Ruby
Journaux liées à cette note :
J'ai découvert Adminer, alternative à PhpMyAdmin et je me suis intéressé à OPCache
En travaillant sur un playground d'étude de Podman Quadlets, dans le README.md de l'image Docker mariadb, #JaiDécouvert le projet Adminer (https://www.adminer.org) qui semble être l'équivalent de PhpMyAdmin, mais sous la forme d'un fichier unique.
Je découvre aussi que contrairement à PhpMyAdmin, Adminer n'est pas limité à Mysql / MariaDB, il supporte aussi PostgreSQL.
En regardant le dépôt GitHub d'Adminer, je découvre que le gros fichier PHP de 496 kB est le résultat de la concaténation de nombreux fichiers php.
Ça me rassure, parce que je me demandais comment l'édition d'un fichier unique de cette taille pouvait être humainement gérable.
Je trouve astucieux ce mode de déploiement d'un projet PHP sous forme d'un seul fichier qui me fait penser à la méthode Golang. Cependant, je me pose des questions sur la performance de cette technique étant donné que PHP fonctionne en mode process-per request (CGI), ce qui signifie que ce gros fichier PHP est interprété à chaque action sur la page 🤔.
En creusant un peu le sujet avec Claude Sonnet 4.5, je découvre que depuis la version 5.5 de PHP, OPCache améliore significativement la vitesse des requêtes PHP, sans pour autant atteindre celle de Golang, NodeJS, Python ou Ruby qui utilisent des serveurs HTTP intégrés. La consommation mémoire reste supérieure dans des conditions d'implémentation comparables.
Avec OPCache, Adminer semble rester performant malgré l'utilisation d'un fichier unique.
Journal du dimanche 09 mars 2025 à 10:37
Je viens de publier le playground suivant : qemu-fedora-workstation-playground.
Je suis particulièrement satisfait d'avoir mis en place ce playground, car il concrétise plusieurs objectifs que je m'étais fixés depuis longtemps :
- Cela fait plusieurs années que je souhaite à remplacer Vagrant par une solution plus minimaliste. Je souhaite réduire mon utilisation d'outils basés sur Ruby.
J'ai, par exemple, effectué une tentative en février 2023 basée sur virsh. - Utiliser une VM Fedora Workstation pour tester ma configuration dotfiles basée sur chezmoi :
- Par exemple ici
- et ici : How do you test your configuration on a bare OS? Docker? Distrobox? Vagrant?
Finalement, la solution était assez simple à mettre en place et elle est très performante.
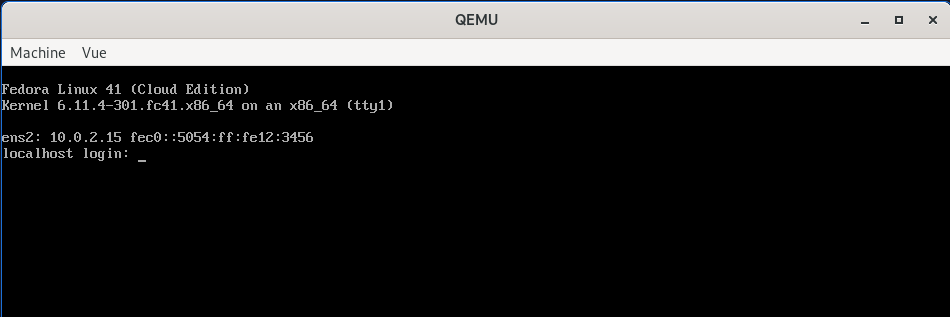
Ma VM Fedora Workstation affiche l'écran d'ouverture de session GNOME Display Manager en moins de 19s.
Voici une traduction en français de qemu-fedora-workstation-playground.
Voici les dépendances à installer :
$ sudo dnf install -y \
qemu-system-x86 \
qemu-system-common \
qemu-img \
qemu-img-extras \
cloud-utils \
mesa-dri-drivers \
libguestfs-tools
Pour simplifier, la méthode que je présente est basée uniquement sur QEMU.
Je télécharge la version 41 de Fedora dans sa version "cloud" :
$ wget https://download.fedoraproject.org/pub/fedora/linux/releases/41/Cloud/x86_64/images/Fedora-Cloud-Base-Generic-41-1.4.x86_64.qcow2 -O fedora-41-base.qcow2
À partir de cette image de base, je crée une image de type couche (layer) que j'utilise pour effectuer mes opérations sur la machine virtuelle. Cette approche me permet de revenir facilement en arrière (rollback) en cas de problème, annulant ainsi les modifications apportées à la VM.
$ qemu-img create -f qcow2 -b fedora-41-base.qcow2 -F qcow2 fedora-working-layer.qcow2
$ ls -s1h *.qcow2
469M fedora-41-base.qcow2
196K fedora-working-layer.qcow2
Je prépare un fichier cloud-init qui permet de configurer le mot de passe et ma clé SSH :
$ cat <<'EOF' > cloud-init.yaml
#cloud-config
users:
- name: fedora
plain_text_passwd: password
lock_passwd: false
shell: /bin/bash
sudo: ALL=(ALL) NOPASSWD:ALL
ssh_authorized_keys:
- ssh-rsa AAAAB3NzaC1yc2EAAAADAQABAAACAQDEzyNFlEuHIlewK0B8B0uAc9Q3JKjzi7myUMhvtB3JmA2BqHfVHyGimuAajSkaemjvIlWZ3IFddf0UibjOfmQH57/faxcNEino+6uPRjs0pFH8sNKWAaPX1qYqOFhB3m+om0hZDeQCyZ1x1R6m+B0VJHWQ3pxFaxQvL/K+454AmIWB0b87MMHHX0UzUja5D6sHYscHo57rzJI1fc66+AFz4fcRd/z+sUsDlLSIOWfVNuzXuGpKYuG+VW9moiMTUo8gTE9Nam6V2uFwv2w3NaOs/2KL+PpbY662v+iIB2Yyl4EP1JgczShOoZkLatnw823nD1muC8tYODxVq7Xf7pM/NSCf3GPCXtxoOEqxprLapIet0uBSB4oNZhC9h7K/1MEaBGbU+E2J5/5hURYDmYXy6KZWqrK/OEf4raGqx1bsaWcONOfIVXbj3zXTUobsqSkyCkkR3hJbf39JZ8/6ONAJS/3O+wFZknFJYmaRPuaWiLZxRj5/gw01vkNVMrogOIkQtzNDB6fh2q27ghSRkAkM8EVqkW21WkpB7y16Vzva4KSZgQcFcyxUTqG414fP+/V38aCopGpqB6XjnvyRorPHXjm2ViVWbjxmBSQ9aK0+2MeKA9WmHN0QoBMVRPrN6NBa3z20z1kMQ/qlRXiDFOEkuW4C1n2KTVNd6IOGE8AufQ== contact@stephane-klein.info
ssh_pwauth: true
EOF
$ cloud-localds cloud-init.img cloud-init.yaml
Lancement de la VM avec :
- accélération graphique
- configuration d'une interface réseau virtuelle avec la redirection d'un port ssh
- partage d'un dossier entre l'hôte et la VM
$ qemu-system-x86_64 \
-m 8G \
-smp 4 \
-enable-kvm \
-drive file=fedora-working-layer.qcow2,format=qcow2 \
-device virtio-vga-gl \
-display gtk,gl=on \
-nic user,hostfwd=tcp::2222-:22 \
-drive file=cloud-init.img,format=raw \
-fsdev local,id=fsdev0,path=$(pwd)/shared/,security_model=mapped-file \
-device virtio-9p-pci,fsdev=fsdev0,mount_tag=host_share

Cette VM est accessible via ssh, comme avec Vagrant :
$ ssh-keygen -R "[localhost]:2222"
$ ssh -o StrictHostKeyChecking=no -p 2222 fedora@localhost
Warning: Permanently added '[localhost]:2222' (ED25519) to the list of known hosts.
[fedora@localhost ~]$
Et voici comment à partir de la VM je peux monter le dossier partagé :
[fedora@localhost ~]$ sudo mkdir -p /mnt/host_share
[fedora@localhost ~]$ sudo mount -t 9p -o trans=virtio,version=9p2000.L host_share /mnt/host_share
[fedora@localhost ~]$ ls /mnt/host_share/ -lha
total 0
drwxr-xr-x. 1 fedora fedora 16 Mar 9 11:44 .
drwxr-xr-x. 1 root root 20 Mar 9 11:45 ..
-rw-r--r--. 1 fedora fedora 0 Mar 9 11:44 .gitkeep
J'ai ensuite lancé les commandes suivantes pour installer les packages pour avoir une Fedora Workstation :
$ sudo localectl set-keymap fr-bepo # J'utilise un clavier Bépo
$ sudo dnf update -y
$ sudo dnf install -y @gnome-desktop @workstation-product gnome-session-wayland-session
$ sudo systemctl set-default graphical.target
$ sudo reboot
Et voici le résultat :
Je vais pouvoir intégrer cette méthode à https://github.com/stephane-klein/dotfiles afin de développer et tester mes scripts d'installation chezmoi dans un environnement contrôlé et reproductible, garantissant un comportement déterministe. Desktop configuration as code 🙂.
Le qemu-fedora-workstation-playground contient des scripts pour automatiser les opérations présentées :
/scripts/up.sh/scripts/enter-in-vm.sh/scripts/setup-shared-folder.sh/scripts/install-vm-workstation.sh
Je pense que cette méthode pourra remplacer Vagrant dans plusieurs de mes projets.
Je viens de découvrir le projet Fastlane (https://fastlane.tools/).
Je pense que c'est l'outil qui me manquait pour suivre le paradigme configuration as code dans mon "Projet 17 - Créer un POC de création d'une app smartphone avec Capacitor".
Ce projet a commencé en 2014 par Felix Krause et repris par Google en 2017 : « fastlane is joining Google - Felix Krause ».
Mais, je découvre que Google semble avoir arrêter de financer le développement du projet en 2023 : Google is no longer sponsoring Fastlane | Hacker News.
Depuis, le projet semble être toujours actif avec de nombreuses release : https://github.com/fastlane/fastlane/releases.
Fonctionnalités de Fastlane qui m'intéressent tout particulièrement :
Fastlane permet aussi d'automatiser de nombreuses autres tâches que je n'ai pas encore pris le temps d'explorer : https://docs.fastlane.tools/actions/.
Installation de Fastlane avec Mise que j'ai testée sous Fedora et MacOS :
[tools]
ruby = '3.1.6' # for fastlane
fastlane = "2.226.0"
[alias]
fastlane = "https://github.com/mollyIV/asdf-fastlane.git"
(Toujours aussi pénibles ces outils développés en Ruby 😔)
À noter que sous MacOS j'ai dû lancer :
$ mise install -f fastlane
Parce que lors du premier lancement de mise install, j'ai l'impression qu'il a essayé d'installer fastlane avec l'instance ruby native de l'OS.
J'ai cherché s'il existe une option pour préciser que fastlane doit utiliser ruby installé par Mise, mais je n'ai pas trouvé.
17:05 - Solution pour contourner le problème mentionné ci-dessus :
$ mise install ruby
$ mise install
Pourquoi faire un refactoring de Nuxt.js vers HTMX ? 🤔
En étudiant l'annonce Développeur(se) back-end en CDI de Brief.me j'ai été intrigué par :
Je me suis demandé quelle est la motivation de passer d'un framework de type Nuxt.js, NextJS ou SvelteKit à htmx 🤔.
J'utilise SvelteKit depuis deux ans, qui est comparable Nuxt.js, principalement en mode SSR avec Hydration, et je suis totalement satisfait. Ma Developer eXperience est excellente. Je trouve ce framework minimaliste, conforme au principe Keep it simple, stupid! (KISS), et performant.
Après réflexion, j'ai réalisé que mon expérience de développeur (DX) serait moindre si j'héritais d'un backend codé dans un langage autre que Javascript : Python, PHP, Ruby, Golang…
Et Brief.me semble être dans ce cas de figure :
- Back-end : Django, PostgreSQL, RabbitMQ, Celery
- Front-end : HTMX
- Tests : pytest
- Infra : Platform.sh
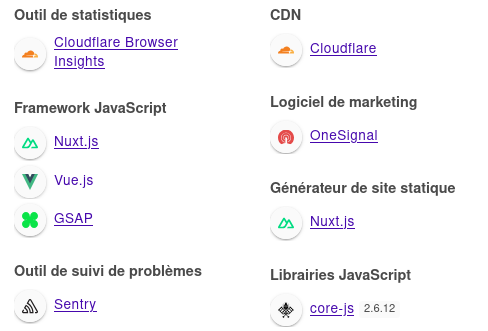
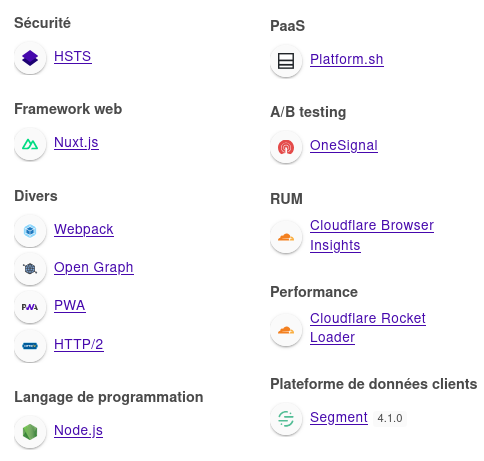
Je me suis connecté à mon compte Brief.me et en regardant ce que me retourne Wappalyzer, je constate que le site est effectivement propulsé par Nuxt.js, VueJS.


En regardant ce qu'il se passe dans l'onglet Réseau de mon navigateur, je constate que https://app.brief.me est un site web de type SPA. Le contenu des articles est chargé via l'api https://www.brief.me/api/ qui est propulsée par Django REST framework.
Si je résume, la stack est la suivante : PostgreSQL => Django => Django REST framework <=> Nuxt.js => Rendu HTML via VueJS.
Je suppose que ce qui motive la migration de Nuxt.js vers HTMX est la suppression de couches.
Plus précisément, je suppose que l'équipe tech de Brief.me souhaite supprimer les couches suivantes :
Et utiliser simplement le système de template de Django en SSR pour afficher le contenu des articles et implémenter les quelques éléments dynamiques côté browser avec HTMX.
De mon point de vue, ceci a pour avantage de largement simplifier la stack, de simplifier le déploiement et d'accélérer le chargement des pages.
Ma conclusion : la librairie HTMX semble être un choix très pertinent quand elle est utilisée dans une stack non NodeJS.
Journal du mardi 27 août 2024 à 14:30
Quelques mots au sujet de kamal. Encore une fois, une oeuvre de David Heinemeier Hansson (DHH de Basecamp) ❤️.
J'aime beaucoup la doctrine de DHH et c'est tout naturellement que kamal me plait.
Cependant, un bémol : je commence à me lasser des projets d'outillage développés en Ruby. Cette approche me semble un peu dépassée. À mon avis, Golang est bien mieux adapté pour ce type d'outil, ne serait-ce que parce qu'un outil développé en Golang peut être distribué sous la forme d'un simple binaire.
#JaimeraisUnJour créer un clone de kamal en Golang. Peut-être que je l'appellerai "Gamal" 🤔. #idée