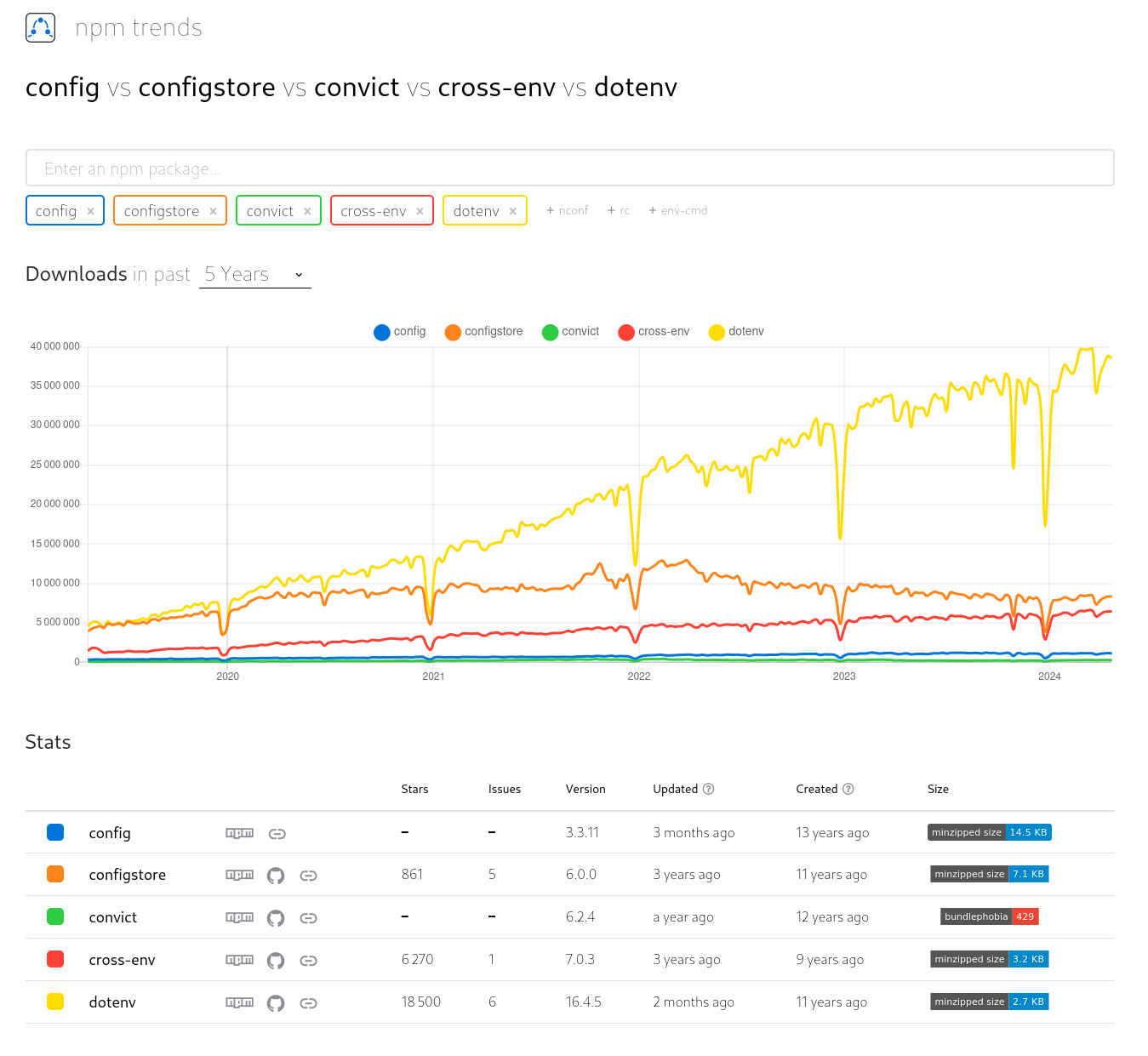
Pour répondre à cette question, j'ai commencé à faire une recherche sur npm trends et il m'a proposé la suggestion suivante config vs configstore vs convict vs cross-env vs dotenv

dotenv semble se détacher assez franchement.
dotenv et cross-env sont listés dans Delightful Node.js packages and resources.
Je constate que cross-env est abandonné et conseille ici de migrer vers env-cmd.
Je vais demander avis à des amis, mais pour le moment, je pense que je vais utiliser dotenv.
Quelque heure plus tard :