TypeScript
Journaux liées à cette note :
J'ai découvert les types "unknown" et "never" en TypeScript
En TypeScript, dans mon projet professionnel, #JaiDécouvert le type unknown qui ressemble à any mais qui est différent.
Exemple (produit par Claude Sonnet 4.5) avec any :
let value: any;
value.foo.bar(); // No error, even if it crashes at runtime
value.trim(); // No error, even if value is a number
Exemple avec unknown :
let value: unknown;
value.trim(); // Error: Object is of type 'unknown'
// You must narrow the type first
if (typeof value === 'string') {
value.trim(); // OK, TypeScript knows it's a string
}
unknown a été introduit dans la version 3.0 de TypeScript en 2018 : Announcing TypeScript 3.0 - The unknown type.
J'ai trouvé les réponses à cette question StackOverflow intéressantes : 'unknown' vs. 'any'.
C'est peut-être parce que je ne suis pas habitué à la documentation de TypeScript , mais j'ai l'impression que la fonctionnalité unknown n'est pas correctement documentée. Par exemple, je suis surpris de trouver presque rien à son sujet dans la page Everyday-types , ni dans les chapitres "Reference" :

Et rien non plus dans les tutoriels.
Au passage, j'ai aussi découvert le type never.
#JaimeraisUnJour prendre le temps de parcourir la documentation de TypeScript de manière exhaustive. Jusqu'à présent, je n'en ai jamais eu réellement besoin, car je n'ai jamais contribué à de projet écrit en TypeScript. Mais maintenant, cela devient une nécessité pour mon projet professionnel.
J'ai découvert l'outil de build Javascript avec cache remote nommé "nx"
En étudiant un projet privé professionnel, #JaiDécouvert le projet nx qui est comme Turborepo un outil de build pour Javascript et TypeScript.
Pour commencer, je dois préciser que je n'apprécie pas du tout comment le projet se présente. On voit partout :
Cela me donne l'impression que ce "pitch" a été créé par une équipe marketing 🙉 !
J'ai découvert ce tout petit thread Hacker News qui date du 18 août 2022 sur Hacker News qui, je trouve, explique très bien le but de Nx :
I'm a core team member of Nx (nx.dev) and one of the core features we implemented quite a while ago, is "computation caching". Basically to speed up things, we get all the input to a given computation, which our case as a devtool means running your Jest tests, Webpack/esbuild/... build etc, and cache the result (logs & potential build artifacts).
Next time when the same computation is run, we look it up and restore it from the cache, obviously tremendously improving the speed of the run. The real value is when you distribute that cache among co-workers, CI agents etc., which you can do with Nx Cloud (nx.app).
We had played with the idea of potentially mapping this to CO2 emissions. If you start saving a lot of computation, this reduces the number of times a machine gets spin up & executed on your CI. Well, earlier this week we aggregated some stats of how much time we saved and we were pretty by the result ourselves!
I summed it up in this blog article: https://blog.nrwl.io/helping-the-environment-by-saving-two-centuries-of-compute-time-feea8e1ce22?source=friends_link&sk=9b1259d0b171a7b95ebe95b3795660b5
But basically we saved:
- last 7 days: ~5 years of compute time
- last 30 days: ~23 years
- since beginning of Nx Cloud: ~200 years
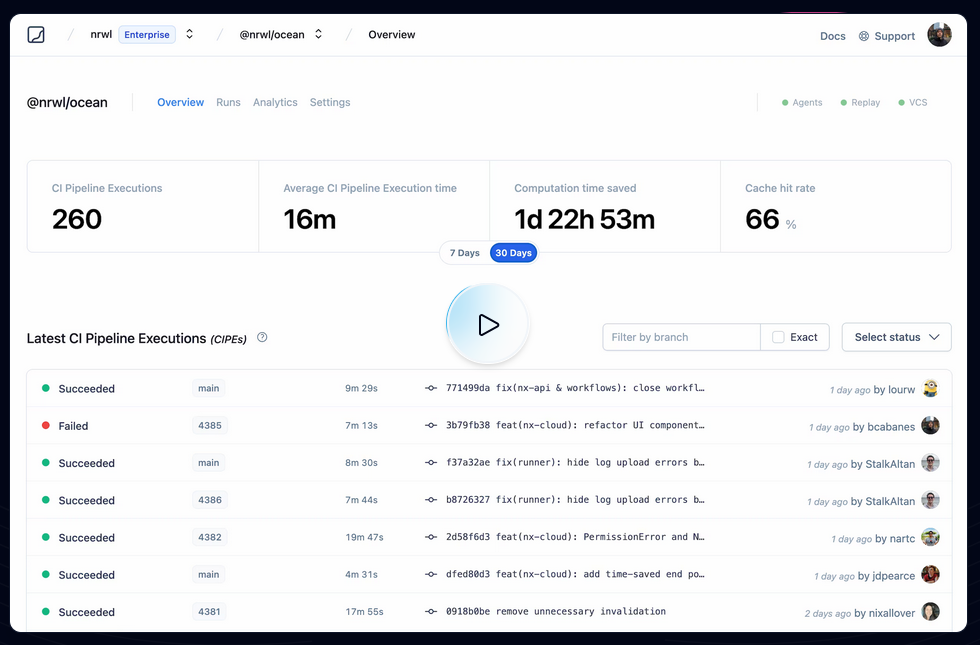
Je pense que ces mesures font référence à ce qu'on peut voir dans ce screenshot :

Je trouve cela très intéressant. Après avoir testé Bazel sans résultat concluant, sur la période 2018 à 2022, j'ai souvent cherché un outil comme Nx ou Turborepo, c'est-à-dire :
- Build distribué en parallèle sur différentes machines
- Partage de cache entre l'équipe de développement et les pipelines CI/CD
By default, Nx caches task results locally. The biggest benefit of caching comes from using remote caching in CI, where you can share the cache between different runs. Nx comes with a managed remote caching solution built on top of Nx Cloud.
To enable remote caching, connect your workspace to Nx Cloud by running the following command...
Je me demande si Nx permet de self host un composant de remote caching et si oui, je me demande si ce composant est open source ou non 🤔.
À noter que Turborepo permet de self host son propre service de remote cache : voir Turborepo - Remote Cache Self-hosting.
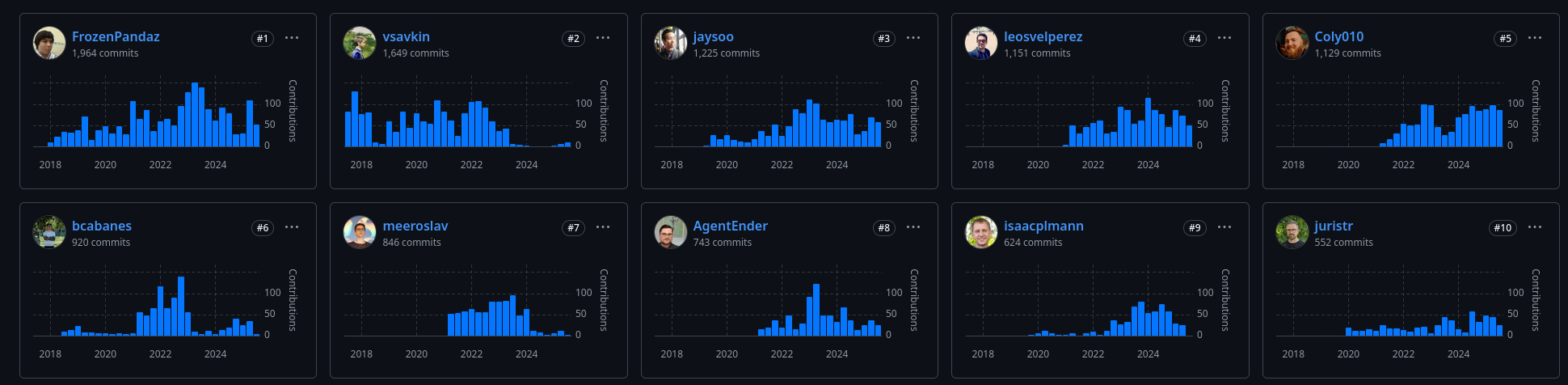
D'après mes recherches, Nx a été créé en juillet 2017, par Victor Savkin, un ancien développeur d'Angular chez Google. Selon cette description :
Software Engineer at Google (San Francisco Bay Area) between Jul 2014 - Dec 2016
One of the main developers of Angular 2. I've developed the dependency injection, change detection, forms, and router modules.
je pense que c'est pendant cette mission qu'il a eu l'idée de créer nx.
En janvier 2018, un second développeur Jason Jean, l'a rejoint sur le projet.

J'ai l'impression que Victor Savkin le CEO, n'a plus le temps de développer sur le projet depuis juillet 2023. Je pense que c'est à partir de là que le projet a eu de la traction.
Journal du samedi 04 janvier 2025 à 16:43
#JaiDécouvert l'opérateur satisfies en TypeScript, ajouté en novembre 2022, dans la version 4.9.
Je pense avoir compris son utilité et son usage.
Journal du dimanche 20 octobre 2024 à 10:04
La version 5 de Svelte vient de sortir : 5.0.0.
Il y a un an, j'avais lu le billet Introducing runes. Depuis, j'ai suivi ce sujet de loin.
J'aimerais tester et apprendre à utiliser la fonctionnalité rune.
#JeMeDemande dans quel projet 🤔. Est-ce que je préfère refactorer vers rune le projet sklein-pkm-engine ou gibbon-replay 🤔. Je pense que ces deux projets utilisent trop peu de "reactive state".
Je souhaite prochainement débuter le projet que j'ai présenté dans 2023-10-28_2008. Je pense que ça serait une bonne occasion pour créer mon premier projet 100% TypeScript avec Svelte 5 avec Rune.
Journal du samedi 21 septembre 2024 à 10:46
J'aime utiliser la syntax de query de Postgres.js basé sur ES2015 tagged template string, par exemple :
const result = await sql`SELECT * FROM name = ${name}`;
Je cherche la même chose pour SQLite et #JaiDécouvert https://github.com/blakeembrey/sql-template-tag.
J'ai redécouvert squid et postguard.
Je pense que postguard est surtout utile avec TypeScript.
Journal du vendredi 20 septembre 2024 à 10:25
#JaiDécouvert et un peu étudié Temporal (workflow management).
D'après ce que j'ai compris, Temporal a été initialement développé par les auteurs (Maxim Fateev et Samar Abbas) de Cadence.
Je me souviens d'avoir étudié Cadence vers 2019. J'ai l'impression que ce projet est encore très actif. #JeMeDemande quelles sont les réelles différences entre Temporal et Cadence 🤔.
Une première réponse à ma question :
- Temporal supporte les langages Go, Java, PHP, Python, TypeScript, dotNET alors que Cadence est limitée aux langages Go et Java.
- Cadence propose une UI nommée
cadence-webqui semble plus minimaliste quetemporalio/ui.
D'après ce que j'ai lu, Temporal est totalement open-source, sous licence MIT. L'entreprise Temporal propose une version hébergée (managée) nommée Temporal Cloud.
#JaiDécouvert un exemple de projet d'Order Management System codé en Go et basé sur Temporal : https://github.com/temporalio/reference-app-orders-go.
Je n'ai pas étudié le code source, mais c'est un sujet qui m'intéresse, étant donné que j'ai travaillé par le passé sur le développement d'un Order Management System 😉.
Journal du mercredi 11 septembre 2024 à 11:14
Dans la branche gibbon-replay-js du projet Idée d'un outil de session recoding web minimaliste basé sur rrweb, j'ai essayé sans succès d'extraire du code dans un package Javascript.
Pour le moment l'import suivant ne fonctionne pas :
import gibbonReplayJs from 'gibbon-replay-js';
Quand je lance pnpm run build, j'ai l'erreur suivante :
$ pnpm run build
...
x Build failed in 336ms
error during build:
src/routes/(record)/+layout.svelte (2:11): "default" is not exported by "packages/gibbon-replay-js/dist/index.js", imported by "src/routes/(record)/+layout.svelte".
file: /home/stephane/git/github.com/stephane-klein/gibbon-replay-poc/src/routes/(record)/+layout.svelte:2:11
1: <script>
2: import gibbonReplayJs from 'gibbon-replay-js';
Et quand je lance pnpm run dev, j'ai l'erreur suivante :
$ pnpm run dev
...
11:21:21 [vite] Error when evaluating SSR module /packages/gibbon-replay-js/dist/index.js:
|- ReferenceError: exports is not defined
at eval (/home/stephane/git/github.com/stephane-klein/gibbon-replay-poc/packages/gibbon-replay-js/dist/index.js:5:23)
at instantiateModule (file:///home/stephane/git/github.com/stephane-klein/gibbon-replay-poc/node_modules/.pnpm/vite@5.4.3/node_modules/vite/dist/node/chunks/dep-BaOMuo4I.js:52904:11)
11:21:21 [vite] Error when evaluating SSR module /src/routes/(record)/+layout.svelte:
|- ReferenceError: exports is not defined
at eval (/home/stephane/git/github.com/stephane-klein/gibbon-replay-poc/packages/gibbon-replay-js/dist/index.js:5:23)
at instantiateModule (file:///home/stephane/git/github.com/stephane-klein/gibbon-replay-poc/node_modules/.pnpm/vite@5.4.3/node_modules/vite/dist/node/chunks/dep-BaOMuo4I.js:52904:11)
Suite à cette frustration, j'ai envie de créer un projet, sans doute nommé javascript-package-playground dans lequel je souhaite étudier les sujets suivants :
- mise en place d'une librairie
/packages/lib1/qui contient une librairie javascript, qui peut être importé avec la méthode ECMAScript Modules ; - mise en place d'une app NodeJS dans
/services/app1_nodejs/qui utiliselib1; - mise en place d'une app SvelteKit dans
/services/app2_sveltekit/qui utiliselib1dans un fichier coté server et dans une page web coté browser ; - mise en place d'une librairie
/packages/lib2qui utiliselib1
Je souhaite décliner ces 2 libs et 2 apps sous plusieurs déclinaisons d'implémentation :
- avec le build basé sur tsc
- avec le build basé sur esbuild
- avec le build basé sur Babel (Javascript)
- et sans build
Et le tout encore dans deux déclinaisons : Javascript et TypeScript.
Je ne souhaite pas supporter CommonJS qui est sur le déclin, remplacé par ECMAScript Modules.
Dans ce playground, je souhaite aussi me perfectionner dans l'usage de pnpm link et pnpm workspace.
#JeMeDemande si ces connaissances sont totalement maitrisées et évidentes chez mes amis développeurs Javascript 🤔 et s'ils les considèrent comme "basiques".
Journal du lundi 12 août 2024 à 11:32
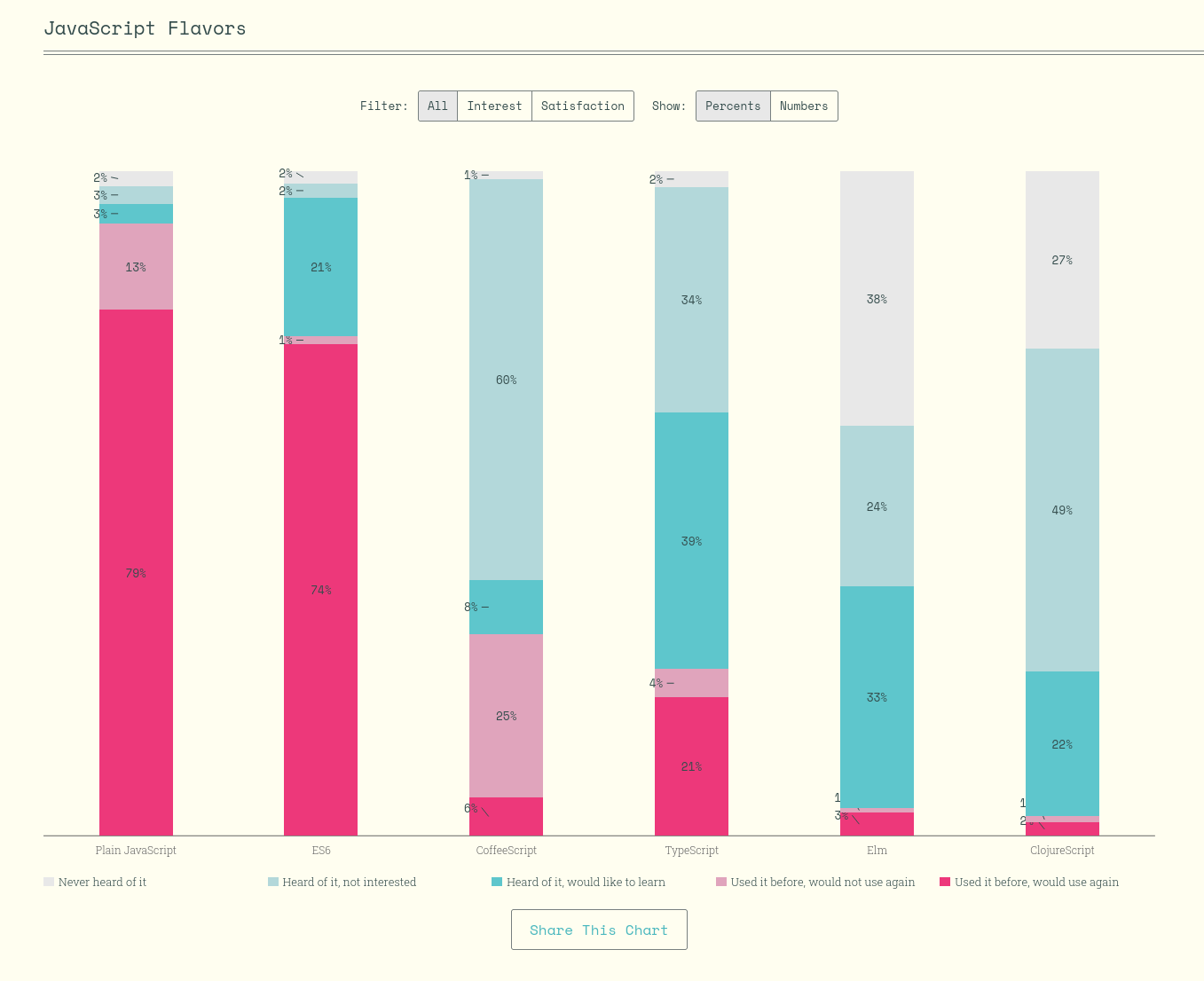
Je ressamble ici quelques notes au sujet de l'évolution de usage de TypeScript dans le temps.
Ces informations proviennent de State of JavaScript .
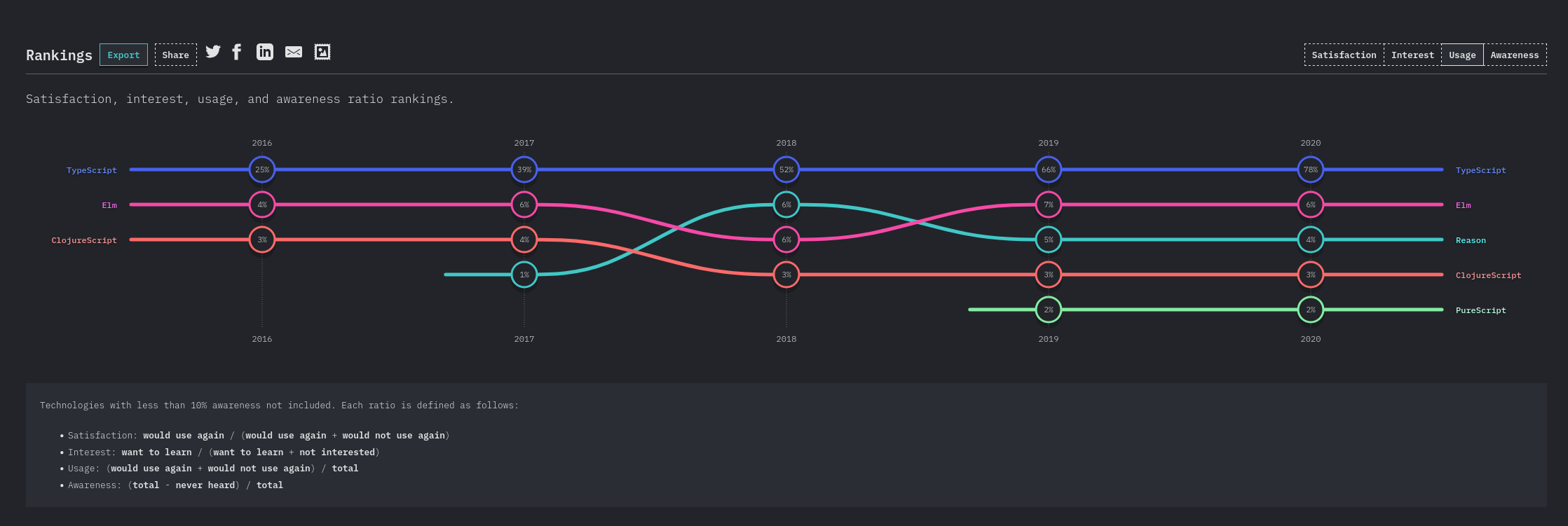
Année 2016
https://2016.stateofjs.com/2016/flavors/

Année 2020
JavaScript flavors usage :
https://2020.stateofjs.com/en-US/technologies/javascript-flavors/

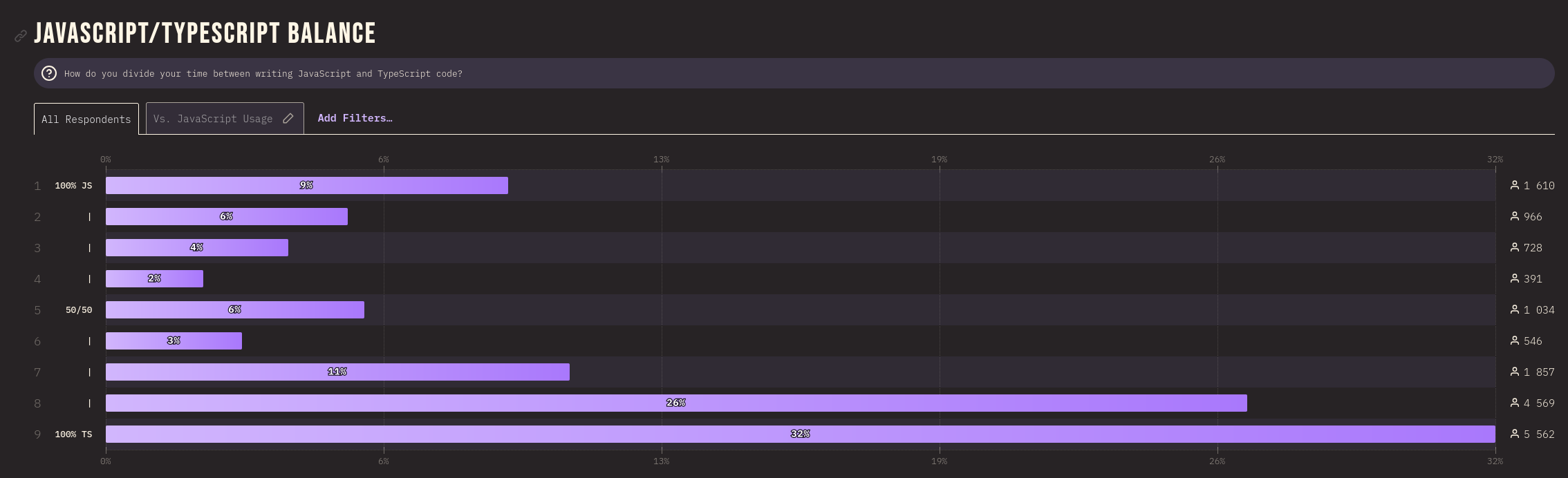
Année 2022
https://2022.stateofjs.com/en-US/usage/#js_ts_balance

Année 2023
https://2023.stateofjs.com/en-US/usage/#js_ts_balance

Journal du lundi 12 août 2024 à 11:09
#JaiLu le thread Hacker News Turbo 8 is dropping TypeScript.
Quelques extraits :
I highly recommend reading the PR discussion for this.
https://github.com/hotwired/turbo/pull/971
Some summary:
- forced through without any discussion
- many maintainers raising questions, but no answers
- random changes attached to the PR (formatters, etc)
Wherever you land on types, I think we can agree that this is not an ideal way to make a change to a larger open source project. This has all the hallmarks of an executive decision made on a whim, and forced through at the last minute. Lead maintainers certainly have the right to make big changes on a whim, but giving people some notice before breaking other projects and having good communication is true leadership.
After using TypeScript I could never go back. The amount of times it's saved me or got me up to speed quickly is countless. It does come with a cost and god the error messages are just awful sometimes but I'd die before I ever work in a js only project again.
I wonder if type annotations (JSDoc) on plain JS could be the way to go. Lint, but don’t compile. This should work seamlessly with NPM modules etc.
Journal du lundi 12 août 2024 à 11:04
Voici un extrait de l'article Turbo 8 is dropping TypeScript de David Heinemeier Hansson (DHH de Basecamp) :
This isn't a plea to convert anyone of anything, though. As I discussed in Programming types and mindsets, very few programmers are typically interested in having their opinion on typing changed. Most programmers find themselves drawn strongly to typing or not quite early in their career, and then spend the rest of it rationalizing The Correct Choice to themselves and others.
Je trouve ce point de vue intéressant.
Voir aussi : TypeScript