Filtre actif, cliquez pour en enlever un tag :
Cliquez sur un tag pour affiner votre recherche :
Résultat de la recherche (14 notes) :
J'ai découvert upterm qui permet de partager facilement une session terminal à distance
J'ai cherché une solution pour partager facilement une session shell de ma workstation à un collègue.
Je connais les solutions suivantes :
$ ngrok tcp 22
Donne : tcp://0.tcp.ngrok.io:12345
# Connexion : ssh user@0.tcp.ngrok.io -p 12345
- Tmate, un fork de tmux patché, en C, projet qui a débuté en 2007
- cloudflared
#JaiDécouvert aujourd'hui les solutions upterm et bore.
Le projet upterm a commencé en 2019 et est codé en Golang. Le projet bore est plus jeune, il a commencé 2022 et est codé en rust.
J'ai testé bore puis upterm. J'ai retenu upterm pour les raisons suivantes :
- upterm propose directement un package rpm, contrairement à bore
- Le serveur relais public de upterm était significativement plus réactif que celui de bore lors de mes tests
- upterm propose nativement une session partagée entre deux utilisateurs, alors que bore est spécialisé dans la création de tunnels TCP. Il est possible de configurer bore pour lancer automatiquement des sessions partagées via un script tmux lancé par ssh, mais c'est moins pratique que upterm
Voici une démonstration de upterm :
$ sudo dnf install -y https://github.com/owenthereal/upterm/releases/download/v0.20.0/upterm_linux_amd64.rpm
Je peux ensuite autoriser la clé publique ssh de l'utilisateur invité :
$ upterm host --authorized-keys PATH_TO_PUBLIC_KEY
ou directement via son username GitHub :
$ upterm host --github-user username
Pour donner accès à une session terminal :
$ upterm host
The authenticity of host 'uptermd.upterm.dev (2a09:8280:1::3:4b89)' can't be established.
ED25519 key fingerprint is SHA256:9ajV8JqMe6jJE/s3TYjb/9xw7T0pfJ2+gADiBIJWDPE.
Are you sure you want to continue connecting (yes/no/[fingerprint])? yes
╭─ Session: LiZaF6eKfCTxNeFSEt7B ─╮
┌──────────────────┬─────────────────────────────────────────────┐
│ Command: │ /usr/bin/zsh │
│ Force Command: │ n/a │
│ Host: │ ssh://uptermd.upterm.dev:22 │
│ Authorized Keys: │ n/a │
│ │ │
│ ➤ SSH Command: │ ssh LiZaF6eKfCTxNeFSEt7B@uptermd.upterm.dev │
└──────────────────┴─────────────────────────────────────────────┘
╰─ Run 'upterm session current' to display this again ─╯
🤝 Accept connections? [y/n] (or <ctrl-c> to force exit)
✅ Starting to accept connections...
L'utilisateur invité accède à ce terminal simplement avec :
$ ssh LiZaF6eKfCTxNeFSEt7B@uptermd.upterm.dev
upterm maintient une liste de sessions ouvertes, consultable avec :
$ upterm session list
📡 Active Sessions (1)
═══════════════════════
┌───┬──────────────────────┬──────────────┬─────────────────────────────┐
│ │ SESSION ID │ COMMAND │ HOST │
├───┼──────────────────────┼──────────────┼─────────────────────────────┤
│ * │ DumRFGF6AuinQjzwBf0E │ /usr/bin/zsh │ ssh://uptermd.upterm.dev:22 │
└───┴──────────────────────┴──────────────┴─────────────────────────────┘
💡 Tips:
• Use 'upterm session current' to see details
• Use 'upterm session info <SESSION_ID>' for specific session
Via Claude Sonnet 4.5, j'ai découvert l'existance des projets croc et Magic Wormhole.
Ces deux projets permettent de partager des fichiers entre deux machines.
Voici un tableau comparatif :
Caractéristique Magic Wormhole croc Langage Python Go (plus rapide) Reprise transfert ❌ ✅ Multi-fichiers ❌ (un par un) ✅ Vitesse Bon Meilleur Maturité Plus ancien, stable Plus récent, actif Stdin/stdout ✅ Excellent ✅ Bon
J'ai décidé de tester croc.
Sur ma workstation Fedora, j'ai lancé :
$ sudo dnf install -y croc
$ croc --version
croc version v9.6.4-1fce28e
$ croc send --text "Foobar"
Sending 'text' (6 B)
Code is: 8834-lady-protect-senator
On the other computer run
croc 8834-lady-protect-senator
Sur une seconde machine :
$ croc --yes 8834-lady-protect-senator
Receiving text message (6 B)
Receiving (<-192.168.1.108:9009)
Foobar
Ça fonctionne bien, je garde cet outil dans ma boîte à outils 🙂.
J'ai découvert AIChat, alternative à llm cli
Dans ce thread, #JaiDécouvert AIChat (https://github.com/sigoden/aichat), une alternative à llm (cli) codée en Rust.
AIChat is an all-in-one LLM CLI tool featuring Shell Assistant, CMD & REPL Mode, RAG, AI Tools & Agents, and More.
En parcourant le README.md, j'ai l'impression que AIChat propose une meilleure UX que llm (cli).
Je constate aussi que AIChat offre plus de fonctionnalités que llm (cli) :
- AI Tools & MCP
- AI Agents
- LLM Arena
- La partie RAG semble plus avancée
Ce qui attire le plus mon attention, c'est le sous-projet llm-functions qui, d'après ce que j'ai lu, permet de créer très facilement des tools en Bash, Python ou Javascript. Exemples :
J'ai hâte de tester ça 🙂 ( #JaimeraisUnJour ).
Par contre, llm-functions ne semble pas encore permettre la configuration de Remote MCP server.
Je suis aussi intéressé par cette issue : TUI for managing, searching, and switching between chat sessions.
Un point qui m'inquiète un peu : le projet semble peu actif ces derniers mois.
Journal du samedi 02 novembre 2024 à 12:52
Suite à quelques cherches, j'ai décidé d'utiliser "commander" plutôt que "yargs" dans sklein-pkm-engine : lien vers le commit.
Je trouve cette librairie minimaliste :
program
.option('--dry', 'Run in dry mode')
.parse();
console.log(program.opts());
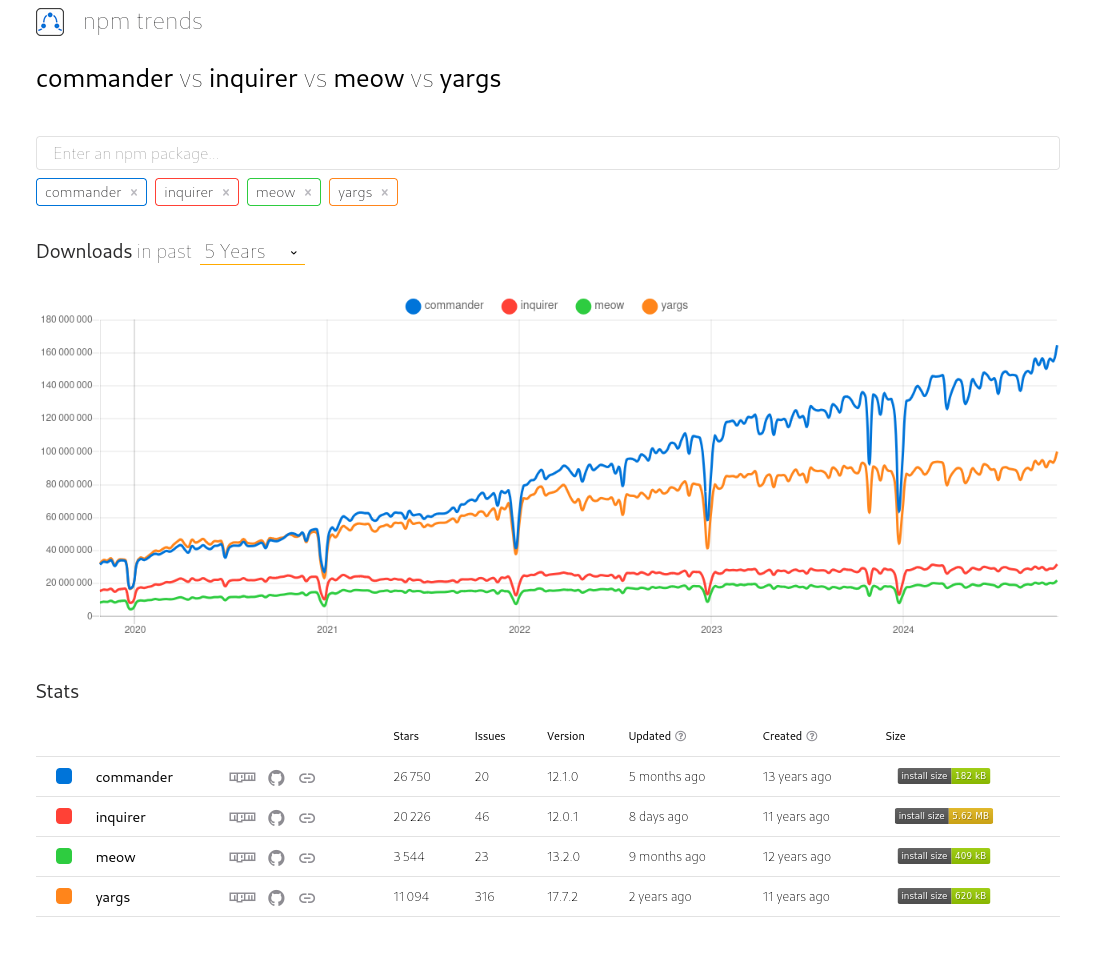
Résultat de "commander vs inquirer vs meow vs yargs" :

Je souhaite afficher une barre de progression d'importation dans le script import-to-es-database.js du projet sklein-pkm-engine.
Je souhaite afficher deux lignes :
- Première ligne : barre de progression d'importation ;
- Seconde ligne : action en cours de traitement.
Je viens d'étudier les librairies blessed, ora et cli-progress et je pense que cli-progress est celle qui conviendra de mieux pour atteindre mon objectif.
Par contre, cli-progress ne semble pas supporter la présence d'un retour à la ligne dans le paramètre format :
const bar = new cliProgress.SingleBar({
format: "Progress | {bar} | {percentage}% || {value}/{total} items\nProcessing: {currentAction}",
barCompleteChar: "\u2588",
barIncompleteChar: "\u2591",
hideCursor: true,
clearOnComplete: false,
linewrap: false
});
Finalement, non satisfait de cli-progress, je suis parti vers la #library listr2 (https://github.com/listr2/listr2).
Voici le résultat :
Voici le code source de ma mise en œuvre de Listr2 : https://github.com/stephane-klein/sklein-pkm-engine/blob/9bca16344dca075c595ceebb82b91bbbd3a267ff/import-to-es-database.js#L49.
J'ai trouvé la librairie très agréable à utiliser.
Journal du lundi 20 mai 2024 à 11:17
Commande #cli pour convertir un fichier .mp4 en un .gif de 640px de largeur :
$ ffmpeg -i input.mp4 -vf "fps=10,scale=640:-1:flags=lanczos" -c:v pam -f image2pipe - | \
convert -delay 5 -layers Optimize - output.gif
Dépôt GitHub : https://github.com/tj/commander.js
node.js command-line interfaces made easy.
Voir aussi : yargs.
Site officiel : https://yargs.js.org/
Dépôt GitHub : https://github.com/yargs/yargs
Yargs helps you build interactive command line tools, by parsing arguments and generating an elegant user interface.
Voir aussi commander.
Dépôt GitHub : https://github.com/spf13/cobra
Dépôt GitHub : https://github.com/sst/opencode
Alternative à Aider et Claude Code.
Dépôt GitHub : https://github.com/dandavison/delta
Dernière page.