SilverBullet
Dépôt GitHub : https://github.com/silverbulletmd/silverbullet
SilverBullet is a note-taking application optimized for people with a hacker mindset.
Journaux liées à cette note :
Je me demande si Obsidian ou SilverBullet pourraient tirer parti de la norme "URL text fragment" 🤔
#JeMeDemande si Obsidian ou SilverBullet.mb supportent la syntax URL text fragment 🤔.
Claude.ia m'a appris que les URL text fragment se nomment aussi des "deep linking to text".
J'ai effectué les recherches suivantes sur GitHub :
- « obsidian deep linking » et j'ai trouvé :
deep-notesmais le README "vide" ne m'a pas donné envie de le tester
- « obsidian fragment » mais je n'ai rien trouvé de pertinent
J'ai effectué les recherches suivantes sur https://forum.obsidian.md :
- « deep link » et j'ai trouvé :
- En lisant "Link to Block does not work with non-default themes" #JaiDécouvert la fonctionnalité d'Obsidian nommée "Link to a block in a note" qui est à l'usage très pratique.
- « fragment » et j'ai trouvé :
- "I think text fragment could be very useful in Obsidian" qui correspond à la question que je me pose.
Pour le moment, je pense qu'avec Obsidian la seule solution est d'utiliser la fonctionnalité "Link to a block in a note".
Voici mes recherches concernant SilverBullet.mb.
Dans la page "Links" j'ai trouvé la fonctionnalité "Anchors."
J'ai effectué les recherches suivantes sur https://community.silverbullet.md:
et je n'ai rien trouvé d'intéressant.
J'ai ensuite effectué des recherches sur GitHub :
je n'ai rien trouvé d'intéressant non plus.
J'ai posté le message suivant sur « I wonder if SilverBullet could take advantage of the “URL text fragment” standard 🤔 ».
Version française :
Il y a quelques jours, j'ai découvert la fonctionnalité URL text fragment (ma note à ce sujet en français). Depuis, j'utilise l'extension Firefox "Link to Text Fragment" pour partager des liens précis et je trouve cela très simple d'usage.
J'ai bien identifié la fonctionnalité Anchors de Silverbullet pour créer un lien vers une position précise dans une page interne à SilverBullet.
Je me demande si SilverBullet pourrait tirer parti de la norme "URL text fragment" 🤔.
J'imagine une syntaxe du type
[[MyPage#:~:text=foobar]].Pour le moment, j'ai du mal à imaginer les avantages /inconvénients de cette idée de fonctionnalité par rapport à l'utilisation de "Anchors".
J'ai cherché si Obsidian supportait les URL text fragment, je constate que non.
Chez Obsidian l'équivalent de Anchors semble être Link to a block in a note.Quelle est votre intuition à ce sujet ?
Version anglaise :
A few days ago, I discovered the URL text fragment feature (my note about this in french). Since then, I've been using the Firefox extension “Link to Text Fragment” to share specific links, and I find it very easy to use.
I did identify Silverbullet's Anchors feature for linking to a specific position on a SilverBullet internal page.
I wonder if SilverBullet could take advantage of the “URL text fragment” standard 🤔.
I can imagine a syntax like
[[MyPage#:~:text=foobar]].For now, I'm struggling to imagine the advantages/disadvantages of this feature idea compared to using “Anchors”.
I've looked to see if Obsidian supports URL text fragments, and find that it doesn't.
Obsidian's equivalent of Anchors seems to be Link to a block in a note.What's your feeling about this?
Journal du vendredi 03 janvier 2025 à 12:59
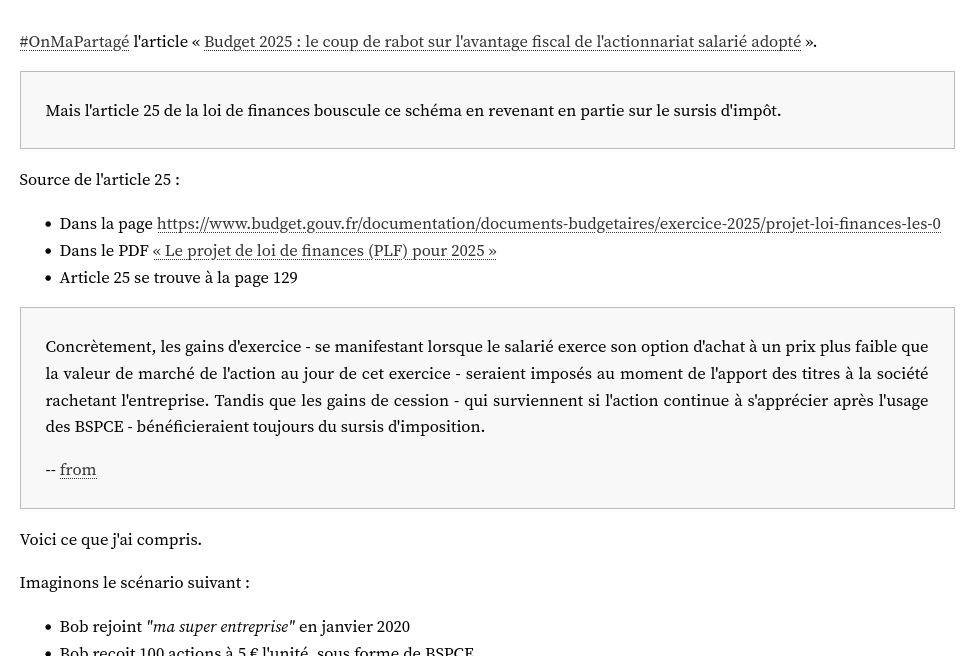
Dans ce thread du forum de SilverBullet.mb #JaiDécouvert l'outil Nutshell (https://ncase.me/nutshell/) :

Je trouve cela très ingénieux.
#JeMeDemande comment je pourrais tirer parti de cette fonctionnalité dans notes.sklein.xyz 🤔.
Idée d'une extension browser pour connecter Obsidian à GitHub
J'aime être explicite, j'évite l'utilisation des acronymes, j'essaie de désigner les ressources (lien vers un paragraphe, une fonction, une issue, un contrat, un client…) avec des URLs, afin d'éviter toute ambiguïté.
J'ai de plus en plus l'intuition que l'usage d'un Organisation knowledge management combiné à de multiples Personal knowledge management de type Obsidian, SilverBullet.mb sont très utiles dans un contexte de travail en équipe et dans une organisation.
Partant de cette préférence et de cette intuition, j'ai eu une idée, j'ai ressenti un besoin que je vais expliquer dans cette note.
Je suis en train de rédiger une issue dans GitHub.
Dans la description de l'issue, je souhaite faire mention de la notion de PII et d'un champ de base de données.
J'aimerais développer une extension navigateur qui permet de saisir des wikilink ([[PageName|custom title]]) dans les zones de texte supportant de Markdown de GitHub, GitLab, Trello, Mattermost, Zullip, etc, avec le support de la recherche / autocomplétion.
J'aimerais ajouter une fonctionnalité qui affiche, lors du survol d'un wikilink, un popup contenant un aperçu de la page liée. Cela permet, par exemple, de consulter rapidement la signification d'un acronyme ou d'identifier une ressource.
J'aimerais que cette extension puisse être connecté à un ou plusieurs knowledge management system.
Journal du mercredi 13 novembre 2024 à 21:47
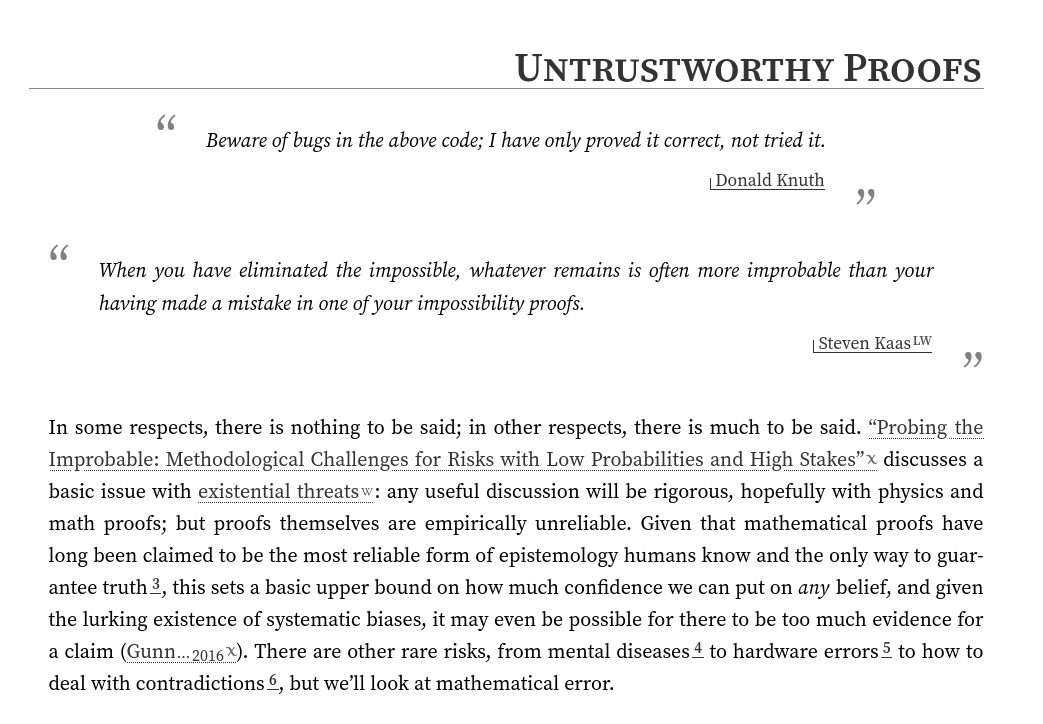
Actuellement, dans sklein-pkm-engine, les "citations" sont affichées comme ceci :

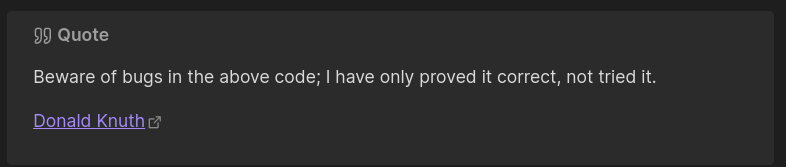
Je souhaite modifier ce rendu pour réaliser quelque chose ressemblant à ceci :

Ma source d'inspiration est le blog de gwern.net.
gwern.net utilise la syntax de quote suivante (exemple) :
<div class="epigraph">
> Beware of bugs in the above code; I have only proved it correct, not tried it.
>
> [Donald Knuth](https://www-cs-faculty.stanford.edu/~knuth/faq.html)
</div>
Étant donné que j'édite notes.sklein.xyz avec Obsidian, je ne peux pas utiliser la même syntax.
En remplacement, je pense utiliser la syntax "Callouts", par exemple :
> [!quote]
>
> Beware of bugs in the above code; I have only proved it correct, not tried it.
>
> [Donald Knuth](https://www-cs-faculty.stanford.edu/~knuth/faq.html)
Qui donne le rendu suivant dans Obsidian :

#réflexion : j'ai l'intuition qu'à terme, une utilisation SilverBullet.mb à la place d'Obsidian m'offrirait bien plus de flexibilité.
Journal du lundi 05 août 2024 à 14:58
Le projet SilverBullet.mb utilise le terme Transclusion : https://silverbullet.md/Transclusions
Transclusions are an extension of the Markdown syntax enabling inline embedding of content.
The general syntax is
![[path]].
Journal du lundi 05 août 2024 à 14:52
Dans le cadre du Projet 8 - "CodeMirror, conceal, Svelte", j'essaie de m'inspirer du code source de SilverBullet.mb.
#JeMeDemande si l'implémentation de la fonctionnalité conceal sur les wikilink se trouve ici 🤔.
Je constate ici que l'implémentation ne prend pas en charge directement la recherche des de la syntax [[wikilink]] via, par exemple, une regex, mais l'implémentation semble utiliser un parser Markdown.
Je constate ici que SilverBullet.mb est basé sur la lib lezer. Ce qui me semble normal, parce que le plugin lang-markdown utilise aussi lezer.
Je ne trouve aucune mention de wikilink dans le code source de /lezer-parser/markdown/, par conséquent, je pense que ce type d'élément a été implémenté dans le code source de SilverBullet.mb.
Journal du jeudi 04 juillet 2024 à 22:27
#JeLis la section Example: Decorations de CodeMirror qui je pense me sera très utile pour Projet 8.
#JaiDécouvert ici MatchDecorator. Je pense devoir utiliser MatchDecorator pour implémenter Projet 8.
#JaiDécouvert l'article [Learning CodeMirror] que #JeSouhaite lire.
L'implémentation dans SilverBullet.mb de la fonctionnalité décrite dans Projet 8 se trouve ici.
Journal du vendredi 10 mai 2024 à 08:37
#JeMeDemande si le code de SilverBullet.mb pourrait m'inspirer dans mon travail sur Projet -1 "CodeMirror, autocomplétion, Svelte" 🤔.
J'ai l'impression que le code qui m'intéresse se trouve vers ici.
Je pense que CompletionTooltip est la classe qui est responsable de l'affichage du "completion picker".
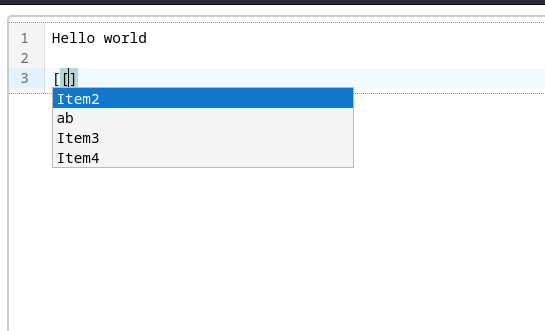
09:56 : J'ai réussi à afficher un "completion picker" minimaliste :

10:02 : Prochaines itérations :
- [ ] Essayer d'implémenter le chargement de la liste d'items de suggestion de manière dynamique. Je souhaite obtenir cette liste via une requête GET http, sur l'url
/get-suggestions/. Cette fonctionnalité est souvent nommée « remote data fetch » (exemple ici). - [ ] Essayer d'implémenter un chargement dynamique d'items de manière progressif. Au lieu de charger toutes la listes des items, l'objectif et de les charger au fur et à mesure, par exemple en petit paquets de 100 items). L'objectif de cette tache ressemble à https://github.com/vtaits/react-select-async-paginate.
Journal du samedi 03 février 2024 à 20:00
#JaiDécouvert SilverBullet.mb.
J'aime cette déclaration dans l'introduction du projet :
SilverBullet is a note-taking application optimized for people with a hacker mindset.