Filtre actif, cliquez pour en enlever un tag :
Cliquez sur un ou plusieurs tags pour appliquer un filtre sur la liste des notes de type "Journaux" :
Résultat de la recherche (14 notes) :
Dimanche 29 juin 2025
Idée d'application de réécriture de texte assistée par IA
En travaillant sur mon prompt de reformulation de paragraphes pour mon notes.sklein.xyz, j'ai réalisé que l'expérience utilisateur des chat IA ne semble pas optimale pour ce type d'activité.
Voici quelques idées #idée pour une application dédiée à cet usage :
- Utilisation de deux niveaux de prompt :
- Un niveau général sur le style personnel
- Un niveau spécifique à l'objectif particulier
- Interface à deux zones texte :
- Une zone repliée par défaut contenant le ou les prompts
- Une seconde zone pour le texte à modifier
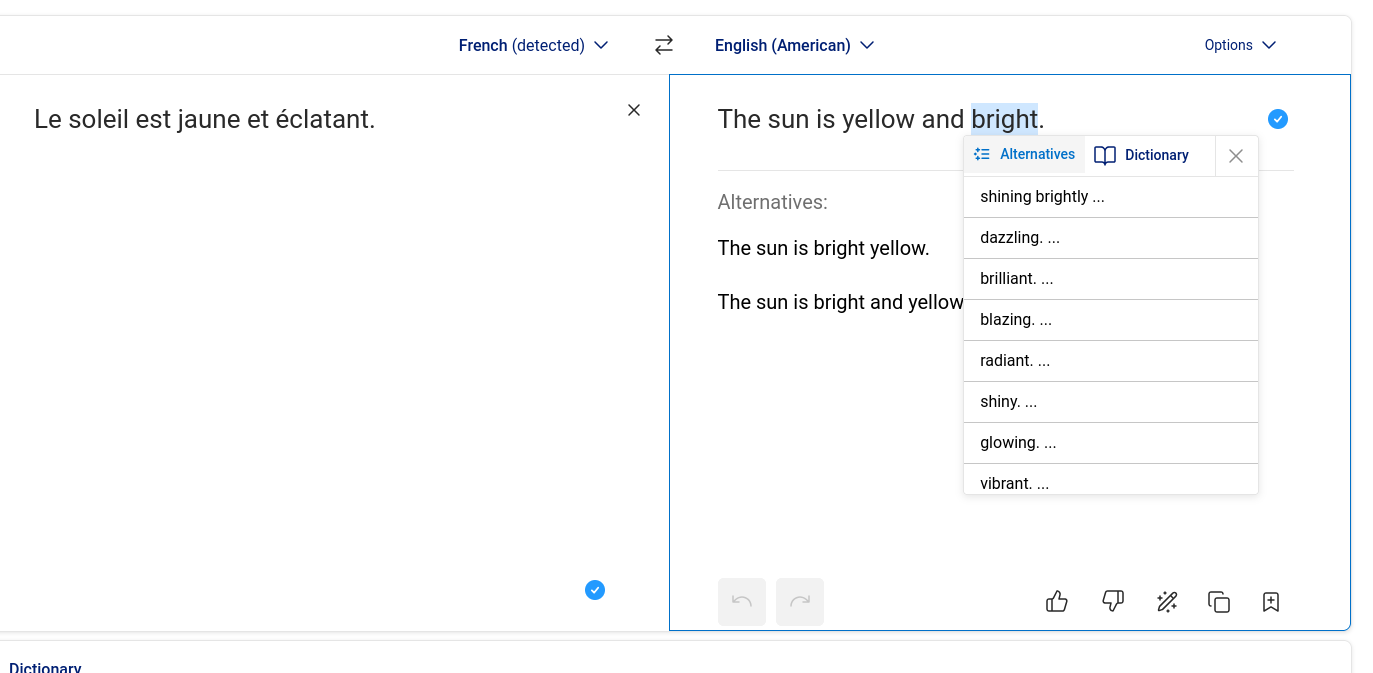
- Sélection de mots alternatifs comme dans DeepL : une fois qu'un mot de remplacement est choisi, le reste de la phrase s'adapte automatiquement en conservant au maximum la structure originale.

- Sélection flexible : permettre de sélectionner non seulement un mot isolé, mais aussi plusieurs mots consécutifs ou des paragraphes entiers.
- Support parfait du markdown.
À ce jour, je n'ai pas croisé d'application de ce type, #JaimeraisUnJour investir plus de temps pour approfondir cette recherche.
Quelques idées pour implémenter cette application :
- Connecté à OpenRouter
- Utilisation de Svelte, SvelteKit, ProseMirror, PostgreSQL, bits-ui
- Utilisation de la fonctionnalité OpenAI - Stractured Outputs (https://platform.openai.com/docs/guides/structured-outputs)
Samedi 21 juin 2025
Aggregator - Backup Numeric Conversation System
Ce matin, j'ai eu l' #Idée et l’envie de créer une appli d'archivage et de centralisation de toutes mes conversations numériques.
L'objectif ? Rassembler en un seul endroit, dans une interface web minimaliste, toutes mes discussions provenant de :
- ChatGPT
- Claude.ia
- Open WebUI
- Mes threads Mattermost
- Mes Mail
Le support des threads serait utile pour Mattermost et les mails. J'aimerais pouvoir sauvegarder tous ces messages au format brut original et en Markdown. Une fonction pour partager un message ou un thread serait aussi sympa.
Pour la persistance des données, je pense utiliser ElasticSearch avec son moteur vectoriel. Un LLM pourrait assigner automatiquement des tags à chaque conversation. J'aimerais que l'interface web soit minimaliste, orientée vitesse et exploration.
Pour la postérité, toutes ces données devraient être exportées en continu dans un Object Storage, sous un format YAML facilement compréhensible.
Je me demande si ce type d’application existe en Open source ou closed-source 🤔.
Vendredi 18 avril 2025
Journal du vendredi 18 avril 2025 à 11:40
Cela fait des années que je m'intéresse au sujet des solutions de sauvegarde en continu de bases de données PostgreSQL.
Dans cette note, le terme "sauvegarde en continu" ne signifie pas Point In Time Recovery.
Jusqu'à présent, je me suis toujours concentré sur la méthode "mainstream", qui consiste principalement à effectuer un backup binaire couplé avec une sauvegarde continue du WAL. Par exemple des solutions basées sur pg_basebackup, pgBackRest ou barman.
Une autre solution consiste à déployer une seconde instance PostgreSQL en mode streaming replication.
Une troisième solution que #JaimeraisUnJour tester : mettre en place une sauvegarde incrémentale basée sur le filesystème btrfs.
Plus précisément, la commande btrfs-send. La documentation de Dalibo mentionne cette méthode de sauvegarde.
Samedi dernier, j'ai imaginé une autre méthode qui me plait beaucoup par sa relative flexibilité et sa simplicité.
Elle consisterait à sauvegarder des tables de manière granulaire à intervalle de temps régulier vers un Object Storage à l'aide d'un Foreign Data Wrapper.
Pour cela, j'ai identifié parquet_s3_fdw, basé sur le format Apache Parquet qui permet de lire et d'écrire des données sur un bucket Object Storage.
Features
- Support SELECT of parquet file on local file system or Amazon S3.
- Support INSERT, DELETE, UPDATE (Foreign modification).
- Support MinIO access instead of Amazon S3.
J'ai utilisé de nombreuses fois Foreign Data Wrapper pour copier de manière granulaire des données entre deux bases de données PostgreSQL.
J'ai trouvé cette méthode très pratique, en particulier la possibilité de pouvoir utiliser un "pattern" SQL de copie du type :
INSERT INTO clients_local (id, nom, email, date_derniere_maj)
SELECT
d.client_id,
d.nom_client,
d.email_client,
CURRENT_TIMESTAMP
FROM
distant.clients_distant d
WHERE
d.date_modification > (SELECT MAX(date_derniere_maj) FROM clients_local)
ON CONFLICT (id) DO UPDATE
SET
nom = EXCLUDED.nom,
email = EXCLUDED.email,
date_derniere_maj = EXCLUDED.date_derniere_maj;
#JaimeraisUnJour réaliser un POC de cette idée basée sur parquet_s3_fdw.
Lundi 24 mars 2025
Journal du lundi 24 mars 2025 à 17:47
Hier, j'ai écouté l'épisode 238 - La fin des ERP libres ? du podcast "Libre à vous".
Dans cet épisode, #JaiDécouvert ce que sont les "Plateforme de Dématérialisation Partenaire" (PDP) et le Portal Public de Facturation (PPF).
L’objectif principal du portail public de facturation était d'offrir un accès à la facturation électronique pour toutes les entreprises françaises. Pour l'État, il s'agissait d'un outil essentiel pour optimiser la généralisation des factures électroniques et ainsi accélérer la transformation digitale des entreprises.
Voici les arguments qui poussaient le gouvernement à mettre en oeuvre cette obligation :
- faciliter la gestion financière des entreprises au quotidien ;
- simplifier les déclarations de TVA ;
- lutter contre la fraude fiscale.
Je pense que ce nouveau système va simplifier tout le système de déclaration de TVA, voir la note 2025-02-03_1718 à ce sujet.
C'est peut-être pour cela que l'administration ne corrige pas la "dette fonctionnelle" à ce niveau. Peut-être que les PDP et le PPF va rendre tout cela obsolète 🤔.
Il y a quelques mois, j'avais identifié Amazon Quantum Ledger Database qui pourrait servir pour créer un Consent Management Provider.
Aujourd'hui, #JaiDécouvert le mode de rétention "Compliance" de Scaleway Object Storage.
When this mode is set, an object version cannot be overwritten or deleted by any user. If the Compliance mode is configured for an object, then its retention mode cannot be changed, and its retention period cannot be shortened. In other words, it ensures that an object version cannot be overwritten or deleted for the duration of the retention period. Note
Note : When the compliance mode is enabled, it is only possible to overwrite it or delete an object once the object lock expires or upon deleting your Scaleway account.
« La suppression du compte » est une action radicale !
Je pense que cette fonctionnalité est une alternative minimaliste à Amazon Quantum Ledger Database.
Cette fonctionnalité pourrait servir de base pour créer un Plateforme de Dématérialisation Partenaire pour Dolibarr ou tout autre logiciel libre de facturation 🤔.
Jeudi 12 décembre 2024
Journal du jeudi 12 décembre 2024 à 11:10
La découverte du service deces.matchid.io (voir la note 2024-12-12_1020) m'a donné l'idée d'un service web qui permettrait d'être alerté en cas de décès d'un proche.
User Story (gestion de projet logiciel) :
- En tant que visiteur non connecté, je peux créer un compte utilisateur
- En tant qu'utilisateur, je peux saisir la liste des personnes que je souhaite surveiller
Le code source serait libre, mais la base de données serait privée.
J'ai trouvé un service qui permet de « S’abonner à une alerte des décès sur un nom » au prix de 18 € par an 😮 : https://www.libramemoria.com/etre-alerte-des-deces.
Vendredi 15 novembre 2024
Idée d'une extension browser pour connecter Obsidian à GitHub
J'aime être explicite, j'évite l'utilisation des acronymes, j'essaie de désigner les ressources (lien vers un paragraphe, une fonction, une issue, un contrat, un client…) avec des URLs, afin d'éviter toute ambiguïté.
J'ai de plus en plus l'intuition que l'usage d'un Organisation knowledge management combiné à de multiples Personal knowledge management de type Obsidian, SilverBullet.mb sont très utiles dans un contexte de travail en équipe et dans une organisation.
Partant de cette préférence et de cette intuition, j'ai eu une idée, j'ai ressenti un besoin que je vais expliquer dans cette note.
Je suis en train de rédiger une issue dans GitHub.
Dans la description de l'issue, je souhaite faire mention de la notion de PII et d'un champ de base de données.
J'aimerais développer une extension navigateur qui permet de saisir des wikilink ([[PageName|custom title]]) dans les zones de texte supportant de Markdown de GitHub, GitLab, Trello, Mattermost, Zullip, etc, avec le support de la recherche / autocomplétion.
J'aimerais ajouter une fonctionnalité qui affiche, lors du survol d'un wikilink, un popup contenant un aperçu de la page liée. Cela permet, par exemple, de consulter rapidement la signification d'un acronyme ou d'identifier une ressource.
J'aimerais que cette extension puisse être connecté à un ou plusieurs knowledge management system.
Jeudi 14 novembre 2024
Journal du jeudi 14 novembre 2024 à 09:48
On m'a partagé le site : Simulateur de chiffre d'affaires pour indépendants.
Je l'ai un peu testé, mais il n'est pas adapté à mon cas d'usage, à mes données personnelles.
Au départ, l'idée est fun, mais en pratique, ce site ne me permet ni de faire une rétrospective de mes 6 derniers mois, ni de faire une simulation de mes 6 prochains mois.
Depuis un an, j'ai réalisé de nombreux spreadsheet privés de simulation de revenu en Freelance avec prise en compte du temps libre, comparaison avec un CDI…
Ce site me donne envie d'essayer de réaliser un projet avec ma vision, mes données, un peu comme ce que j'ai réalisé il y a un an : https://comparateur-rupture-conventionnelle-cdi.sklein.xyz/.
Ce type de projet entre dans le cadre de ma note de l'été 2023 : Idée d'un site "Homo Economicus".
Autres remarques au sujet de https://www.soloportfolio.fr.
- C'est dommage que son code source ne soit pas publié ;
- La présence du badge Website Carbon Calculator me dérange : Pourquoi le badge Website Carbon me dérange ? ;
- Je pense que ce projet entre uniquement dans une démarche de Lead Magnet ou de Free Tool Marketing 😔.
Samedi 7 septembre 2024
Idée d'un outil de session recoding web minimaliste basé sur rrweb
Plus le temps passe, et plus le nombre de services présents dans les docker-compose.yaml de OpenReplay et Posthog augmente.
Je trouve ces services de plus en plus pénible à self hosted pour de petits besoins de session recording.
J'ai envie d'essayer de créer un "mini" service de session recording, basé sur rrweb, SvelteKit et KeyDB ou DragonflyDB.
Je pense que ce projet pourrait être minimaliste 🤔.
2024-09-14 : j'ai nommé ce projet gibbon-replay.
Mardi 27 août 2024
Journal du mardi 27 août 2024 à 15:02
Au cours des 12 derniers mois, j'ai été confronté à la nécessité de compléter de nombreux dossiers administratifs complexes, chacun comprenant un grand nombre de documents. Voici quelques exemples concrets :
- J'ai dû rassembler et transmettre à mon courtier immobilier un dossier complet de 70 fichiers pour l'achat de mon logement, une opération impliquant quatre acteurs : le courtier, la banque, ma compagne et moi-même.
- J'ai constitué et envoyé un dossier à un diagnosticien pour obtenir un certificat de Diagnostic de performance énergétique
- J'ai préparé et soumis un dossier pour une assurance de prêt immobilier.
- Dans le cadre de mes fonctions de président d'association :
- J'ai demandé à des futurs employés de compléter un dossier d'embauche.
- J'ai rédigé trois dossiers distincts pour effectuer trois demandes de subventions différentes.
- J'ai constitué et transmis un dossier destiné au Commissaire aux comptes.
- Demande de dossier pour l'entrée d'un locataire de logement.
Méthodes utilisées pour constituer et transmettre ces dossiers :
- Partage via Google Drive ;
- Envoi par email ;
- Utilisation de plateformes en ligne proposées par certaines structures, comme la mairie ou le conseil départemental, pour l'upload des documents.
Difficultés rencontrées :
- Identifier précisément les documents à fournir, avec un manque d'exemples ou de spécimens pour référence.
- Gestion du workflow de validation des pièces.
- Difficultés de nommage et d'identification des documents.
- Problèmes de versionning des documents.
- Difficile d'avoir une vue d'ensemble des documents manquants.
- Suivi de la progression difficile.
- Pas de statut clair si un document est validé ou non.
- Méthode de notification de mise à jour de document imprécis.
- Complexité accrue lorsque plusieurs personnes participent à la constitution d'un dossier.
- Limites de taille pour certains documents.
- Choix de la plateforme d'échange : certaines personnes refusent d'utiliser certains outils.
- Conformité avec le RGPD.
- …
Fort de cette expérience et des difficultés rencontrées, je m'interroge sur la possibilité de créer une application web capable de simplifier la constitution de dossiers.
Voici l'idée que j'envisage.
Souvent, un email ou un fichier PDF détaille les pièces nécessaires à la constitution d'un dossier.
Je propose de remplacer ou de compléter ces documents par une page web interactive.
.png) Cette page web intégrerait la documentation nécessaire ainsi que les emplacements pour uploader les documents requis.
Cette page web intégrerait la documentation nécessaire ainsi que les emplacements pour uploader les documents requis.
L'objectif pour l'utilisateur chargé de rassembler les documents est de combler les "trous" : si un trou est visible, cela signifie qu'un document est manquant.
Les PDF seraient transformés en images miniatures, cliquables pour un aperçu en zoom, ce qui est bien plus pratique que d'ouvrir un PDF entier pour le consulter.
Dans ce croquis, j'ai tenté de représenter en bas à droite un composant d'interface permettant de savoir si une pièce est validée ou refusée (ce n'est qu'une première ébauche de cette fonctionnalité).
J'imagine également un espace dédié à la consultation des dernières activités effectuées sur le dossier.
L'interface utilisateur varierait légèrement en fonction du type d'utilisateur et de son rôle dans le processus. Par exemple, un courtier pourrait rapidement voir les pièces qu'il doit valider.
Je prévois aussi la possibilité de visualiser un spécimen du document, ainsi qu'un système de commentaires attachés à un document ou à un groupe de documents, permettant de comprendre facilement à quel document une remarque fait référence.
Je pense que tant la personne qui constitue le dossier que celle qui en demande la complétion pourraient devenir prescripteurs du service. Idéalement, c'est le demandeur des documents qui devrait être le prescripteur, car cela lui permettrait de configurer et documenter en amont un template de dossier. Ce template pourrait ensuite être réutilisé à volonté.
J'imagine également que le service pourrait envoyer un SMS contenant un message tel que « John Doe vous demande les documents suivants …url… » ou « Alice vous a envoyé les documents suivants …url… ».
Cela pourrait remplacer des solutions comme WeTransfer, Dropbox ou Google Drive.
Cette grande page web permettrait d'organiser et d'identifier clairement tous les documents, évitant ainsi de devoir gérer un amas de fichiers aux noms pas toujours explicites.
Si un utilisateur a un compte sur la plateforme, il pourrait très bien garder de coté des pièces très souvent demandé, comme sa carte d'identité par exemple.
Il serait également possible d'intégrer une fonctionnalité de chiffrement symétrique côté browser, pour assurer la confidentialité des documents (voir [référence 2024-08-27_1406]).
Une autre idée serait de proposer des templates préconfigurés :
- Template standard pour une demande de location ;
- Template standard pour une demande de prêt ;
- Template standard pour un Diagnostic de Performance Énergétique (DPE).
De plus, si un utilisateur dispose d'un compte sur la plateforme, il pourrait conserver des documents fréquemment demandés, comme sa carte d'identité, pour les réutiliser facilement.
Idéalement, ce service serait distribué sous une licence de type fair source.
Pour l’implémentation, la première étape consisterait à configurer un template initial codé en dur, par exemple, un dossier de demande de location.
Ensuite, implémenter le système de gestion des documents manquants ("trous") avec un rendu des PDF sous forme d’images.
Ah… j'ai oublié quelque chose d'important ! #JeMeDemande si ce type de produit existe déjà !
Deux options s'offrent à moi : soit je me lance pour le plaisir et développe une première version de cette application, soit je prends les choses plus au sérieux et réalise une étude de marché 🤔.
Mon premier beta testeur pourrait être mon ami courtier en prêt immobilier.
Journal du mardi 27 août 2024 à 14:30
Quelques mots au sujet de kamal. Encore une fois, une oeuvre de David Heinemeier Hansson (DHH de Basecamp) ❤️.
J'aime beaucoup la doctrine de DHH et c'est tout naturellement que kamal me plait.
Cependant, un bémol : je commence à me lasser des projets d'outillage développés en Ruby. Cette approche me semble un peu dépassée. À mon avis, Golang est bien mieux adapté pour ce type d'outil, ne serait-ce que parce qu'un outil développé en Golang peut être distribué sous la forme d'un simple binaire.
#JaimeraisUnJour créer un clone de kamal en Golang. Peut-être que je l'appellerai "Gamal" 🤔. #Idée
Samedi 3 août 2024
Journal du samedi 03 août 2024 à 11:53
Suite à l'écriture de 2024-08-03_1018, une idée m'est venue : pourquoi ne pas lancer un service d'email en France basé sur le code source de Forward Email ?
Les principales différences avec Forward Email seraient les suivantes :
- Hébergement en France, soumis au droit français
- Transparence totale sur l'identité des auteurs
L'objectif serait d'entreprendre cette démarche de manière transparente avec l'équipe de Forward Email et de leur reverser une partie des revenus générés.
Dimanche 7 juillet 2024
Journal du dimanche 07 juillet 2024 à 15:11
L'année dernière, j'ai publié poc-api-gpt-generate-demo-datas, dont le but était de générer du contenu fictif pour un blog avec l'API de OpenAI.
J'étais moyennement satisfait du résultat, en particulier au niveau de la définition des contraintes de rendu : un fichier JSON.
Aujourd'hui, j'aimerais essayer de générer du contenu fictif d'un knowlege management system, créé par Obsidian, que j'aimerais utiliser pour le projet obsidian-vault-to-apache-age-poc.
Pour réaliser ce projet, j'aimerais essayer de mettre en œuvre :
- Outlines et/ou DotTXT AI (mentionné dans la note du 2024-06-06_1047)
- Replicate.com
Je viens de créer le Projet 10.
Jeudi 23 mai 2024
Journal du jeudi 23 mai 2024 à 10:08
#Idée de Projets : #JeMeDemande quelles méthodes utiliser pour implémenter un éditeur web de type texte à trous basé sur les librairies CodeMirror et ProseMirror.
Voici les premiers résultats de recherche que j'ai trouvés.
Pour ProseMirror, j'ai trouvé ceci :
Pour CodeMirror, j'ai trouvé ceci :
#JeMeDemande quelles sont les forces et faiblesses des deux idées d'implémentations suivantes :
a.Texte à trous implémenté par une seule instance d'éditeur CodeMirror/ProseMirror.b.Plusieurs instances d'éditeur CodeMirror/ProseMirror dans une page HTML. Dans cette implémentation les éléments en readonly ne seraient pas présents dans l'éditeur, mais seraientt de simples composants HTML de la page.
Mercredi 16 août 2023
Idée d'un site "Homo Economicus"
Cela fait plusieurs années que j'aimerais réaliser des petits simulateurs, comme celui que j'ai commencé à implémenter : "Simulateur de rupture conventionnelle à CDI".
J'ai même une idée de nom pour ce site "Home Économicus" : homo-economicus.fr (qui est disponible).
Quelques idées de simulateurs :
- "Simulateur de rupture conventionnelle à CDI" (en cours) ;
- BSPCE versus Salaire ;
- Louer une voiture versus l'acheter ;
- Voiture électrique versus thermique ;
- Freelance versus CDI ;
- Louer un logement versus acheter ;
- micro-entreprise vs SASU vs Portage salariale
- …
Par le passé, j'avais trouvé un comparateur open-source très complet entre vélo, voiture neuve, voiture occasion, voiture électrique, leasing… J'ai fait quelques recherches, je ne retrouve plus 😌.
Fin de la liste des notes.