bits-ui
https://github.com/huntabyte/bits-ui
The Headless components for Svelte.
Projet lancé en août 2023.
Il semble que dans ses premières version, bits-ui était un "wrapper" au dessus de Melt UI, pour à ajouter un support d'accessibilité. Depuis, i
Journaux liées à cette note :
Idée d'application de réécriture de texte assistée par IA
En travaillant sur mon prompt de reformulation de paragraphes pour mon notes.sklein.xyz, j'ai réalisé que l'expérience utilisateur des chat IA ne semble pas optimale pour ce type d'activité.
Voici quelques idées #idée pour une application dédiée à cet usage :
- Utilisation de deux niveaux de prompt :
- Un niveau général sur le style personnel
- Un niveau spécifique à l'objectif particulier
- Interface à deux zones texte :
- Une zone repliée par défaut contenant le ou les prompts
- Une seconde zone pour le texte à modifier
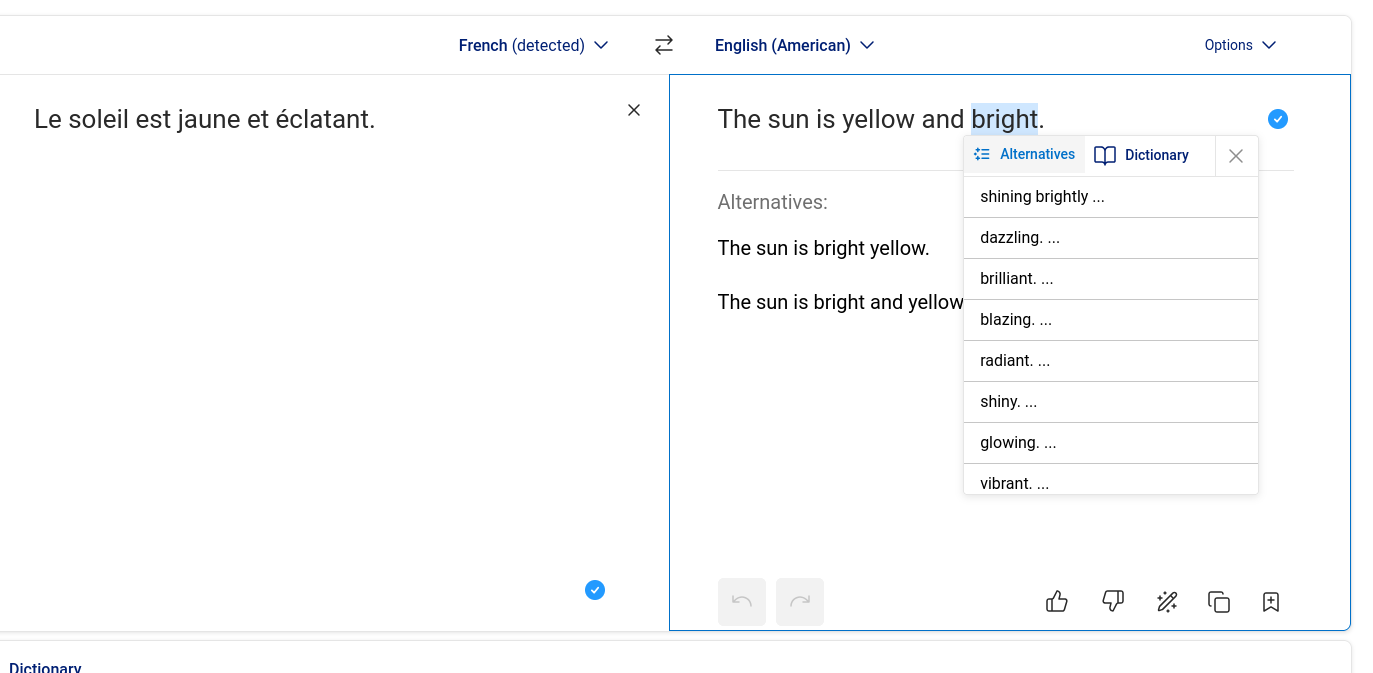
- Sélection de mots alternatifs comme dans DeepL : une fois qu'un mot de remplacement est choisi, le reste de la phrase s'adapte automatiquement en conservant au maximum la structure originale.

- Sélection flexible : permettre de sélectionner non seulement un mot isolé, mais aussi plusieurs mots consécutifs ou des paragraphes entiers.
- Support parfait du markdown.
À ce jour, je n'ai pas croisé d'application de ce type, #JaimeraisUnJour investir plus de temps pour approfondir cette recherche.
Quelques idées pour implémenter cette application :
- Connecté à OpenRouter
- Utilisation de Svelte, SvelteKit, ProseMirror, PostgreSQL, bits-ui
- Utilisation de la fonctionnalité Structured Outputs with LLM (https://platform.openai.com/docs/guides/structured-outputs)
Journal du vendredi 16 mai 2025 à 10:11
J'ai découvert que dans ses premières versions, bits-ui était un "wrapper" au-dessus de Melt UI, pour y ajouter un support d'accessibilité. Ce commit confirme que bits-ui utilisait Melt UI.
Depuis, ce n'est plus le cas, bits-ui n'est plus un wrapper de Melt UI. Je pense que ce changement a eu lieu le 26 juillet 2024, dans ce commit.
Journal du lundi 19 août 2024 à 16:28
Dans l'introduction de la documentation de bits-ui, #JaiDécouvert encore une autre #librairie de composants UI pour Svelte : melt.
Journal du jeudi 25 juillet 2024 à 15:24
#JaiDécouvert shadcn-svelte et donc shadcn-ui.
En cherchant des informations au sujet de shadcn-ui, #JaiDécouvert ici Franken UI.
Dans la documentation de shadcn-ui je lis :
This is NOT a component library. It's a collection of re-usable components that you can copy and paste or use the CLI to add to your apps.
What do you mean not a component library?
It means you do not install it as a dependency. It is not available or distributed via npm, with no plans to publish it.
Je trouve cela intéressant, #Jaime .
Dans la page About de shadcn-svelte :
- #JaiDécouvert bits-ui une lib Svelte Headless components, utilisé par shadcn-svelte
- #JaiDécouvert cmdk-sv
- #JaiDécouvert Formsnap