Filtre actif, cliquez pour en enlever un tag :
Cliquez sur un tag pour affiner votre recherche :
Résultat de la recherche (9 notes) :
Journal du lundi 05 août 2024 à 22:57
« #JeMeDemande si lezer sera un jour remplacé par tree-sitter compilé en WASM 🤔. » -- from
Je viens de lire le thread suivant : [Question: difference between Lezer and tree-sitter](# Question: difference between Lezer and tree-sitter).
This system's approach is heavily influenced by tree-sitter, a similar system written in C and Rust, and several papers by Tim Wagner and Susan Graham on incremental parsing (1, 2). It exists as a different system because it has different priorities than tree-sitter—as part of a JavaScript system, it is written in JavaScript, with relatively small library and parser table size. It also generates more compact in-memory trees, to avoid putting too much pressure on the user's machine. -- from
Journal du mardi 09 juillet 2024 à 18:38
#OnMaPartagé Comment nous avons développé un outil d’édition collaborative sur mesure pour nos journalistes
Comme je n'ai pas trouvé le code source du projet Echo, j'ai posé cette question sur LinkedIn :
Tout d'abord, félicitations pour cet article et le développement de ce projet 👍️.
J'ai cherché ce projet sur GitHub, mais je n'ai rien trouvé. Est-ce que le projet Echo est closed-source ?
Journal du jeudi 16 mai 2024 à 09:44
Voici ma dernière itération du Projet -1 "CodeMirror, autocomplétion, Svelte".
Code source https://github.com/stephane-klein/svelte-codemirror-autocomplete-poc
Journal du jeudi 16 mai 2024 à 08:36
#pensée : je travaille depuis plusieurs jours sur Projet -1 "CodeMirror, autocomplétion, Svelte" et je fais le constat que j'ai énormément de difficultés à comprendre et à utiliser la librairie #codemirror .
Bien que la documentation contienne déjà un certain nombre d'exemples, je constate que j'en ai besoin de beaucoup plus.
La documentation contient des exemples, mais la librairie est vaste et j'ai besoin de beaucoup plus d'exemples !
Comme je ne trouve pas mes réponses dans les exemples, je passe beaucoup de temps à :
- chercher dans le forum https://discuss.codemirror.net/
- chercher dans le code source https://github.com/codemirror/
- chercher dans les issues, par exemple https://github.com/search?q=org%3Acodemirror+bracket&type=issues
- à chercher dans le moteur de recherche global de GitHub https://github.com/search?q=codemirror+bracket&type=code
- à poser des questions à ChatGPT mais il me donne des réponses qui ne fonctionnent généralement pas
#JeMeDemande si je dois essayer de passer du temps à lire et comprendre le code source de #codemirror 🤔.
Mais, je sais qu'il m'est difficile de comprendre et de me faire une carte mentale d'une librairie de cette taille 🤔.
#JeMeDemande si mes amis développeurs arriveraient plus facilement que moi à comprendre le code source de #codemirror 🤔.
Journal du vendredi 10 mai 2024 à 08:37
#JeMeDemande si le code de SilverBullet.mb pourrait m'inspirer dans mon travail sur Projet -1 "CodeMirror, autocomplétion, Svelte" 🤔.
J'ai l'impression que le code qui m'intéresse se trouve vers ici.
Je pense que CompletionTooltip est la classe qui est responsable de l'affichage du "completion picker".
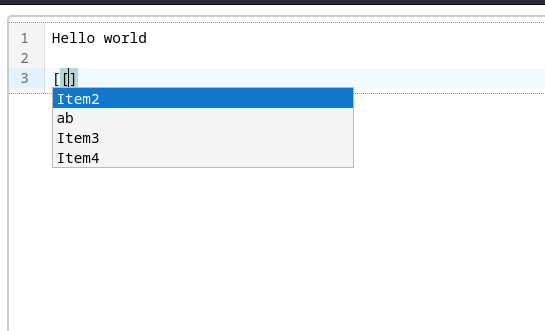
09:56 : J'ai réussi à afficher un "completion picker" minimaliste :

10:02 : Prochaines itérations :
- [ ] Essayer d'implémenter le chargement de la liste d'items de suggestion de manière dynamique. Je souhaite obtenir cette liste via une requête GET http, sur l'url
/get-suggestions/. Cette fonctionnalité est souvent nommée « remote data fetch » (exemple ici). - [ ] Essayer d'implémenter un chargement dynamique d'items de manière progressif. Au lieu de charger toutes la listes des items, l'objectif et de les charger au fur et à mesure, par exemple en petit paquets de 100 items). L'objectif de cette tache ressemble à https://github.com/vtaits/react-select-async-paginate.
Je découvre "Carta" (Svelte Markdown editor)
En faisant la recheche suivant sur le subreddit Svelte : "markdown" #JaiDécouvert ici la librairie carta :
A lightweight, fast and extensible Svelte Markdown editor and viewer.
La démo se trouve ici : https://beartocode.github.io/carta/
#JeMeDemande si je dois tester cette librairie pour réaliser l'objectif du projet Projet -1 "CodeMirror, autocomplétion, Svelte" 🤔.
J'ai regardé le code source de l'extension Slash et j'ai l'impression que je pourrais m'inspirer de cette implémentation pour créer une extension permettant d'implémenter un "sélécteur de ressource", "à la" Obsidian pour le projet Value Props 🤔.
Journal du mardi 30 avril 2024 à 23:04
Je continue mon travail sur Projet -1 "CodeMirror, autocomplétion, Svelte".
Voici le résultat de ma dernière itération :

#JeMeDemande si CodeMirror implémente une fonctionnalité comme conceal de Neovim 🤔. J'ai trouvé :
Première itération d'un POC de CodeMirror avec l'autocomplétion
#JaiPublié https://github.com/stephane-klein/svelte-codemirror-autocomplete-poc qui contient mes 2 premières heures de travail sur le #POC Projet 1 - "CodeMirror, autocomplétion, Svelte".
J'ai réussi à setup le projet, mais pour le moment, je n'arrive pas à bien configurer la fonctionnalité autocomplete de CodeMirror. Par exemple, je n'arrive pas à ne pas afficher les caractères [[ dans le popup qui affiche la liste des suggestions.
Idéalement, pour expliquer, j'aimerais réaliser un screencast.
Je pense que ce POC va me prendre du temps. Je pense que je vais devoir étudier en profondeur l'API de @codemirror/autocomplete.
#SiJeDevaisParier, mon estimation de durée 🤔 serait de 8h à 20h de travail.
Projet 1 - "CodeMirror, autocomplétion, Svelte"
Date de la création de cette note : lundi 29 avril 2024.
Quel est l'objectif de ce projet ?
Dans une application web frontend en Svelte, je souhaite essayer d'implémenter un éditeur texte markdown, avec un support d'autocomplétion. Je souhaite faire cela avec la librairie CodeMirror.
Pourquoi je souhaite réaliser ce projet ?
J'ai besoin d'implémenter une fonctionnalité d'autocomplétion dans l'application Value Props.
Repository de ce projet :
https://github.com/stephane-klein/svelte-codemirror-autocomplete-poc
Ressources :
- En août 2023, j'ai déjà setup CodeMirror dans un projet Svelte. Voici le code source de ce projet :
poc-svelte-prosemirror-markdownet son issue.
Voici un screencast du résultat : https://youtu.be/IwrV7U5kDhU. - Documentation de la fonctionnalité d'autocomplétion de CodeMirror : https://codemirror.net/examples/autocompletion/
- Concealing syntax - v6 - discuss.CodeMirror
30 avril 2024
J' 'aimerais aussi essayer d'implémenter dans ce POC une fonctionnalité conceal comme celle de Neovim.
Dernière page.