Filtre actif, cliquez pour en enlever un tag :
Cliquez sur un tag pour affiner votre recherche :
Résultat de la recherche (15 notes) :
Journal du vendredi 19 septembre 2025 à 11:21
En mars 2025, j'ai pris la décision de contribuer financièrement à la hauteur de 10$ par mois au projet Servo (via Open Collective).
Aujourd'hui, j'ai eu la bonne surprise de découvrir l'article "Your Donations at Work: Funding Josh Matthews' Contributions to Servo".
The Servo project is excited to share that long-time maintainer Josh Matthews (@jdm) is now working part-time on improving the Servo contributor experience.
À l'heure actuelle, 287 contributeurs soutiennent Servo sur GitHub (montant non communiqué) et 388 personnes sur Open Collective pour 67 404 $ par an.
Je pense que la somme totale entre Open Collective et GitHub atteint probablement les 120 000 $ annuels.
Comparé aux 670 000 $ de revenus de Zig, les contributions pour Servo restent nettement plus modestes.
J'espère que la communauté Servo s'inspirera de la transparence de Zig : 2025 Financial Report and Fundraiser .
Dans cet article, #JaiDécouvert l'initiative Outreachy.
Journal du mercredi 05 mars 2025 à 21:51
J'utilise LibreWolf depuis le 4 jours.
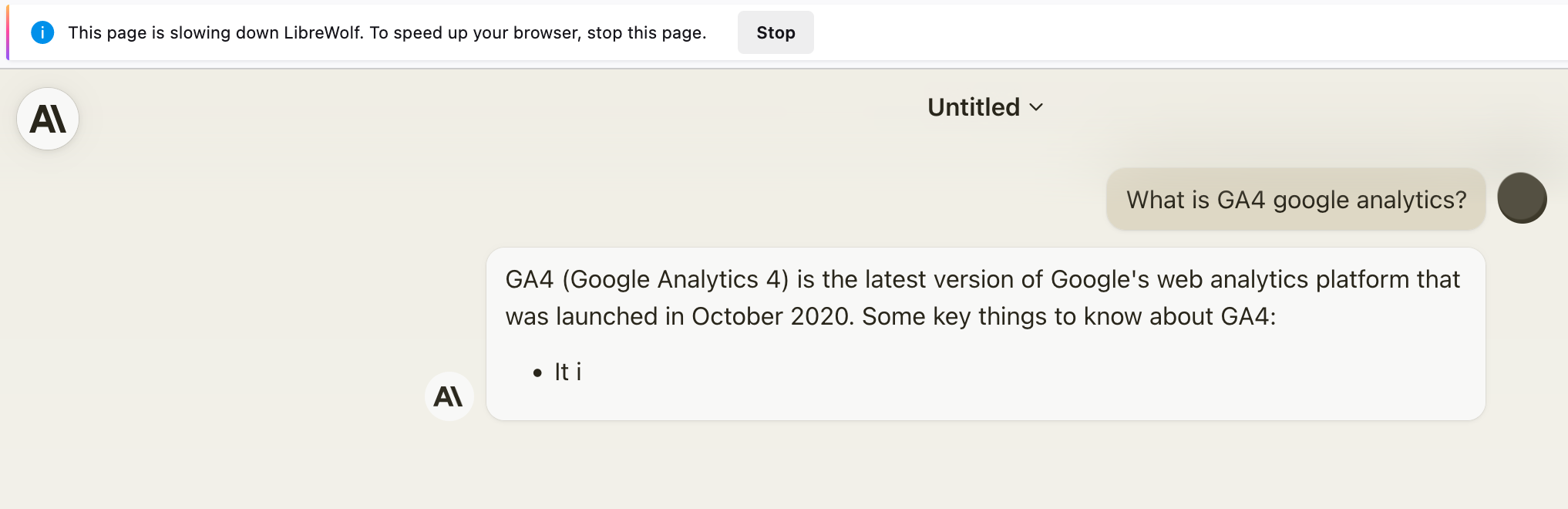
Je rencontre un problème sur le site Claude.ia. Après la génération de quelques lignes de réponses, l'opération s'arrête et LibreWolf se bloque — freeze. Après quelques secondes, le message d'erreur suivant apparaît :
« This page is slowing down LibreWolf. To speed up your browser, stop the page ».

J'ai trouvé une solution ici.
Issue upstream à ce sujet : LibreWolf sometimes freezes when Claude AI writes responses in chat - librewolf/issues - Codeberg.org
J'ai ajouté https://claude.ai dans la liste des exceptions de protection renforcée contre le pistage.
Après cela, les "freeze" ont disparu.

2025-03-11 : même en ayant ajouté l'exception de protection renforcée, je rencontre toujours le problème 🤨 (voir mon commentaire).
J'ai toutefois corrigé le problème grâce à la configuration suivante : https://github.com/stephane-klein/dotfiles/commit/5791e3fe2044df33e5391674c13b237dd573aef4.
Journal du mardi 04 mars 2025 à 12:32
Suite à 2025-03-01_2137.
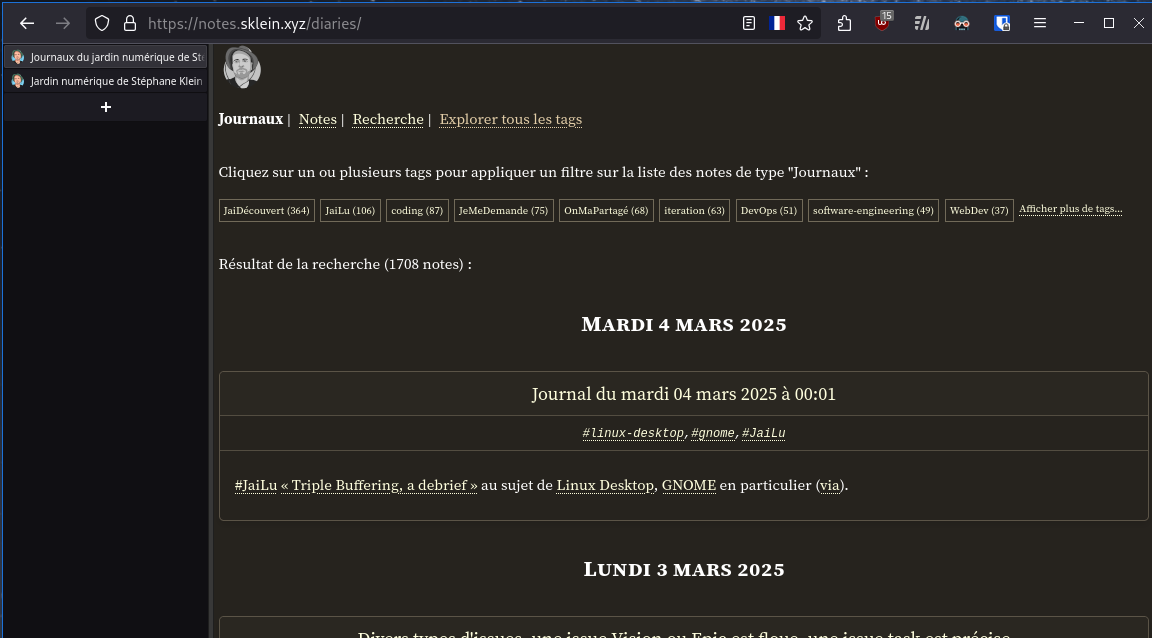
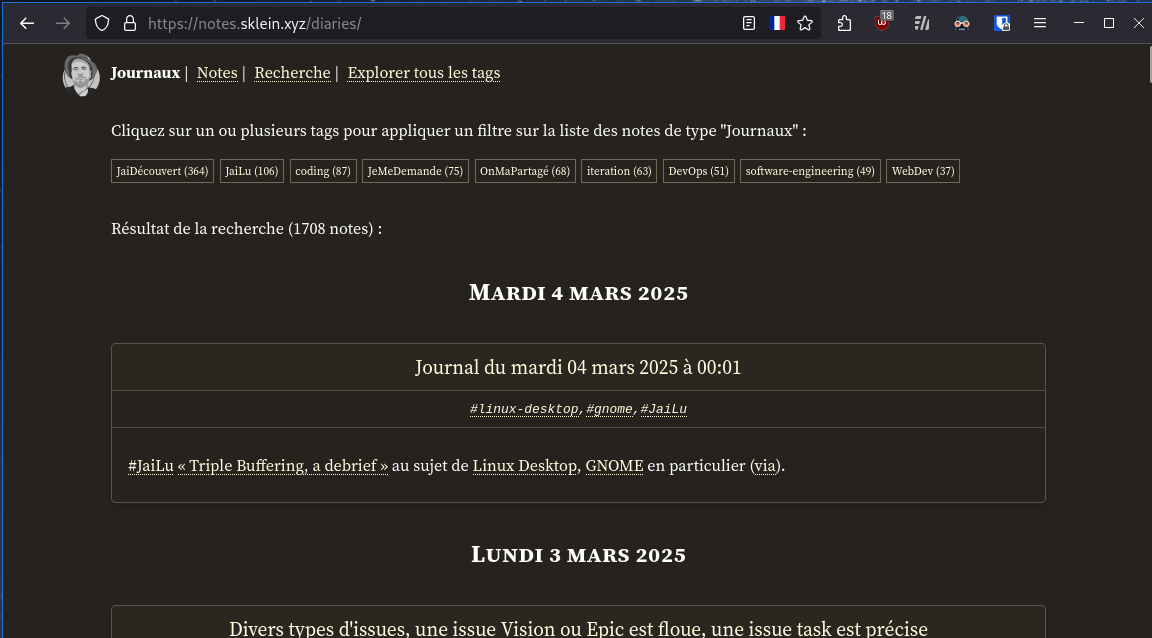
J'ai actualisé mon fichier librewolf/userChrome.css pour afficher les boutons de contrôles de fenêtre directement dans la toolbar de LibreWolf.
Cela donne ceci :

Ou ceci avec sidebery fermé :

Pour réaliser cela, je me base sur les fichiers CSS et le contenu des issues du projet firefox-csshacks.
Journal du samedi 01 mars 2025 à 18:43
Suite aux mises à jour des conditions d'utilisation et de la politique de confidentialité de Firefox j'ai décidé :
- De contribuer financièrement à la hauteur de 10$ par mois au projet Servo (via Open Collective).
- De remplacer Firefox par LibreWolf.
Quelques liens à ce sujet :
- 26 février 2025 - article de Mozilla : Introducing a terms of use and updated privacy notice for Firefox
- Thread Hacker News de 1090 commentaires
- Thread Lobster de 153 commentaires
- 28 février 2025 - article de Mozilla : An update on our Terms of Use
- Thread Hacker News de 302 commentaires
Voici quelques informations au sujet des forks de Firefox.
Le projet Waterfox a débuté en 2011.
Waterfox supporte les extensions Firefox 🙂.
Pocket est désactivé par défaut 🙂.
J'ai lu l'article de Waterfox : « A Comment on Mozilla's Policy Changes ».
Waterfox est disponible sur Flathub : https://github.com/flathub/net.waterfox.waterfox.
Je découvre qu'une version Android de Waterfox est disponible : https://github.com/BrowserWorks/Waterfox-Android.
J'ai lu l'article Wikipedia de LibreWolf et les pages "Features" et "FAQ".
Le projet LibreWolf a commencé en 2020, il est bien plus jeune que Waterfox.
#JaiDécouvert IronFox (https://gitlab.com/ironfox-oss/IronFox/)
J'ai installé LibreWolf sous Fedora :
$ curl -fsSL https://repo.librewolf.net/librewolf.repo | pkexec tee /etc/yum.repos.d/librewolf.repo
$ sudo dnf install librewolf
Le site web du projet LibreWolf m'a inspiré davantage confiance que Waterfox.
Suite à cela, j'ai décidé de migrer vers LibreWolf.
Commande pour définir LibreWolf comme navigateur par défaut sous Fedora :
$ xdg-settings set default-web-browser librewolf.desktop
Je découvre l'utilisation des URLs "text fragments" 😍
#OnMaPartagé l'article "Lier un fragment de texte dans une page web - Le carnet de Joachim".
Je suis trop heureux de découvrir cette fonctionnalité 😍.
#JaiLu la documentation de référence sur MDN Web Docs : "Text fragments - URIs".
Lien direct vers la syntaxe : https://developer.mozilla.org/en-US/docs/Web/URI/Fragment/Text_fragments#syntax.
Je découvre aussi qu'il est possible de sélectionner plusieurs fragments simultanément :
You can specify multiple text fragments to highlight in the same URL by separating them with ampersand (
&) characters.
J'apprends que cette fonctionnalité est disponible sous Chrome depuis février 2020 ! Firefox depuis le 1ᵉʳ octobre 2024, Safari depuis le 24 octobre 2024.
J'ai installé et testé l'extension Firefox Link to Text Fragment et cela fonctionne parfaitement 👌.
Sur la page suivante, vous pourrez trouver les liens vers cette même extension pour Chrome et Safari : https://github.com/GoogleChromeLabs/link-to-text-fragment?tab=readme-ov-file#installation.
Journal du mercredi 21 août 2024 à 09:53
#JaiDécouvert le browser Open source nommé Zen Browser basé sur Firefox qui reprends les principes de Arc (browser) (from)
Je viens de l'installer et de le lancer, il semble bien fonctionner. Je constate qu'il partage bien les extensions Firefox.
Toutefois, je n'ai pas trouvé comment effectuer des "split views", qui est la fonctionnalité qui m'intéresse le plus.
Je n'ai pas trouvé non plus comment activer le "Compact Mode".
J'arrête de tondre de Yak! pour le moment.
Journal du mercredi 15 mai 2024 à 18:25
#JeMeDemande quel est le #browser utilisé dans ce screencast : https://www.youtube.com/watch?v=ZiM1RM0DCgo

Je viens de lui poser la question : https://mamot.fr/@stephane_klein/112446033714935652
Site web : https://zen-browser.app/
Article Wikipedia : https://en.wikipedia.org/wiki/Servo_(software)
Site officiel : https://www.waterfox.net/
Article Wikipedia : https://en.wikipedia.org/wiki/Waterfox
Site officiel : https://librewolf.net/
Dépôt Codeberg : https://codeberg.org/librewolf
Article Wikipedia : https://en.wikipedia.org/wiki/LibreWolf
Dernière page.