Filtre actif, cliquez pour en enlever un tag :
Cliquez sur un tag pour affiner votre recherche :
Résultat de la recherche (8 notes) :
Journal du mardi 09 juillet 2024 à 09:52
#JaimeraisUnJour installer et tester le moteur de recherche décentralisé https://yacy.net/.
#JeLis le thread YaCy, a distributed Web Search Engine, based on a peer-to-peer network | Hacker News
- Je suis tombé sur ce commentaire que je trouve intéressant
Journal du dimanche 07 juillet 2024 à 15:59
#iteration sur le Projet 10 - "Mettre en oeuvre DotTXT AI".
16:00
#JeLis Coding For Structured Generation with LLMs
For those new to the blog: structured generation using Outlines (and soon .txt's products!) (from)
Je comprends que https://github.com/outlines-dev/outlines est simplement le repository du futur produit dottxt.
Je pense comprendre que structured generation est le nom officiel de l'objectif de l'outil dottxt.
16:23
#JeMeDemande comment utiliser outlines avec Replicate.com 🤔.
16:31
#JeMeDemande comment utiliser outlines avec Replicate.com 🤔.
Je pense avoir ma réponse ici.
16:47
#JaiPosté How to use outlines with Replicate.com?
J'ai aussi posé la question sur https://replicate.com/support
Journal du jeudi 04 juillet 2024 à 22:27
#JeLis la section Example: Decorations de CodeMirror qui je pense me sera très utile pour Projet 8.
#JaiDécouvert ici MatchDecorator. Je pense devoir utiliser MatchDecorator pour implémenter Projet 8.
#JaiDécouvert l'article [Learning CodeMirror] que #JeSouhaite lire.
L'implémentation dans SilverBullet.mb de la fonctionnalité décrite dans Projet 8 se trouve ici.
Journal du mardi 18 juin 2024 à 18:12
J'essaie de mettre de l'ordre dans ma configuration eslint et pour cela, j'essaie de migrer de l'ancien format de fichier de configuration .eslint.config.js vers le nouveau.
Le nouveau format de configuration est nommé "Flat Config" et l'ancien "Legacy Config".
Mon constat après avoir travaillé une demi-heure sur le sujet : je pense que je suis tombé dans un Yak! 🤣.
Pour le moment, j'ai l'impression que tout change. Pour arriver à effectuer la migration, je repars de zéro. J'ajoute un paramètre après l'autre afin d'avoir un truc fonctionnel et d'y comprendre quelque chose 🤷♂️.
"env": {
browser: true,
node: true,
es6: true,
es2020: true
}
semble être remplacer par des imports de https://github.com/sindresorhus/globals :
import globals from "globals";
export default [
{
languageOptions: {
ecmaVersion: 2022,
sourceType: "module",
globals: {
...globals.browser,
}
}
}
];
linebreak-style est déprécié, cette règle est déplacé dans le package ESLint Stylistic.
Je n'ai pas besoin de convertir la règle suivante :
linebreak-style: [error, unix]
étant donné qu'elle est activée par défaut.
#JeLis https://eslint.style/guide/why
With stylistic rules in ESLint, we are able to achieve similar formatting compatibility while retaining the original code style that reflects the authors/teams' intentions, and apply fixes in one go.
et je comprends que eslint semble pouvoir remplacer Prettier.
J'observe que eslint-stylistic est un nouveau projet qui date de septembre 2023.
Journal du samedi 08 juin 2024 à 17:04
#JeLis pour la première fois https://github.com/postgrespro/pg_probackup
J'ai en même temps découvert https://github.com/postgrespro/ptrack mais je n'ai pas pris le temps de bien comprendre son rôle.
Journal du lundi 20 mai 2024 à 11:01
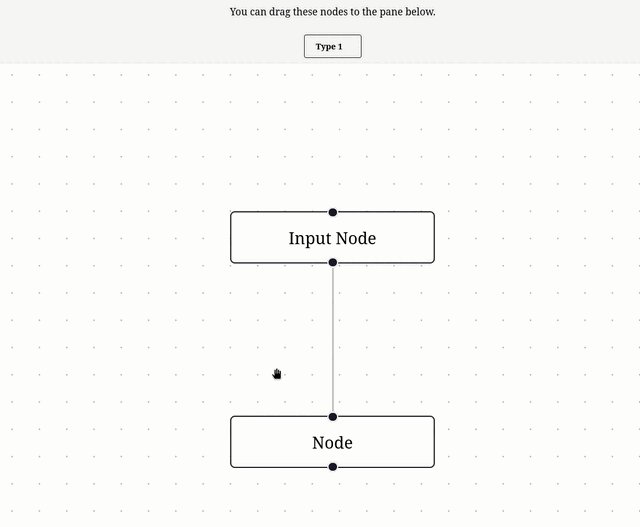
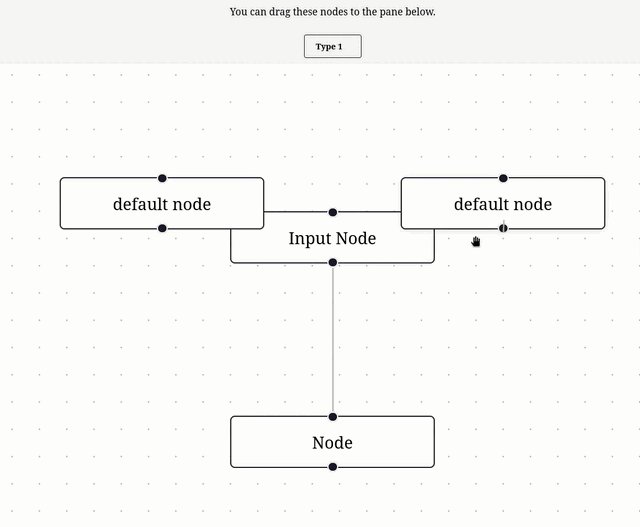
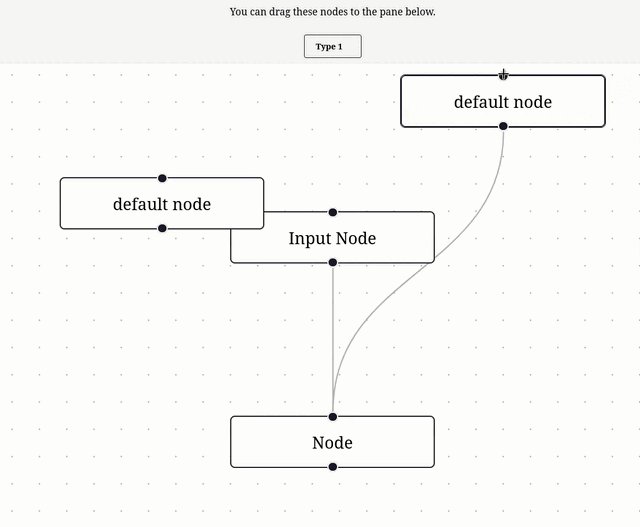
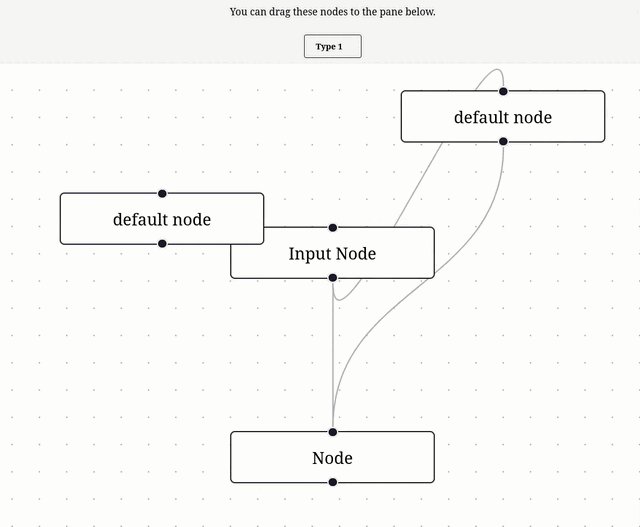
Nouvelle #iteration sur Projet 6 - "SvelteFlow playground".
Je me suis inspiré de l'exemple Drag and Drop pour implémenter ce commit, ce qui donne ceci :

11:19 : Prochaine étape, lire et comprendre Theming – Svelte Flow.
11:32 :
- J'ai trouvé ce projet https://github.com/theonlytechnohead/patchcanvas/ qui peut me servir de source d'inspiration.
- #JeMeDemande si je dois implémenter un composant de type
<Handle />pour définir des contraintes de liaisons entre les nodes 🤔.
12:29 :
Dernière page.