Voir la liste des Subreddit que je suis dans la note "Où est-ce que je m'informe, où est-ce que je vais chercher de la connaissance ?".
Journaux liées à cette note :
J'ai découvert le concept de "catch up culture"
J'ai été heureux de découvrir le 5 décembre dernier, #NouveauMot pour exprimer un concept que j'observe depuis des années : "catch up culture".
Voici le parcours médiatique du concept :
- mai 2025, publication du livre Bad Friend qui formalise le concept de "catch up culture"
- 23 occtobre sur Reddit : Tired of being the « catch-up » friend instead of the one people create new memories with
- 30 octobre sur Dazed : Are we caught in a culture of never-ending catch-ups?
- 20 novembre sur France Inter : "Catch up culture", quand l'amitié devient artificielle
- 30 novembre sur Huffington Post : Si vos discussions entre amis sont de moins en moins profondes, c’est à cause de la « catch up culture »
- 5 décembre sur Madame Figaro : Qu’est-ce que la «catch up culture», quand nos amitiés ne consistent plus qu’à se voir pour faire des «mises à jour» de nos vies ?
Et le 5 décembre, ma compagne me fait découvrir le terme catch up culture.
La "catch up culture" c'est quand on voit ses amis uniquement pour se raconter ce qu'on a fait depuis la dernière fois, plutôt que de vivre des moments ensemble. Les amitiés deviennent alors des séances de rattrapage espacées (que ce soit de 2 mois, 6 mois, 1 an ou 2 ans) où on échange surtout des anecdotes et des souvenirs communs. On reste sur les grandes lignes sans rentrer dans les détails importants, de peur d'ennuyer l'autre, parce qu'au fond on ne fait plus vraiment partie de sa vie.
Je le vis régulièrement quand je retourne à Metz une à deux fois par an, pour voir mes amis pongistes par exemple, avec qui j'ai vécu pendant parfois plus de 10 ans des aventures humaines mémorables. Même chose avec d'anciens collègues.
J'ai énormément de mémoire transactive avec eux. Quand je les revois, c'est fluide, ils me sont familiers, j'ai l'impression de les avoir vus hier. Ils sont importants pour moi. J'ai l'impression de les connaître avec un assez haut niveau d'intimité. Je connais leurs forces et faiblesses, j'ai confiance en eux, ce sont de vrais amis.
Par contre, à chaque fois que je les vois, j'ai la même sensation : on tourne en rond, on pratique du "catch up". On se raconte encore et encore nos anecdotes communes, nos souvenirs communs. On ne fait plus rien ensemble à part partager un bon repas. Plus de nouveaux "faits d'arme" !
Je n'aime pas et je n'ai jamais aimé pratiquer le small talk ou faire du baratinage. J'aime apprendre des choses des autres, et pour ça j'aime aller dans le détail, dépasser le catalogue de leurs dernières vacances ou de leurs aménagements de maison secondaire. Pour cela, j'essaie de privilégier des rencontres one-on-one (en tête-à-tête). J'ai découvert cela notamment dans le livre Never Eat Alone que j'ai survolé en 2016.
Je constate que les discussions en tête-à-tête sont d'autant plus intéressantes avec des amis avec qui on est en très forte confiance. Elles permettent :
- Profondeur de connexion : Les conversations en tête-à-tête permettent d'aller au-delà des banalités, et donc des échanges purement catch up, pour vraiment comprendre les motivations, défis et aspirations de l'autre personne.
- Vulnérabilité et confiance : Il est plus facile d'être authentique et de partager des choses personnelles dans un cadre intimiste.
- Attention non divisée : On peut vraiment écouter et être présent, sans les distractions d'un groupe et surtout, sans avoir peur d'ennuyer tout le monde en entrant dans les détails.
C'est un peu dans l'espoir de passer tout de suite au-delà de l'étape "catch up" que j'ai créé ma page NowNowNow, sans toutefois me faire d'illusion. En dehors de 1 ou 2 amis, personne ne connaît ou ne consulte cette page. Mais ça n'a pas d'importance pour moi, je le fais quand même, l'idée me plaît.
Quelques jours avant un dîner en tête-à-tête, j'aime prendre le temps de penser aux sujets de conversation qui pourraient nous intéresser tous les deux : partager mes nouvelles découvertes, mes nouveaux concepts et avoir le point de vue de la personne. J'aime savoir quels sont ses défis actuels, et j'essaie de lui poser des questions dans ce sens, pour lui permettre de formaliser sa pensée et pour apprendre d'elle, découvrir de nouvelles situations.
La prochaine fois que je vous propose une rencontre en tête-à-tête, vous saurez pourquoi 🙂.
Pour le moment, je n'ai pas d'avis sur l'intérêt des services d'email warming
Je continue mes explorations sur l'Email deliverability avec cette note dédiée à l'email warming (pour rappel, mes notes précédentes : 2025-08-04_1449, 2025-08-08_2222, 2025-08-14_2229).
Quel est le fonctionnement technique des services d'email warming ?
L'email warming consiste à établir progressivement une réputation positive pour une nouvelle adresse e-mail, d'un nouveau domaine ou d'une nouvelle IP SMTP auprès des ESP.
Mon hypothèse sur le fonctionnement de ces services :
- Ces plateformes créent en premier lieu des comptes e-mail chez un maximum d'email service providers (Gmail, Yahoo (Mail), Fastmail, La Poste (mail)…).
- Elles expédient graduellement, sur plusieurs jours, des e-mails vers ces adresses, avec des contenus variés.
- Elles simulent via un headless browser des interactions utilisateur dans les webmails de ces boîtes : ouverture de mails, clics sur des liens, etc.
J'imagine qu'elles doivent créer des scénarios aléatoires au niveau des timings et des actions pour éviter d'être trop facilement détectées par les email service providers 🤔.
J'ai essayé d'en savoir plus sur l'efficacité de l'email warming. J'ai effectué des recherches sur le Subreddit EmailMarketing. J'ai par exemple trouvé les threads suivants :
- Do I need to warm up domain before sending behavioral emails?
- What exactly has email warming changed for you?
- Is there any evidence that domain/IP warm up actually works?
Une minorité d'utilisateurs (exemple ) affirment que l'email warming est un scam, tandis qu'une majorité soutient que l'email warming reste indispensable pour toute nouvelle adresse e-mail. Cependant, je me demande si ces avis positifs ne viennent pas principalement des fournisseurs de services d'email warming 🤔.
Idéalement, j'aimerais trouver une étude d'un cas concret, menée par quelqu'un dont je ne pourrais pas questionner la crédibilité. Sinon, il me reste l'option de mener un test par moi-même.
Les systèmes SPF, DKIM, et DMARC me paraissent efficaces, mais les outils non officiels d'inbox placement et d'email warming ressemblent plutôt à du bricolage dans un écosystème incomplet.
Ces pratiques obscures me font penser à l'univers du SEO.
Il s'agit d'un système de coévolution antagoniste, semblable au jeu du chat et de la souris, ou plus précisément, un jeu séquentiel à somme variable avec des composantes antagonistes.
Dans ce genre d'écosystème, chaque acteur investit massivement en énergie pour maintenir le statu quo. Je trouve cette dynamique absurde et n'y vois aucun intérêt.
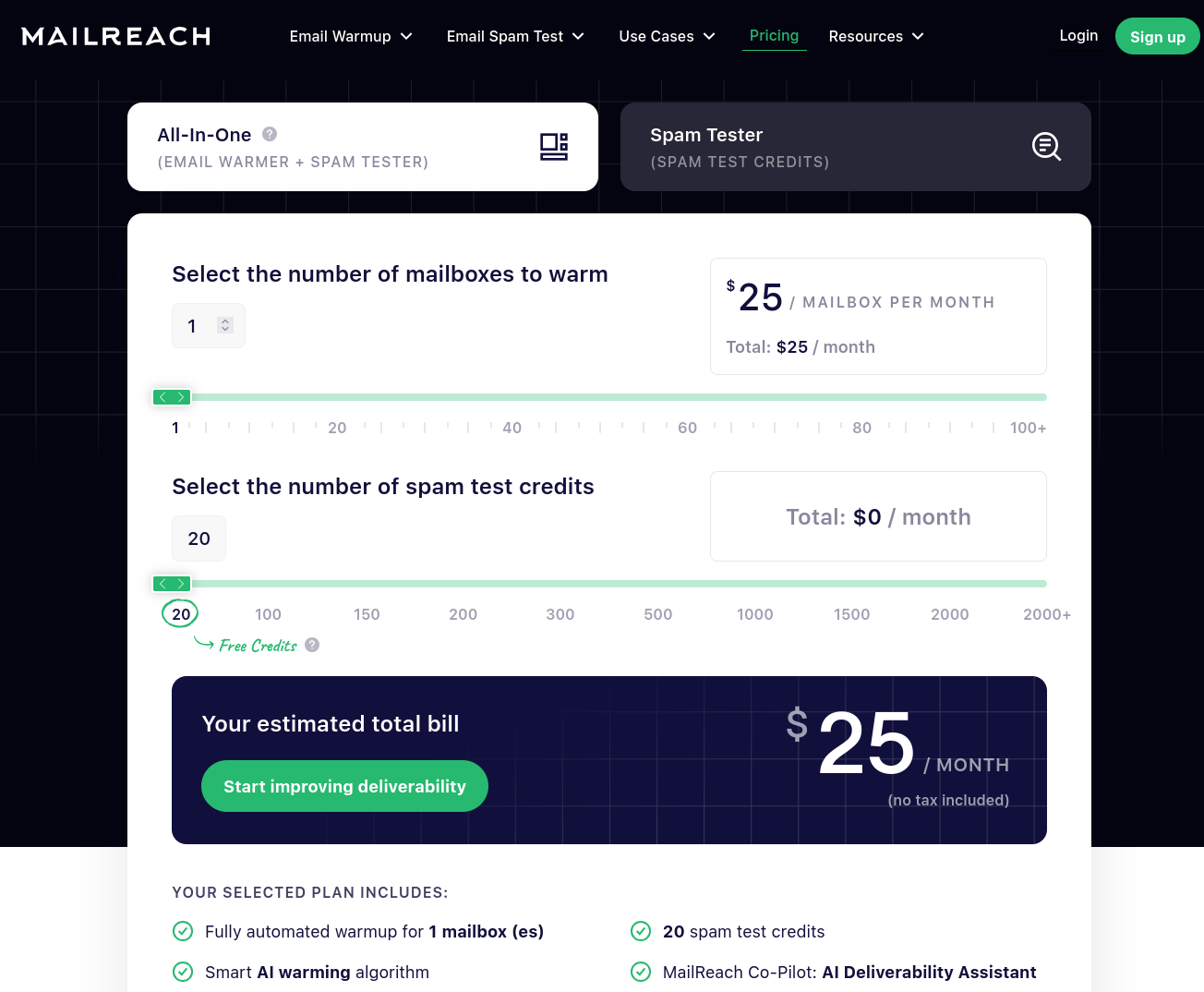
Concernant les tarifs, je trouve que le prix de MailReach est correct, $25 par mois pour "faire chauffer" une adresse mail :

J'ai testé des services de inbox placement
Toujours dans le contexte d'une mission freelance d'audit de délivrabilité d'e-mail (voir notes : 2025-08-04_1449 et 2025-08-08_2222), j'ai creusé le sujet de inbox placement.
À l'origine, je croyais qu'un test d'inbox placement permettait de simuler l'envoi d'emails vers différents providers de messagerie pour déterminer leur destination finale, par exemple :
- Boîte de réception principale
- Dossier spam/indésirables
- Dossier "Promotions"
- Dossier "Social"
- Dossier "Notifications"
Après avoir testé GlockApps, MailReach et MailerCheck, j'ai l'impression que leurs fonctionnalités d'inbox placement se limitent à vérifier si l'email atterrit en "spam" ou en "inbox", sans distinguer entre "Boite de réception principale", "Promotions" ou "Social". Cependant, j'ai un doute pour GlockApps, car j'ai aperçu "Other" sur un screenshot .
Cette fonctionnalité inbox placement est parfois appelée "spam checker" ou "Inbox insight".
Mes recherches sur le Subreddit EmailMarketing m'ont également permis d'identifier plusieurs autres services : Gwarm, Folderly, Warmup Inbox, MailGenius et Mail-Tester. Je n'ai pas pris le temps de les tester.
Comment les services d'inbox placement fonctionnent techniquement ?
Mon hypothèse sur le fonctionnement de ces services :
- Ces services créent d'abord des boîtes mail chez un maximum de email service providers (Gmail, Yahoo (Mail), Fastmail, La Poste (mail)…).
- Ils mettent en place un système de surveillance IMAP pour monitorer les mails reçus sur chacune de ces boîtes.
- Ils demandent à leurs utilisateurs d'envoyer un mail sur ces boîtes avec un code d'identification dans le corps pour faire le lien entre l'utilisateur et le mail reçu dans les mailbox.
- Ils communiquent ensuite à l'utilisateur les résultats observés : placement dans le dossier principal ou dans le spam pour chaque boîte.
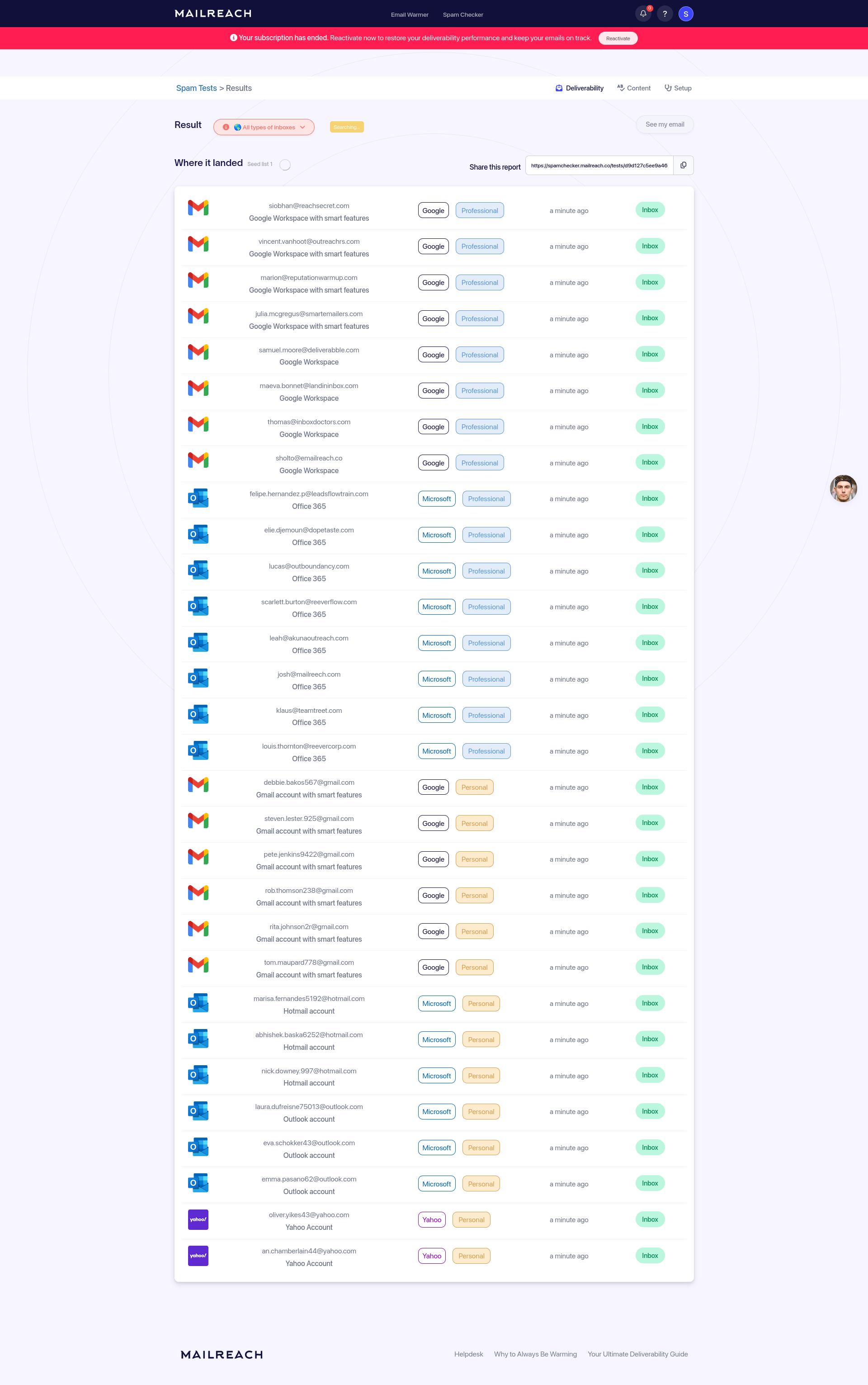
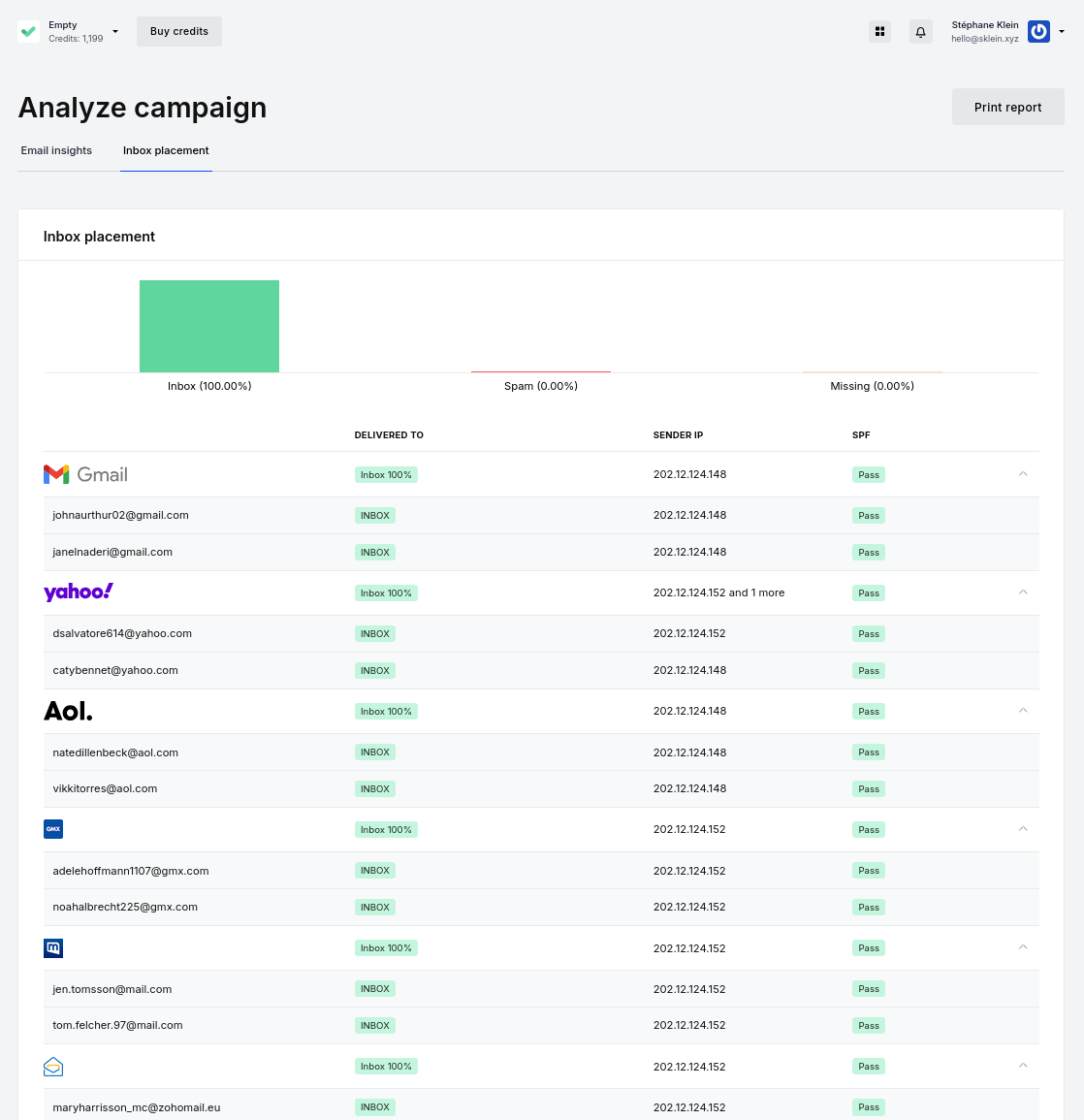
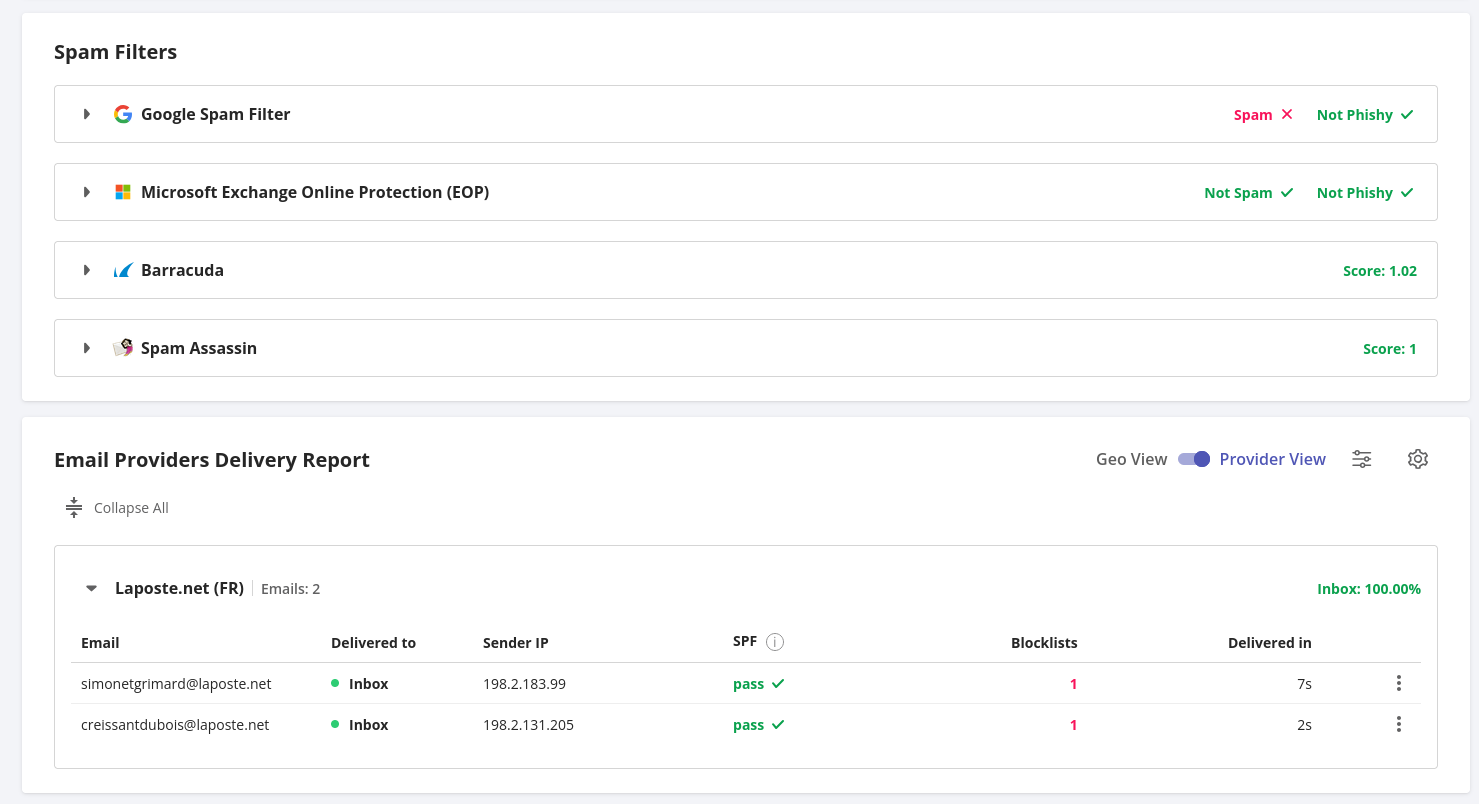
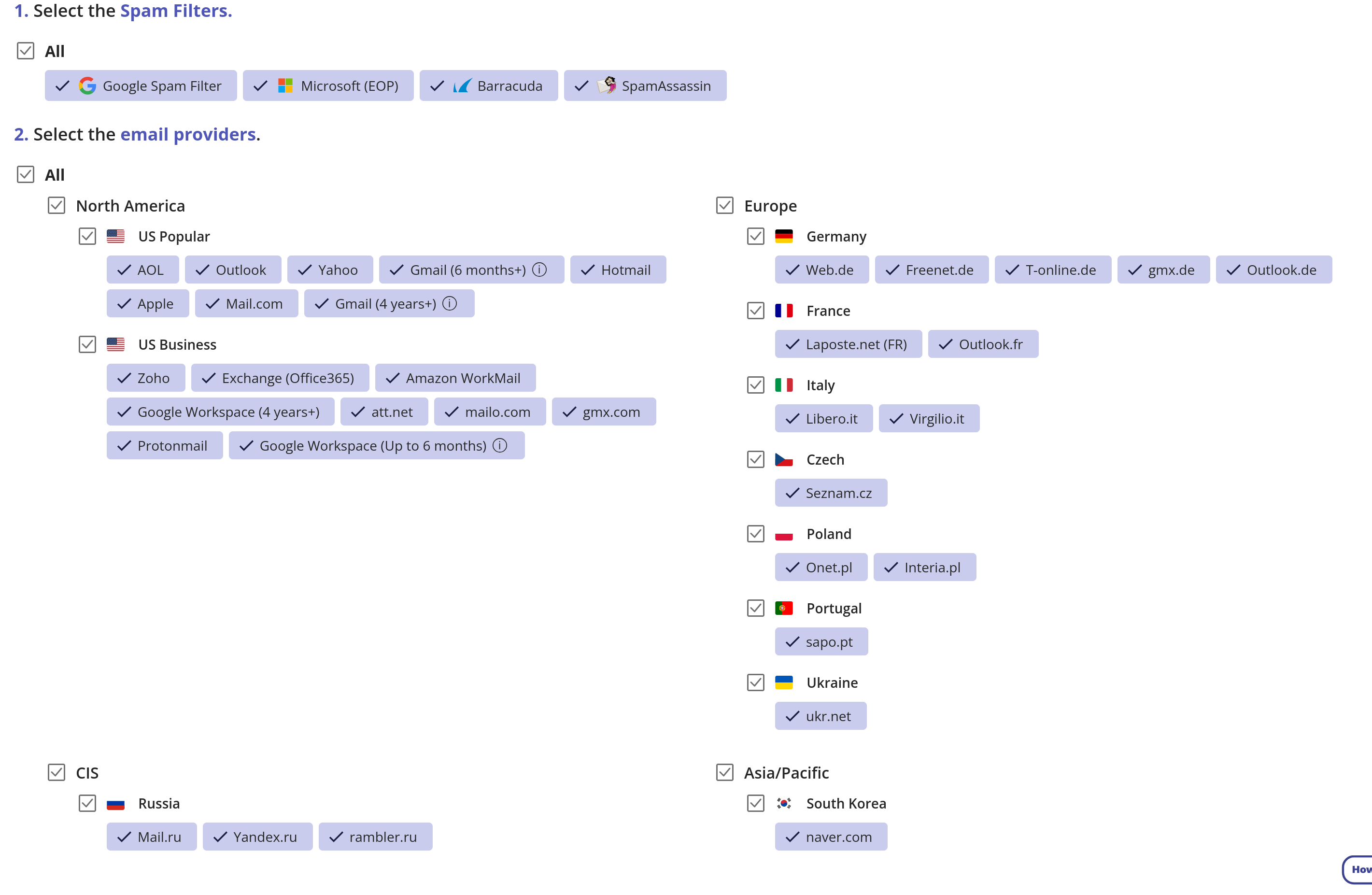
Voici quelques exemples de résultats de mes tests d'inbox placement.



Pour l'instant, GlockApps semble être le service qui teste le plus grand nombre de types de boîtes e-mail différentes.

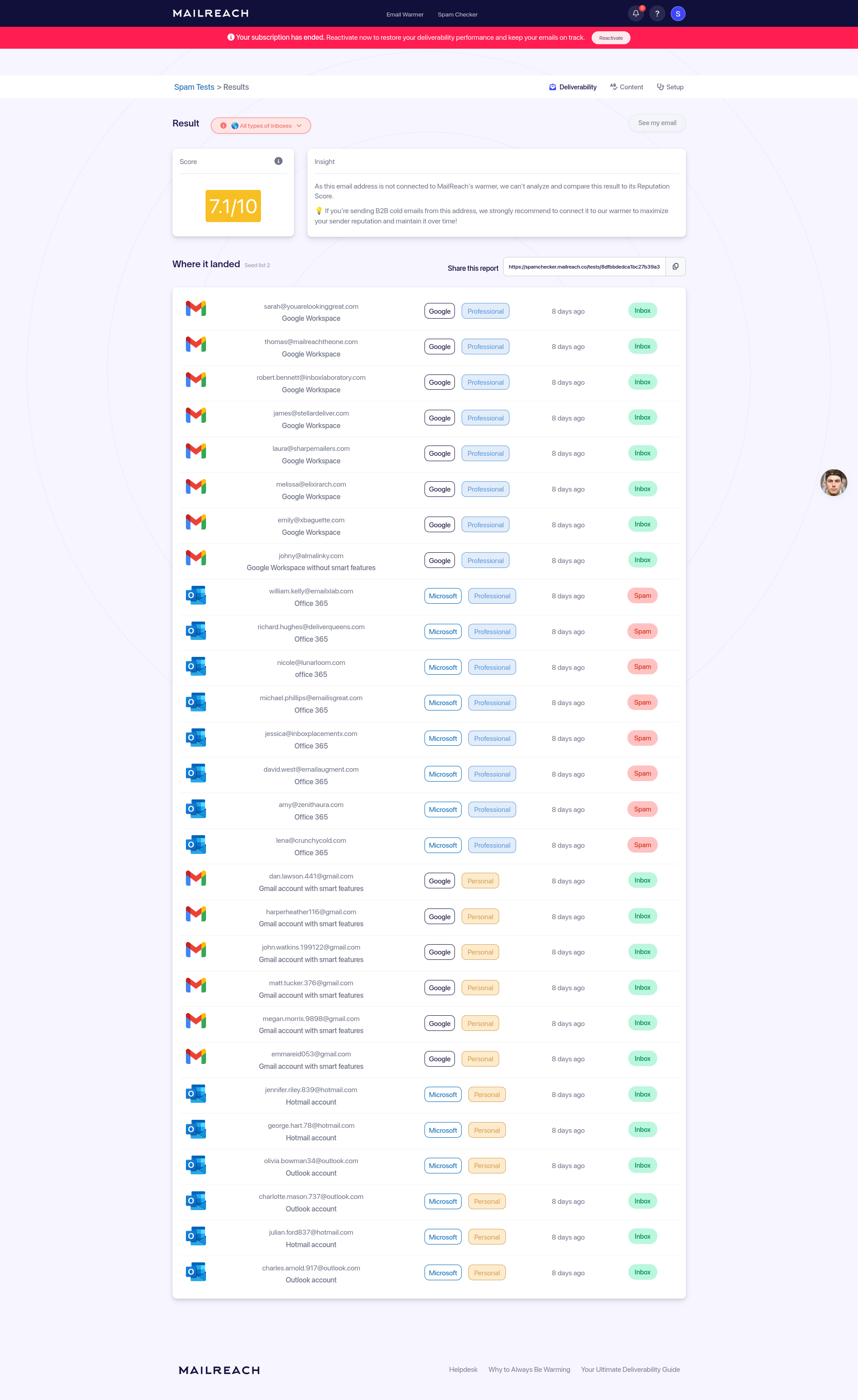
J'ai observé quelque chose de surprenant lors de mon premier test de MailReach avec mon adresse mail contact@stephane-klein.info.
J'ai envoyé un mail avec ce contenu et il a atterri dans le dossier spam des boîtes Microsoft Office 365 Mail, des boîtes qui appartiennent à la catégorie Professionnal.

J'ai écrit au support technique de MailReach car je n'arrivais pas à bien saisir le sens du message de tooltip qui s'affiche au survol des pastilles "spam" :
« Not good BUT the question is : do you really target professional inboxes? Because if not, it's not relevant to take it into account. Spam filters work differently between Professional and Personal inboxes. »
J'ai demandé si le style du contenu du message envoyé pouvait être pris en compte par les règles de spam et j'ai eu comme réponse :
Ca peut tre lié a ton contenu ou la réputation de ta boite mail.
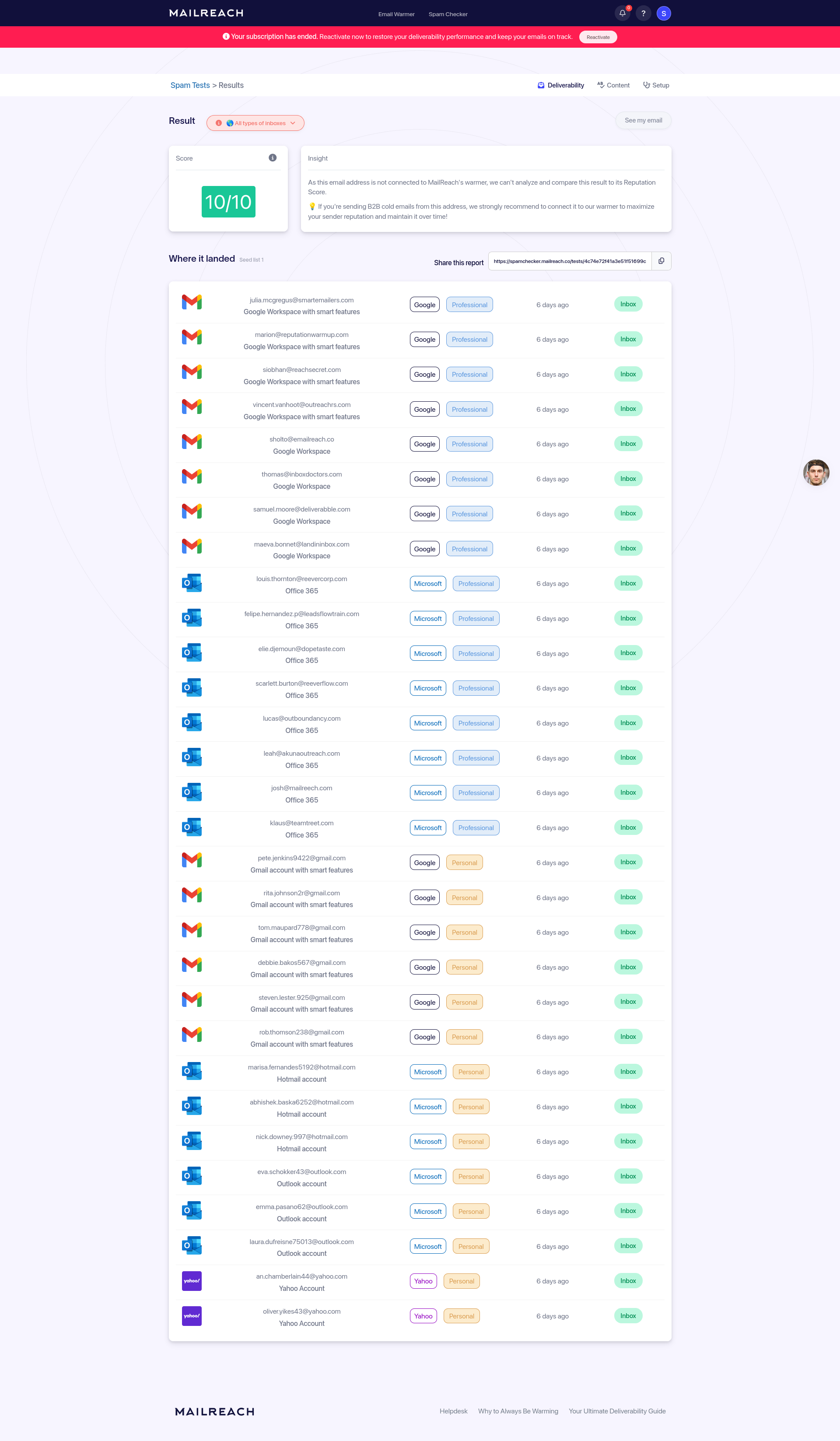
Suite à cela, un jour après, j'ai fait un nouveau test, avec ce contenu plus professionnel et cette fois, tous les mails ont été placés dans le dossier principal, aucun spam :

3 jours plus tard, j'ai fait un test en envoyant à nouveau le premier contenu mail dans un style plus personnel et cette fois le mail a été placé dans inbox dans toutes les boites mails.
Pour le moment, je n'ai pas d'explication. Est-ce une illustration de l'intérêt de la fonctionnalité email warming 🤔 ?
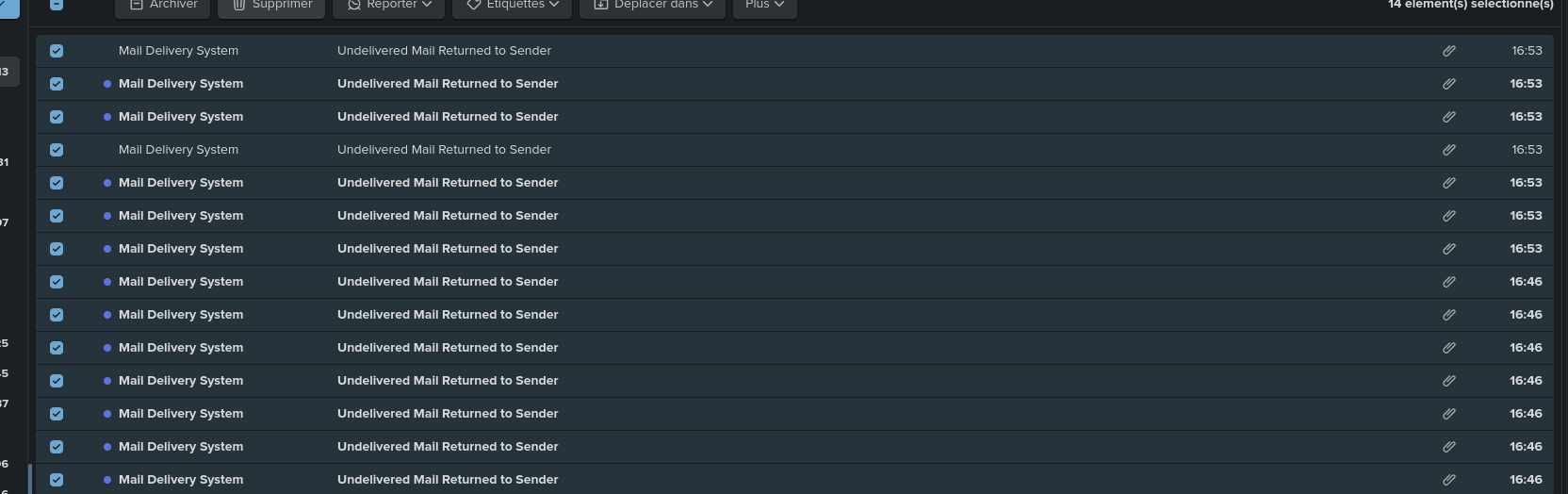
J'ai également testé le service MailTester, mais je n'ai pas réussi à le faire fonctionner. Tous les mails que j'ai envoyés m'ont été renvoyés avec un message d'erreur indiquant que les boîtes mail n'existaient pas :

Voici quelques informations concernant les tarifs de ces services d'inbox placement.
- $9,6 pour 25 tests
- $28 pour 100 tests
La tarification de MailerCheck est un peu compliquée :
- $10 pour 1000 crédits, un test d'inbox placement coûte 200 crédits, cela fait donc $2 par test.
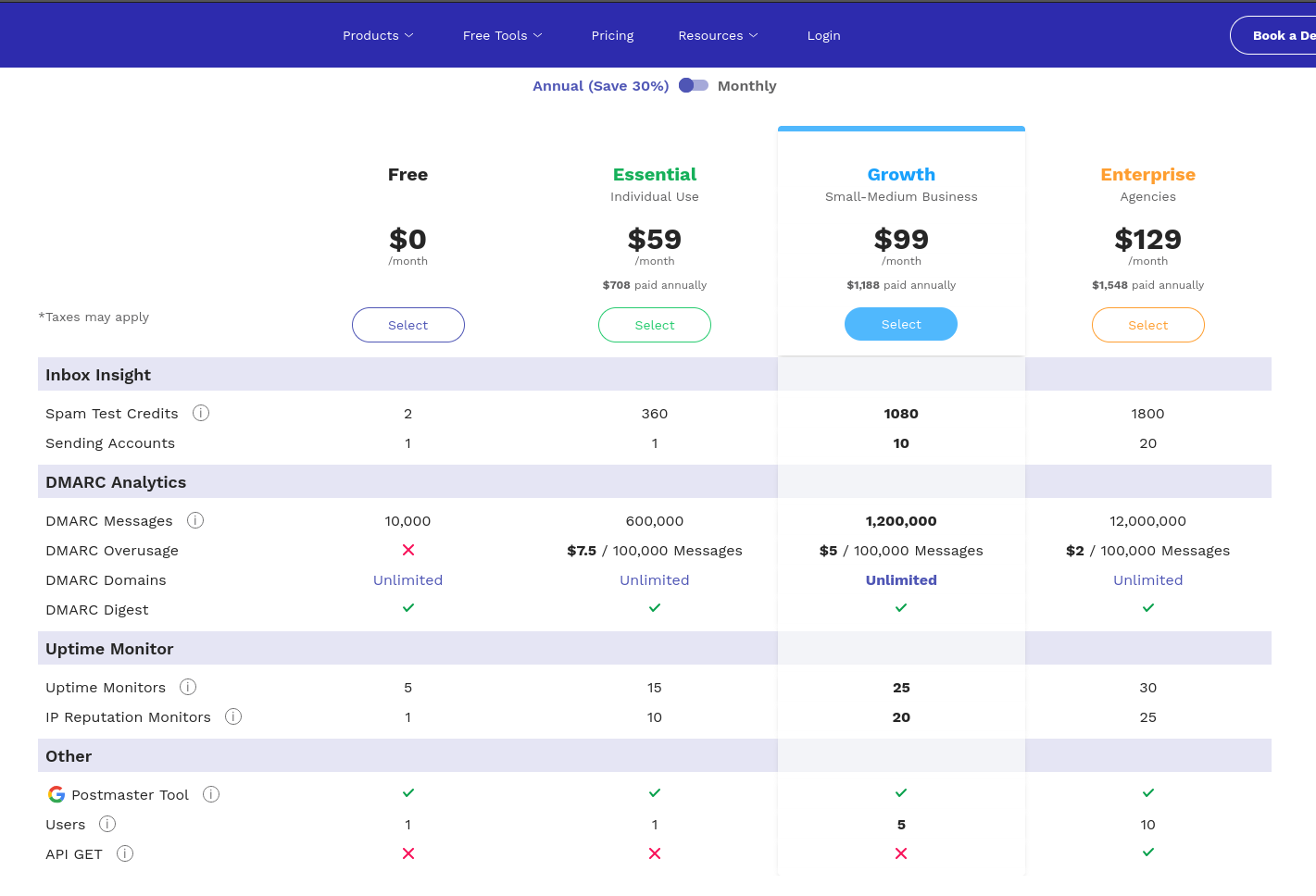
GlockApps paraît être l'outil qui teste la plus large gamme de email service providers et qui détecte le classement des e-mails dans les dossiers "Promotions", "Social"… mais c'est probablement aussi la solution la plus coûteuse :
- $16.99 pour 3 tests
- $47,99 pour 10 tests
- $75,99 pour 20 tests
GlockApps offre 2 tests gratuits à la création du compte, mais j'ai mal utilisé les miens.
J'ai contacté leur service commercial pour demander des crédits gratuits supplémentaires, en leur expliquant que je voulais uniquement tester mon adresse personnelle sans visée commerciale, peut-être avant de suggérer leur outil à un client. Ils ont décliné ma demande 😔.
Je n'ai donc pas pu explorer davantage cette solution.
Dans un premier temps, je vais probablement proposer à mon client la solution MailReach et éventuellement GlockApps par la suite s'il souhaite des tests plus approfondis.
Pour effectuer mes tests, j'ai utilisé ce script d'envoi d'e-mail : https://github.com/stephane-klein/send-mail-to-test-inbox-placement.
Pour l'instant, je ne sais pas encore quelle approche je suggérerai à mon client pour qu'il puisse réaliser des tests d'inbox placement de façon autonome, par exemple mensuellement.
#UnJourPeuxÊtre je développerai un POC de fonctionnalité d'inbox placement. Il me semble qu'en dehors de la création de nombreuses adresses mail, les vérifications basées sur l'imap ne doivent pas être très compliquées à implémenter.
J'ai pris conscience de l'intérêt de DMARC et de l'alignement SPF et DKIM
Dans le contexte de ma mission Freelance, je poursuis l'actualisation de mes compétences en délivrabilité d'e-mail. J'en profite pour rédiger une note sur DMARC.
DMARC existe depuis 2012, mais je n'avais jamais vraiment creusé le sujet. Je l'avais seulement survolé. Jusqu'à récemment, je n'avais en tête que la fonction "monitoring" :
Sans avoir mesuré l'importance de la partie policy :
If the email fails the check, depending on the instructions held within the DMARC record the email could be delivered, quarantined or rejected.
Je pensais naïvement que les vérifications SPF et DKIM réalisées par les email service providers étaient suffisantes.
Je n'avais pas réalisé l'importance du SPF alignment and DKIM alignment.
Le problème vient du fait que SPF et DKIM vérifient le domaine contenu dans MailFrom (connu aussi sous les noms Return-Path, Bounce Address, ou Envelope From). Ces contrôles s'assurent que le serveur émetteur peut légitimement envoyer des emails pour ce domaine et que le message n'a pas été modifié durant le transport.
Cependant, ces vérifications ne protègent pas du spoofing. Les clients mail n'affichent pas le champ MailFrom, mais le champ From:. Un attaquant peut donc envoyer un email avec un domaine validé par SPF et DKIM tout en utilisant un champ From: qui ne lui appartient pas.
L'alignement vérifie que le domaine utilisé pour les contrôles SPF et DKIM correspond au domaine du champ From:.
Si les domaines diffèrent, le serveur receveur exécute la politique DMARC : reject pour rejeter l'email ou quarantine pour le diriger vers les spam.
De plus, j'ai découvert que DMARC était devenu petit à petit obligatoire :
Comply with email providers requirements: in 2024, Google and Yahoo started requiring DMARC on incoming mail from high-volume senders, and Microsoft followed in 2025. If you send emails to Gmail addresses, you may be affected by this. Even if you aren’t, this is likely just Google’s and Yahoo’s first step in a path to enforce DMARC checks on all incoming email, and organizations must prepare in advance.
Je viens de réaliser que c'est sans doute à cause de l'absence de DMARC sur mon domaine (stephane-klein.info) qui explique pourquoi en janvier 2024, un ami ne recevait aucun de mes mails sur sa boite mail Orange.
$ dig TXT _dmarc.stephane-klein.info +short
;; communications error to 127.0.0.53#53: timed out
Il y a quelques jours, je me suis lancé dans la configuration DMARC de mon domaine.
J'ai commencé par chercher des services de DMARC reporting.
Je suis dans un premier temps tombé sur Google Postmaster Tools, mais celui-ci est limité aux boites mails Gmail.
En cherchant des outils d'inbox placement dans le Subreddit EmailMarketing, j'ai découvert GlockApps qui permet aussi de faire du DMARC reporting.
Ensuite, en étudiant l'excellente documentation dmarc.wiki, j'ai découvert le service DMARCwise réalisé par un Indie Hacker italien : Matteo Contrini.
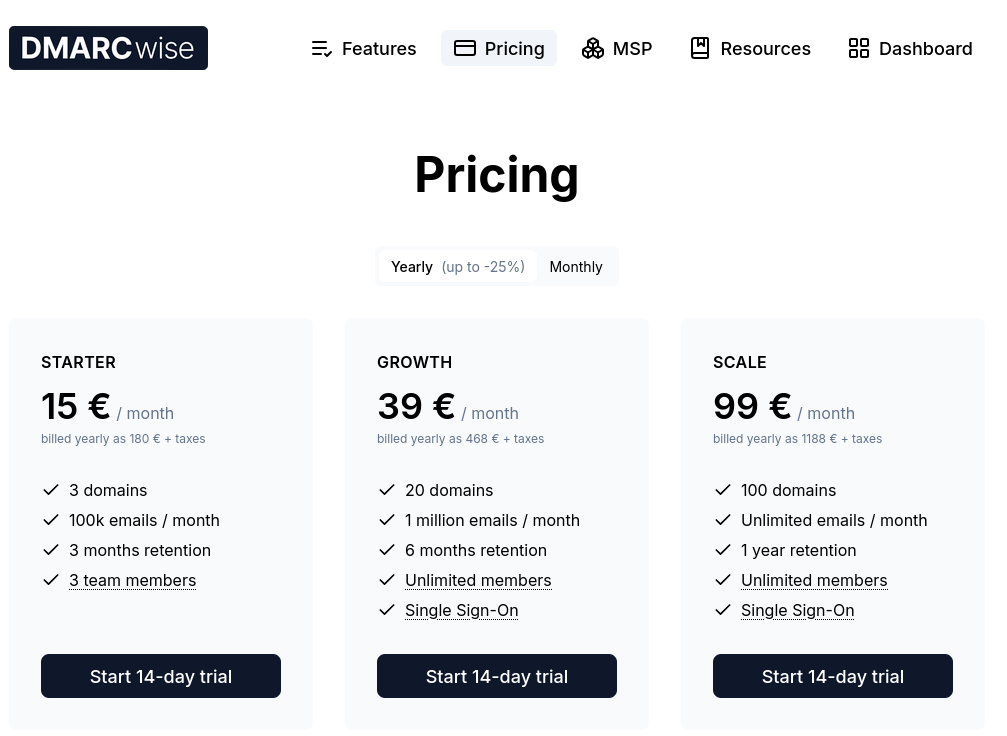
Il est gratuit pour un usage personnel :

J'ai testé ce service et je l'ai trouvé excellent !
Au départ, j'ai commencé par activer graduellement DMARC comme conseillé ici :
$ dig TXT _dmarc.stephane-klein.info +short
"v=DMARC1; p=none; rua=mailto:rua+v1c8xvv8a2yv@dmarcwise.email;"
L'adresse mail de collecte rua+v1c8xvv8a2yv@dmarcwise.email m'a été donné par DMARCwise :

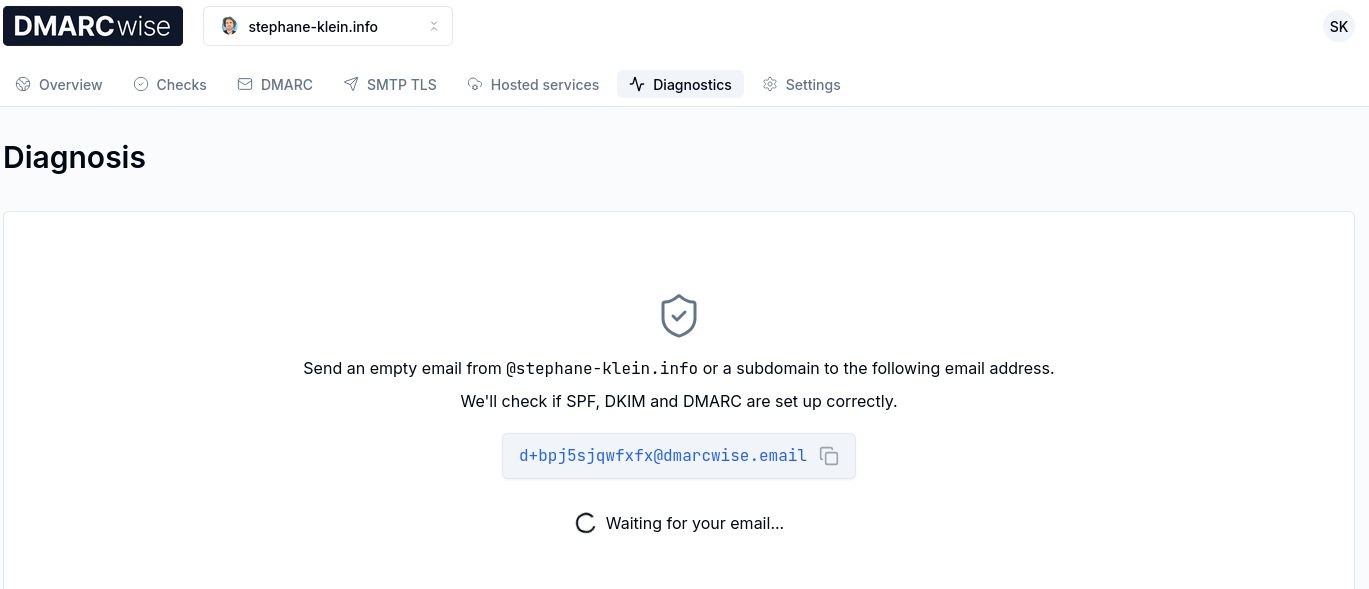
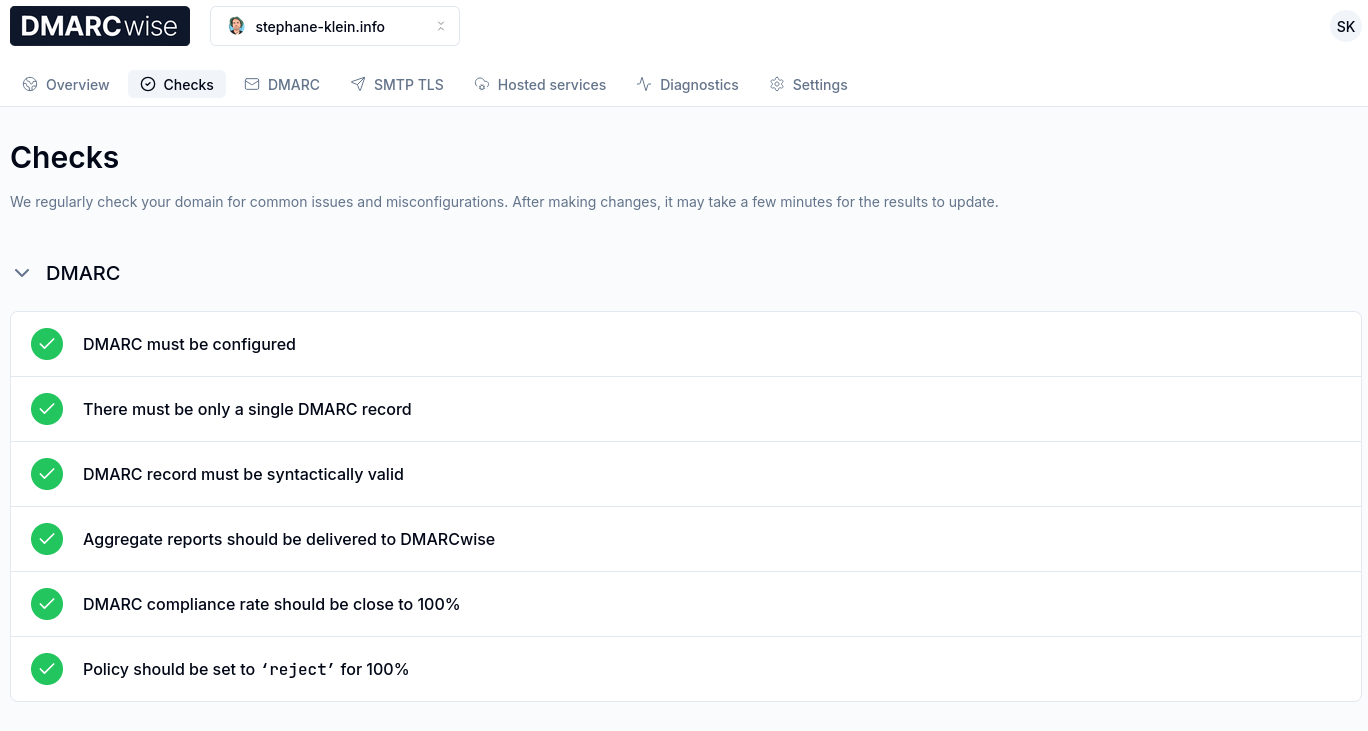
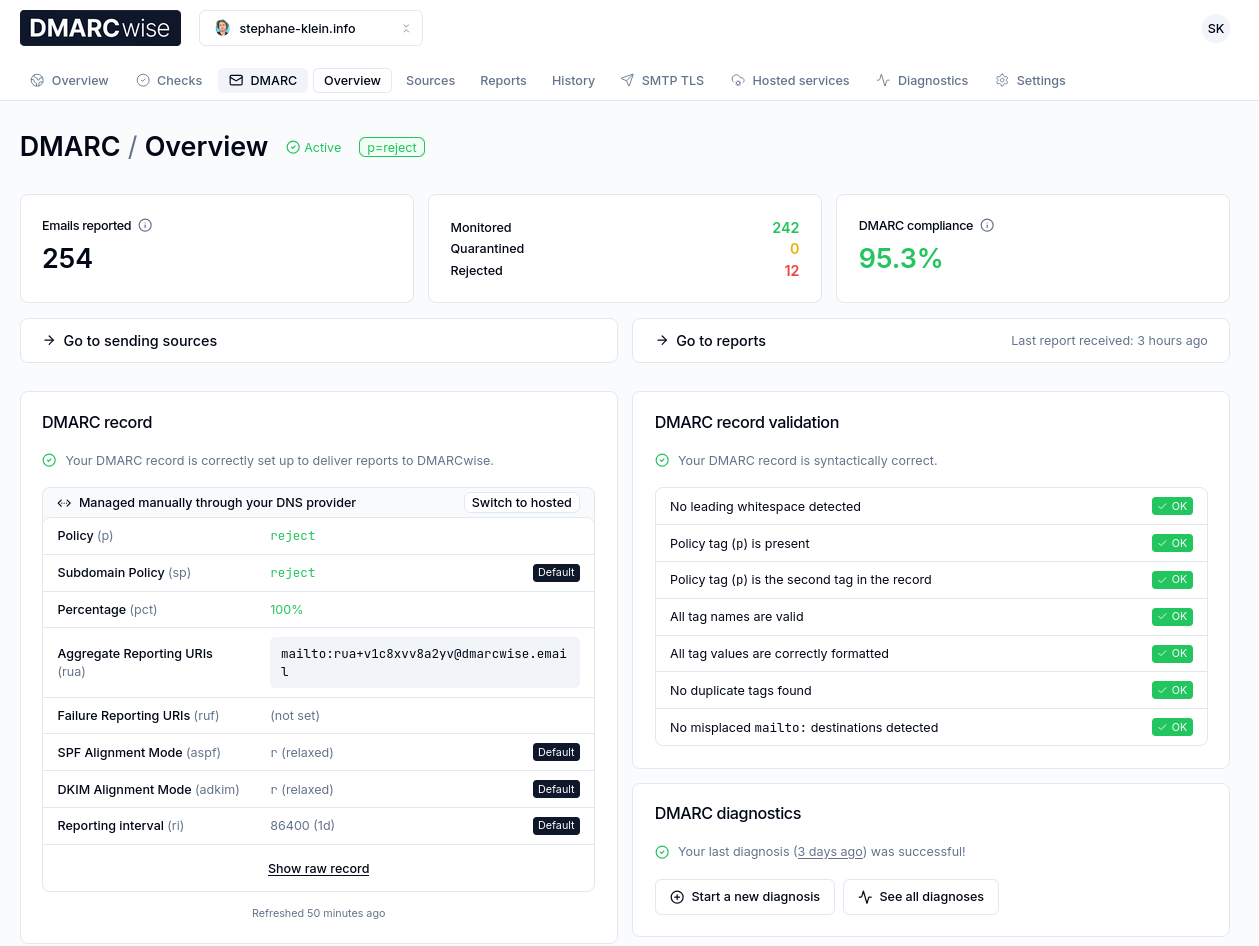
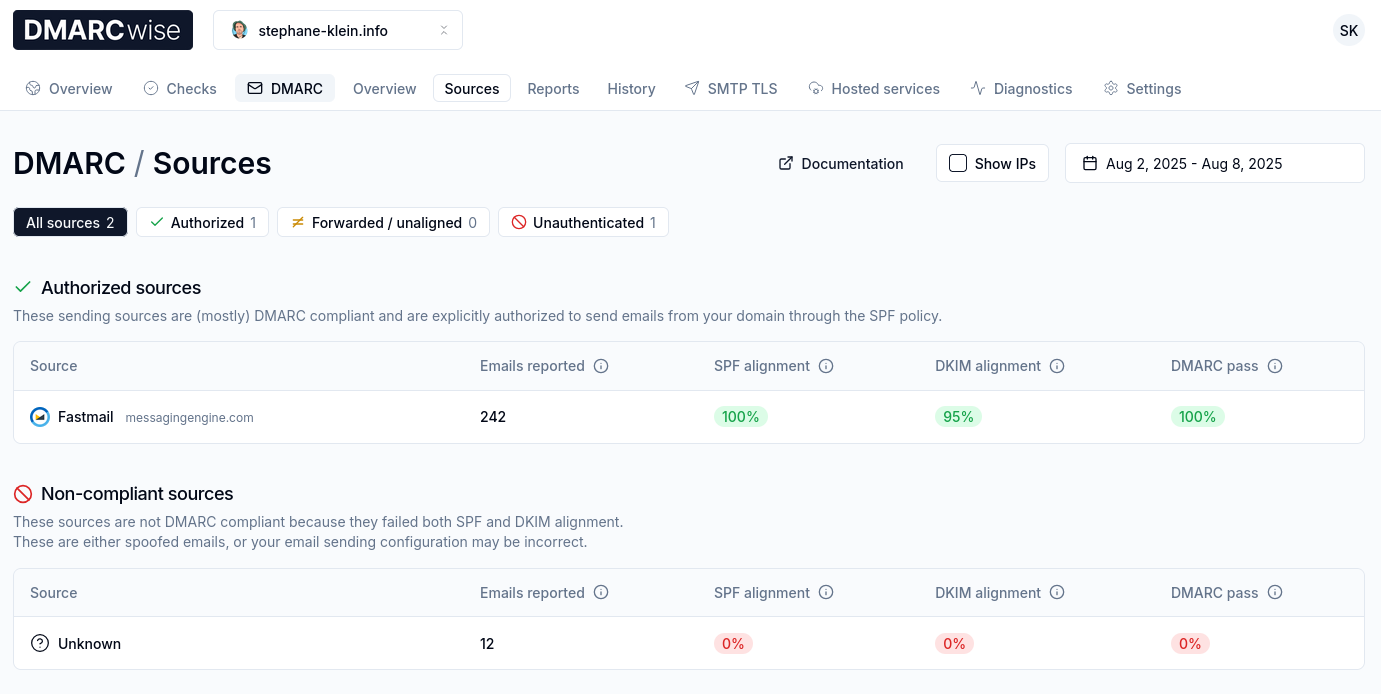
J'ai ensuite lancé un "DMARC diagnostics" :

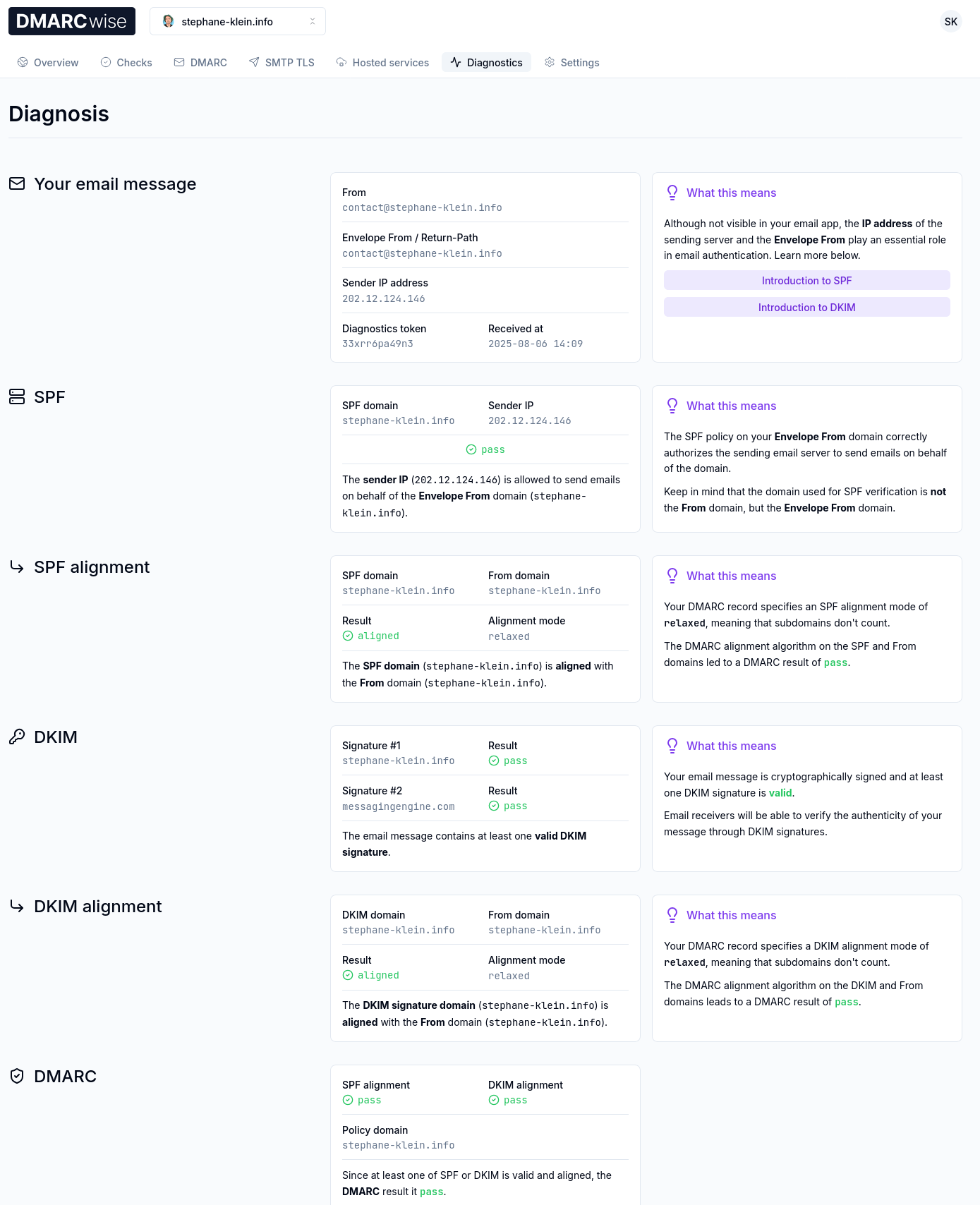
Et j'ai constaté que tout était parfaitement configuré :

Après réflexion, étant donné que je suis le seul émetteur d'e-mail pour mon domaine, j'ai jugé que je pouvais directement passer de pas de policy (p=none) à p=reject; pct=100;.
$ dig TXT _dmarc.stephane-klein.info +short
"v=DMARC1; p=reject; pct=100; rua=mailto:rua+v1c8xvv8a2yv@dmarcwise.email;"
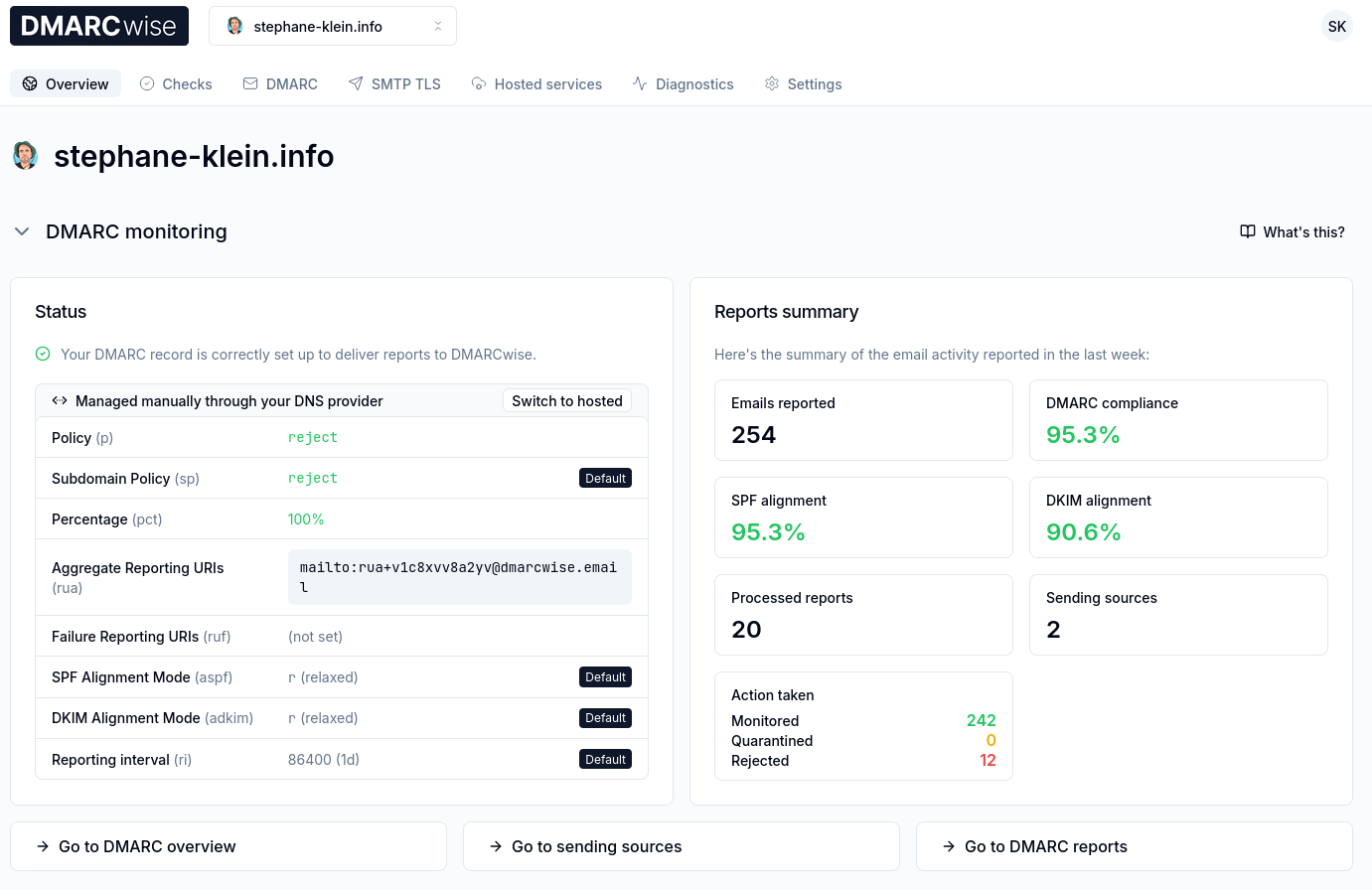
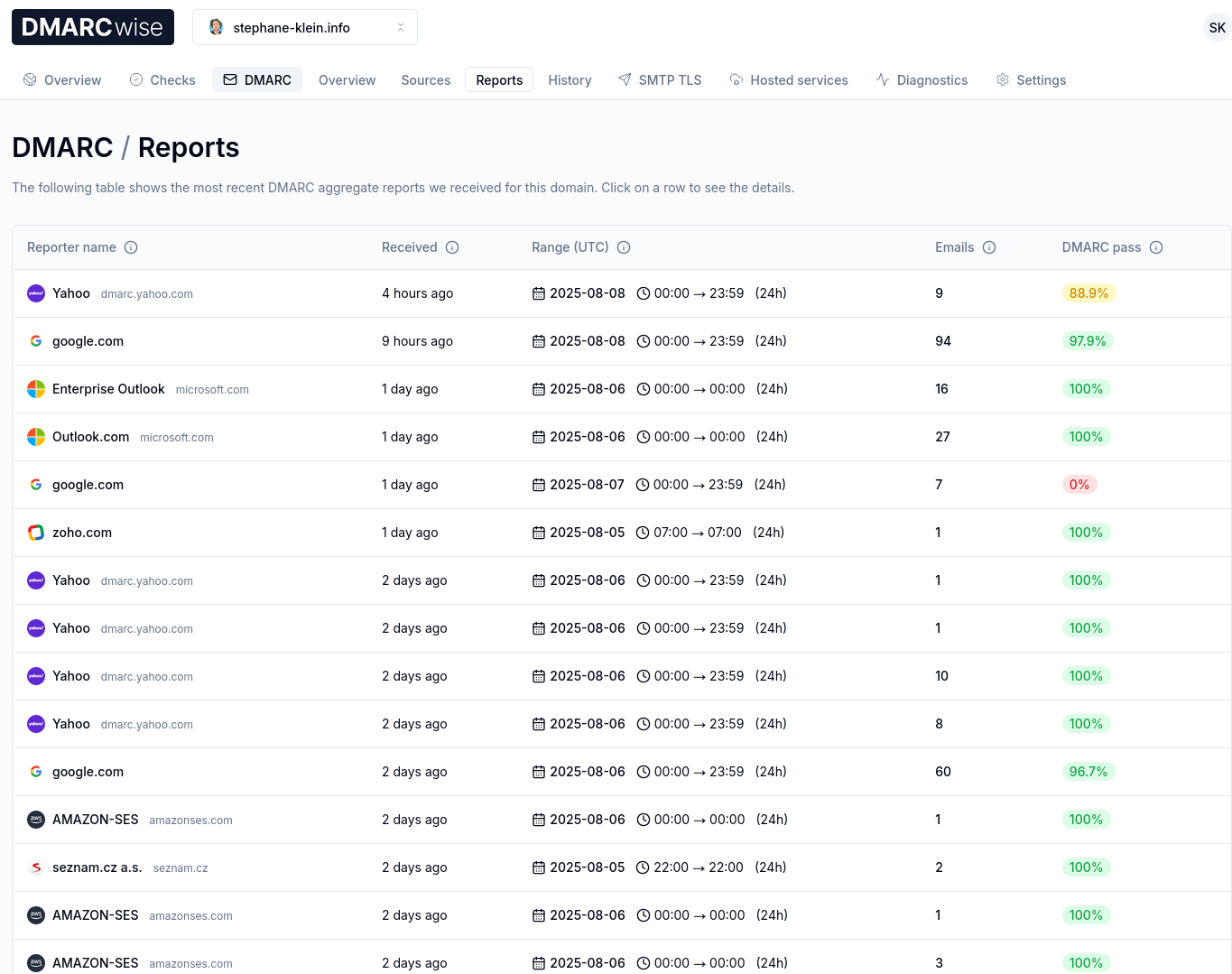
Après 3 jours d'utilisation de DMARCwise, l'expérience utilisateur me plaît énormément. Il me semble que tout est soigneusement conçu, Matteo Contrini fait clairement attention aux détails !
Voici à quoi cela ressemble :





J'ai bien envie de conseiller DMARCwise à mon client.
Je sais qu'il envoie environ 3 millions d'e-mails par mois, ce qui ferait une facture de 1188 € HT par an.

Une autre option serait GlockApps, à $1548 HT par an mais avec une plus 1800 crédit de tests de inbox placement.

#JaimeraisUnJour prendre le temps de tester le free software de DMARC reporting nommé parsedmarc.
Ma prochaine note sur l'Email deliverability portera probablement sur l'inbox placement.
J'ai découvert la spécification "Brand Indicators for Message Identification"
En travaillant sur une mission freelance d'audit de délivrabilité d'e-mail, #JaiDécouvert la spécification "Brand Indicators for Message Identification".
Il s'agit de la spécification la plus récente qui s'ajoute aux spécifications de lutte contre l'usurpation d'identité email : SPF, DKIM, DMARC, ARC.
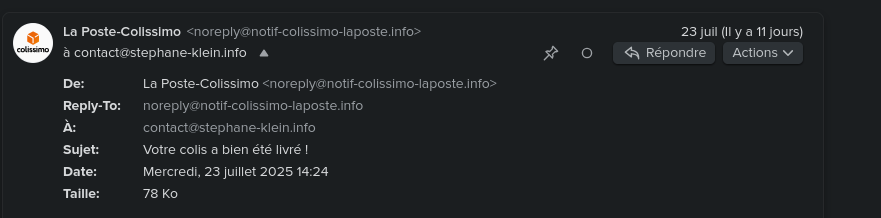
BIMI permet d'afficher le logo "certifié" de l'expéditeur du mail dans un certain nombre de clients mails (Apple, Fastmail, Gmail, La Poste, Yahoo).
Par exemple, cela donne ceci pour l'email noreply@notif-colissimo-laposte.info avec mon client mail Fastmail :

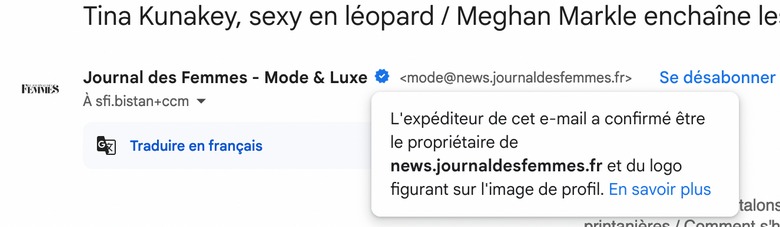
Autre exemple avec Gmail avec le "badge certifié" :

Pour avoir plus d'exemples concrets, je vous conseille de consulter la section [« Quelques exemples d’affichage de BIMI chez les fournisseurs de messagerie »](https://www.badsender.com/guides/bimi-pourquoi-et-comment-le-deployer/#:~:text=les fournisseurs de-,messagerie,-Apple Icloud (Mail) de l'excellent article « Formation BIMI : pourquoi et comment déployer BIMI ? » de l'agence française Badsender, qui offre entre autre des services d'audit de délivrabilité d'e-mail.
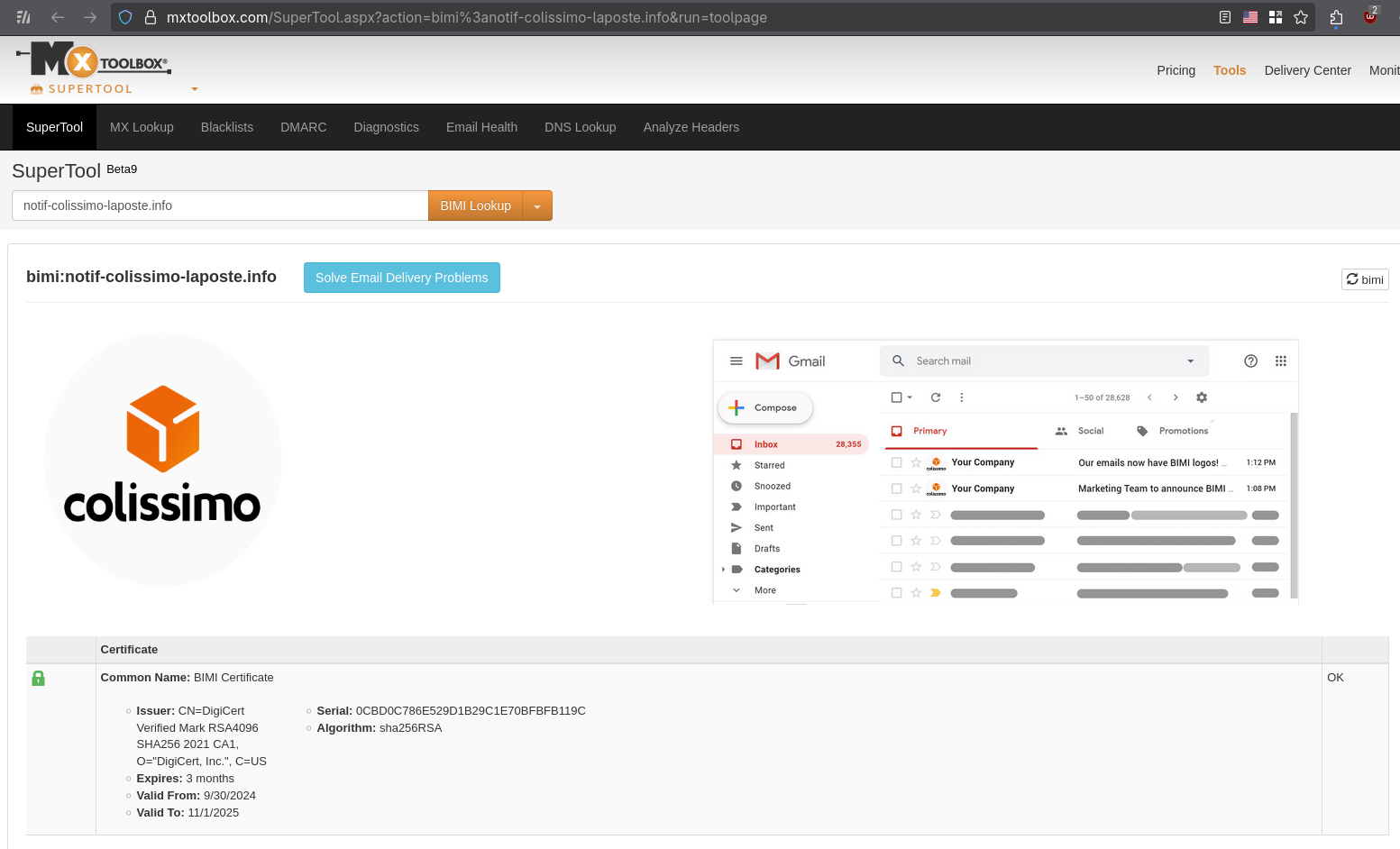
Vous pouvez, par exemple, vérifier la configuration BIMI sur cette page, voici le résultat, toujours avec l'adresse mail noreply@notif-colissimo-laposte.info :

Voici la configuration DNS TXT BIMI du domaine notif-colissimo-laposte.info :
$ dig TXT default._bimi.notif-colissimo-laposte.info +short
"v=BIMI1;l=https://notif-colissimo-laposte.info/logo.svg;a=https://notif-colissimo-laposte.info/la_poste_sa.pem;"
v=BIMI1indique le numéro de version de la spécification.l=https://notif-colissimo-laposte.info/logo.svgcontient l'URL vers le logo au format SVGa=https://notif-colissimo-laposte.info/la_poste_sa.pemcontient l'URL du certificat qui permet de certifier que l'expéditeur d'un email est autorisé à utiliser le logo Colissimo.
Voici ce que contient le certificat :
Issuer: CN=DigiCert Verified Mark RSA4096 SHA256 2021 CA1, O="DigiCert, Inc.", C=US
Expires: 3 months
Valid From: 9/30/2024
Valid To: 11/1/2025
Ce certifact a été généré par DigiCert.
Liste des entreprises de type Mark Verifying Authority pouvant actuellement générer des Verified Mark Certificate ou Common Mark Certificate :
D'après ce que j'ai compris, pour obvenir un Verified Mark Certificate, il est nécessaire de fournir au Mark Verifying Authority une preuve de dépôt de marque, par exemple via l'INPI.
Je pense que "Common" dans Common Mark Certificate est en lien avec le système juridique "Common law". Pour obtenir un Common Mark Certificate, il suffit de prouver qu'on utilise le logo depuis plus de 12 mois. DigiCert indique qu'ils effectuent une vérification en utilisant archive.org.
Depuis fin 2024, un autre type de certificat est disponible. C’est le CMC(Common Mark Certificate). Celui-ci permet de s’affranchir du dépôt de marque. Avoir une marque et un logo déposé sont donc maintenant optionnels. Néanmoins, le certificat CMC ne permet pas de garantir le même niveau de légitimité au destinataire. Certaines messageries, même si elles afficheront le logo BIMI dans le cas d’un certificat CMC n’ajouteront pas de certification de la marque (par exemple, dans Gmail, le checkmark bleu n’est pas affiché en cas de certificat CMC).
Lorsqu’un certificat VMC est choisi, une marque bleue est affichée dans Gmail afin de renforcer le sentiment de légitimité pour le destinataire. Ce qui ne sera pas le cas avec un certificat CMC.
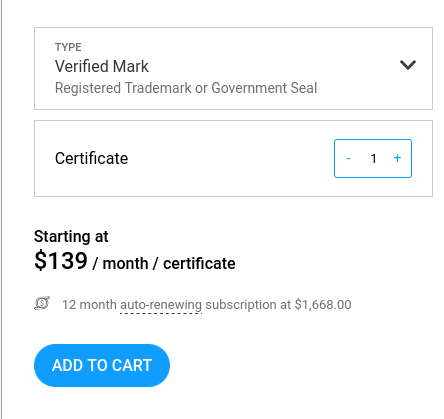
Voici les prix d'un Verified Mark Certificate chez DigiCert : 1668 € par an.

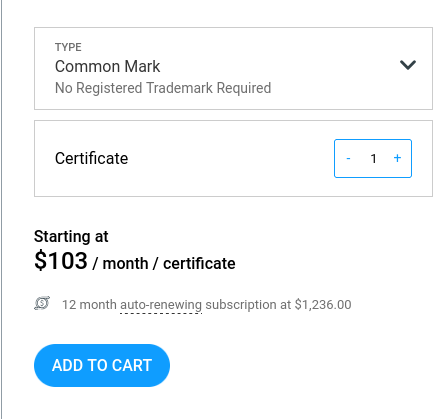
Et 1236 € par an pour un Common Mark Certificate.

Jusqu'à maintenant, je croyais que les services Gravatar ou Libravatar permettaient d'afficher un avatar dans les clients mail, mais je réalise que ce n'est pas le cas et il semble que je ne sois pas le seul à avoir cette idée fausse :
Many users set up their Gravatar expecting it to be shown when sending emails from their email address. This is not always the case, this page explains why.
Truth be told, there aren’t many email clients (meaning the app or platform your users use to read their emails) that support Gravatar. Most popular email services (like Gmail, Outlook or Apple Mail) don’t. Unfortunately there is nothing we can do.
If you have confirmed your reader’s email client support, then there might be some setting (or addon) that your readers will need to tweak.
Je me suis demandé si BIMI pouvait améliorer l'Email deliverability.
En parcourant le Subreddit EmailMarketing, j'ai découvert ce thread : Is BIMI & VMC worth it? . Tous les contributeurs s'accordent à dire que BIMI n'apporte aucune amélioration à l'Email deliverability.
Pour le moment, aucune information ne suggère que BIMI présente un avantage pour l'Email deliverability.
À ce stade, il me semble que la mise en place d'un Verified Mark Certificate est pertinente pour tout service ciblé par des attaques d'arnaque numérique.
Pour les autres services aux moyens limités, je pense qu'investir 1668 € annuels dans un Verified Mark Certificate n'est probablement pas justifié.
Je conseille néanmoins de configurer un logo BIMI sans certificat. Cette approche permet d'améliorer l'User experience en affichant le logo dans les boîtes mail avec un effort minimal.
Je compte configurer prochainement un logo BIMI sans certificat pour mon domaine personnel stephane-klein.info.
Pendant que j'écrivais cette note, je me suis encore interrogé sur l'absence d'acteurs qui tentent d'intégrer correctement une authentification mail via PKI étatique 🤔.
#JaimeraisUnJour creuser cette question dans une note dédiée.
Journal du mardi 15 juillet 2025 à 22:53
Je viens de poser la question suivante ici sur Reddit et aussi par e-mail à support@openrouter.ai
Bonjour,
Sauf erreur de ma part, openrouter.ai ne semble pas proposer d'API de Vector embeddings, comme
text-embedding-3-smalloutext-embedding-3-larged'OpenAI. Nivoyage-3-large,voyage-3.5, etc d'Anthropic.Quelques questions :
- Y a-t-il une raison technique particulière à cette absence ?
- S'agit-il d'un choix stratégique produit ?
- Cette fonctionnalité est-elle prévue dans votre roadmap ?
Merci pour votre produit, félicitations !
Stéphane
Quelle est mon utilisation d'OpenRouter.ia ?
Alexandre m'a posé la question suivante :
Pourquoi utilises-tu openrouter.ai ? Quel est son intérêt principal pour toi ?
Je vais tenter de répondre à cette question dans cette note.
(Un screencast est disponible en fin de note)
Historique de mon utilisation des IA génératives payantes
Pour commencer, je pense qu’il est utile de revenir sur l’histoire de mon usage des IA génératives de texte payantes, afin de mieux comprendre ce qui m’a amené à utiliser openrouter.ai.
En juin 2023, j'ai expérimenté l'API ChatGPT dans ce POC poc-api-gpt-generate-demo-datas et je me rappelle avoir brûlé mes 10 € de crédit très rapidement.
Cette expérience m'a mené à la conclusion que pour utiliser des LLM dans le futur, je devrais passer par du self-hosting.
C'est pour cela que je me suis fortement intéressé à Llama.cpp en 2024, comme l'illustrent ces notes :
- 2024 janvier : J'ai lu le README.md de Ollama
- 2024 mai : Je me demande combien me coûterait l'hébergement de Lllama.cpp sur une GPU instance de Scaleway
- 2024 mai : Lecture active de l'article « LLM auto-hébergés ou non : mon expérience » de LinuxFr
- 2024 juin : Déjeuner avec un ami sur le thème, auto-hébergement de LLMs
J'ai souscrit à ChatGPT Plus pour environ 22 € par mois de mars à septembre 2024.

Je pensais que cette offre était probablement bien plus économique que l'utilisation directe de l'API ChatGPT. Avec du recul, je pense que ce n'était pas le cas.
Après avoir lu plusieurs articles sur Anthropic — notamment la section Historique de l'article Wikipédia — et constaté les retours positifs sur Claude Sonnet (voir la note 2025-01-12_1509), j’ai décidé de tester Claude.ia pendant un certain temps.
Le 3 mars 2025, je me suis abonné à l'offre Claude Pro à 21,60 € par mois.

Durant cette même période, j'ai utilisé avante.nvim connecté à Claude Sonnet via le provider Copilot, voir note : J'ai réussi à configurer Avante.nvim connecté à Claude Sonnet via le provider Copilot.
En revanche, comme je l’indique ici , je n’ai jamais réussi à trouver, dans l’interface web de GitHub, mes statistiques d’utilisation ni les quotas associés à Copilot. J’avais en permanence la crainte de découvrir un jour une facture salée.
Au mois d'avril 2025, j'ai commencé à utiliser Scaleway Generative APIs connecté à Open WebUI : voir note 2025-04-25_1833.
Pour résumer, ma situation en mai 2025 était la suivante
- Je pensais que l'utilisation des API directes d'OpenAI ou d'Anthropic était hors de prix.
- Je payais un abonnement mensuel d'un peu plus de 20 € pour un accès à Claude.ia via leur agent conversationnel web
- Je commençais à utiliser Scaleway Generative APIs avec accès à un nombre restreint de modèles
- Étant donné que je souscrivais à un abonnement, je ne pouvais pas facilement passer d'un provider à un autre. Quand je décidais de prendre un abonnement Claude.ia alors j'arrêtais d'utiliser ChatGPT.
En mai 2025, j'ai commencé sans conviction à m'intéresser à OpenRouter
J'ai réellement pris le temps de tester OpenRouter le 30 mai 2025. J'avais déjà croisé ce projet plusieurs fois auparavant, probablement dans la documentation de Aider, llm (cli) et sans doute sur le Subreddit LocalLLaMa.
Avant de prendre réellement le temps de le tester, en ligne de commande et avec Open WebUI, je n'avais pas réellement compris son intérêt.
Je ne comprenais pas l'intérêt de payer 5% de frais supplémentaires à openrouter.ai pour accéder aux modèles payants d'OpenAI ou Anthropic 🤔 !
Au même moment, je m'interrogeais sur les limites de quotas de tokens de l'offre Claude Pro.
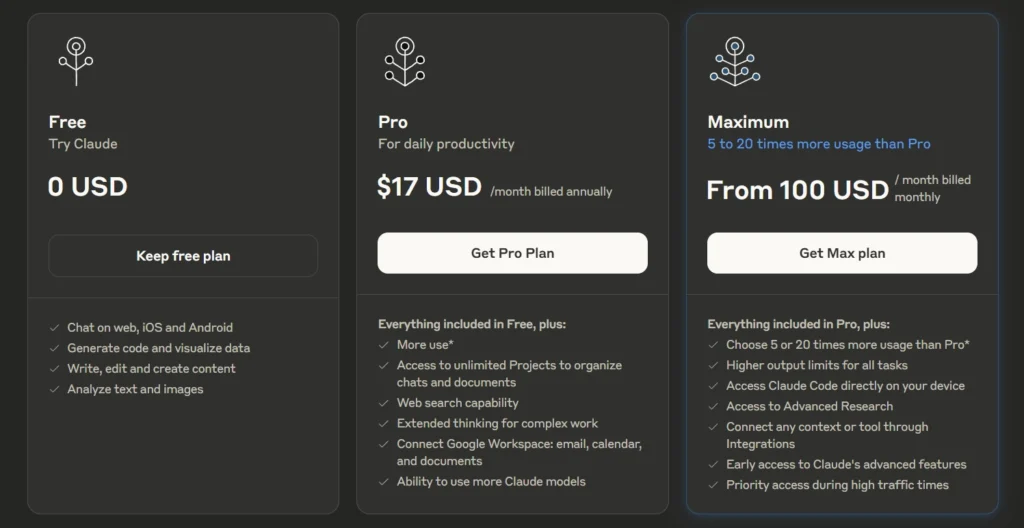
For Individual Power Users: Claude Pro Plan
- All Free plan features.
- Approximately 5 times more usage than the Free plan.
- ...
J'étais très surpris de constater que la documentation de l'offre Claude Pro , contrairement à celle de l'API, ne précisait aucun chiffre concernant les limites de consommation de tokens.
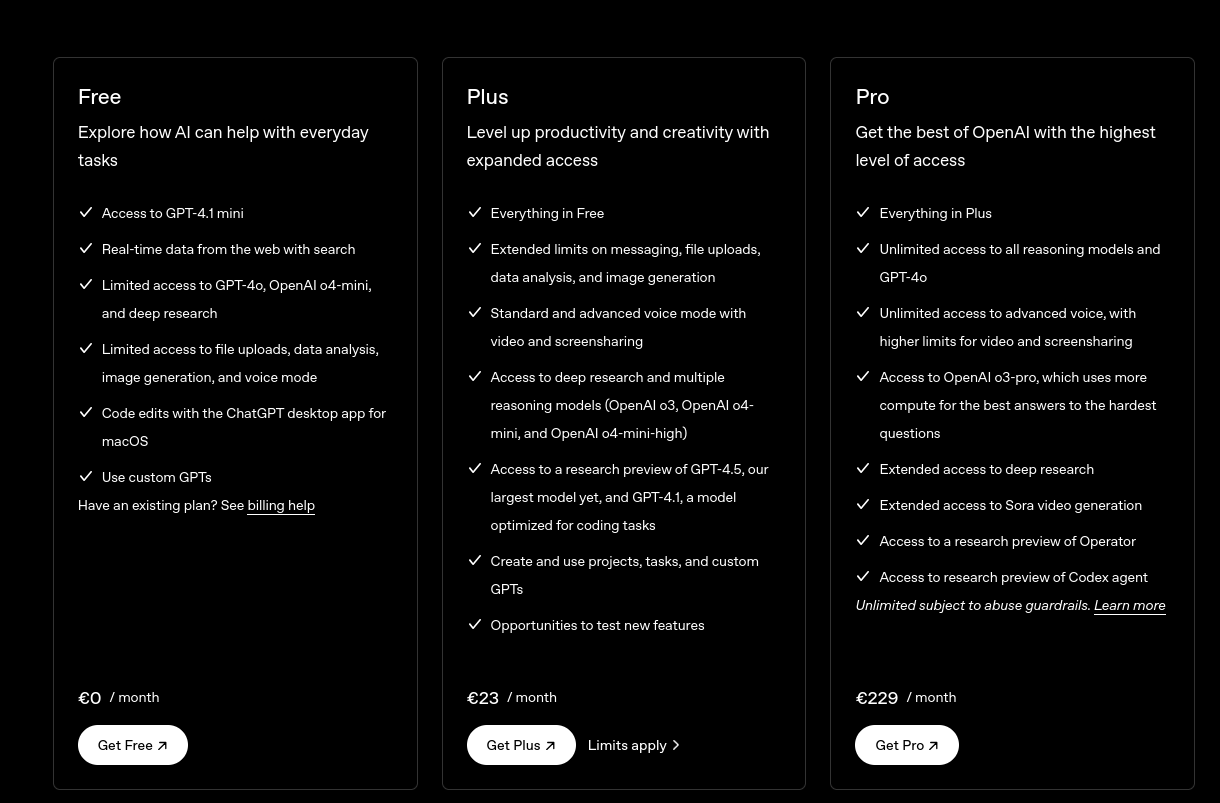
Même constat du côté de ChatGPT :
ChatGPT Plus
- Toutes les fonctionnalités de l’offre gratuite
- Limites étendues sur l’envoi de messages, le chargement de fichiers, l’analyse de données et la génération d’images
- ...
Je me souviens d'avoir effectué diverses recherches sur Reddit à ce sujet, mais sans succès.
J'ai interrogé Claude.ia et il m'a répondu ceci :
L'offre Claude Pro vous donne accès à environ 3 millions de tokens par mois. Ce quota est remis à zéro chaque mois et vous permet d'utiliser Claude de manière plus intensive qu'avec le plan gratuit.
Aucune précision n'est donnée concernant une éventuelle répartition des tokens d'input et d'output, pas plus que sur le modèle LLM qui est sélectionné.
J'ai fait ces petits calculs de coûts sur llm-prices :
- En prenant l'hypothèse de 1 million de tokens en entrée et 2 millions en sortie :
- Le modèle Claude Sonnet 4 coûterait environ
$33. - Le modèle Claude Haiku coûterait environ
$2,75.
- Le modèle Claude Sonnet 4 coûterait environ
J'en ai déduit que le prix des abonnements n'est peut-être pas aussi économique que je le pensais initialement.
Après cela, j'ai calculé le coût de plusieurs de mes discussions sur Claude.ia. J'ai été surpris de voir que les prix étaient bien inférieurs à ce que je pensais : seulement 0,003 € pour une petite question, et environ 0,08 € pour générer un texte de 5000 mots.
J'ai alors pris la décision de tester openrouter.ai avec 10 € de crédit. Je me suis dit : "Au pire, si openrouter.ai est inutile, je perdrai seulement 0,5 €".
Je pensais que je n'avais pas à me poser de questions tant qu'openrouter.ai ne me coûtait qu'un ou deux euros par mois.
Suite à cette décision, j'ai commencé à utiliser openrouter.ai avec Open WebUI en utilisant ce playground : open-webui-deployment-playground.
Ensuite, je me suis lancé dans « Projet 30 - "Setup une instance personnelle d'Open WebUI connectée à OpenRouter" » pour héberger cela un peu plus proprement.
Et dernièrement, j'ai connecté avante.nvim à OpenRouter : Switch from Copilot to OpenRouter with Gemini 2.0 Flash for Avante.nvim.
Après plus d'un mois d'utilisation, voici ce que OpenRouter m'apporte
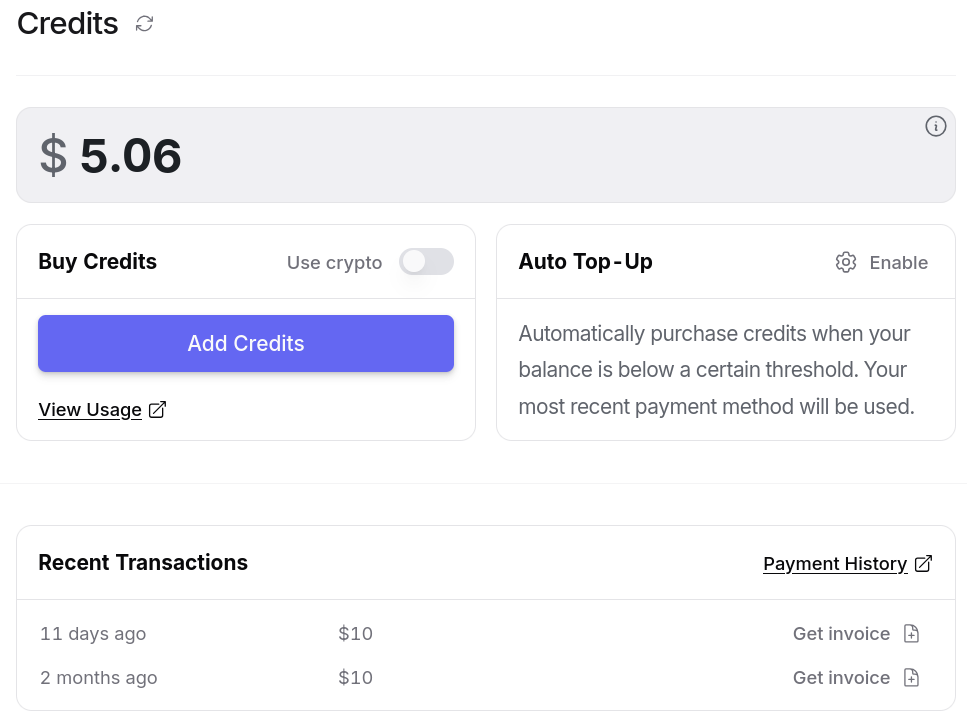
Entre le 30 mai et le 15 juillet 2025, j'ai consommé $14,94 de crédit. Ce qui est moindre que l'abonnement de 22 € par mois de Claude Pro.

D'après mes calculs basés sur https://data.sklein.xyz, en utilisant OpenRouter j'aurais dépensé :
- mars 2025 :
$3.07 - avril 2025 :
$2,76 - mai 2025 :
$2,32
Ici aussi, ces montants sont bien moindres que les 22 € de l'abonnement Claude Pro.
En utilisant OpenRouter, j'ai accès facilement à plus de 400 instances de models, dont la plupart des modèles propriétaires, comme ceux de OpenAI, Claude, Gemini, Mistral AI…
Je n'ai plus à me poser la question de prendre un abonnement chez un provider ou un autre.
Je dépose simplement des crédits sur openrouter.ai et après, je suis libre d'utiliser ce que je veux.
openrouter.ai me donne l'opportunité de tester différents modèles avec plus de liberté.
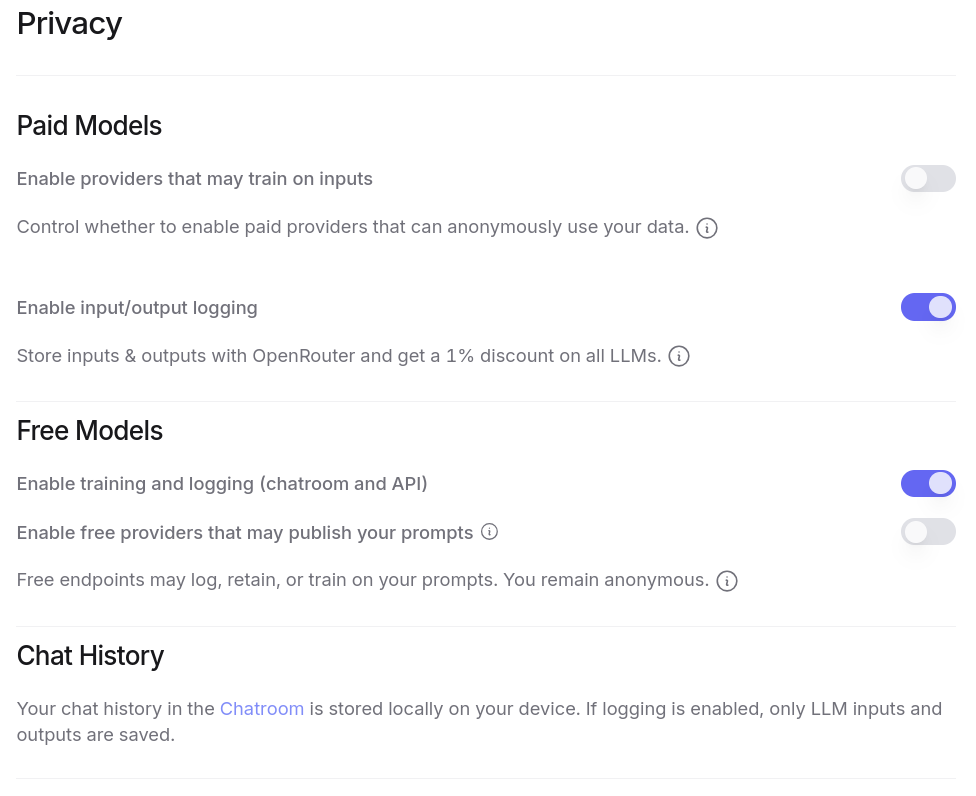
J'ai aussi accès à énormément de modèles gratuitement, à condition d'accepter que ces providers exploitent mes prompts pour de l'entrainement. Plus de détail ici : Privacy, Logging, and Data Collection.
Tout ceci est configurable dans l'interface web de OpenRouter :

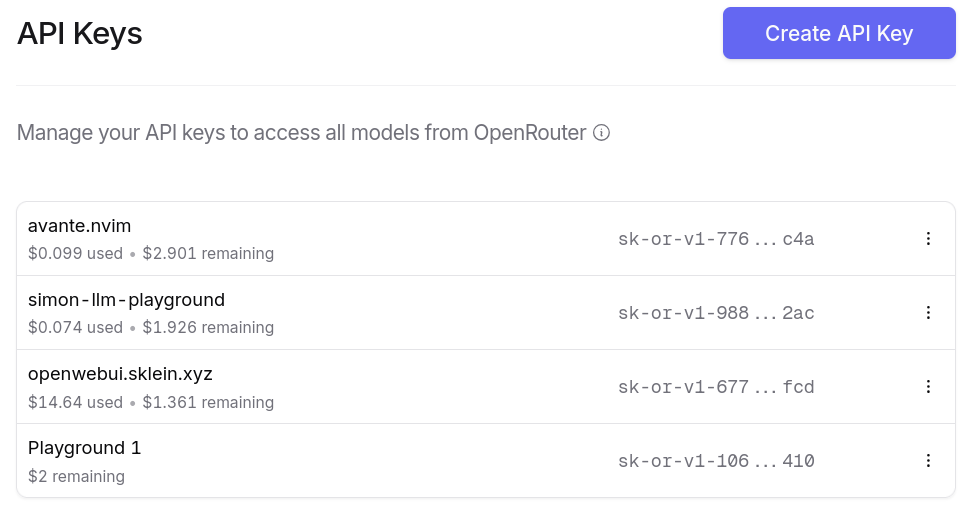
Je peux générer autant de clés d'API que je le désire. Et ce que j'apprécie particulièrement, c'est la possibilité de paramétrer des quotas de crédits spécifiques pour chaque clé ❤️.

OpenRouter me donne bien entendu accès aux fonctionnalités avancées des modèles, par exemple Structured Outputs with LLM, ou "tools" :

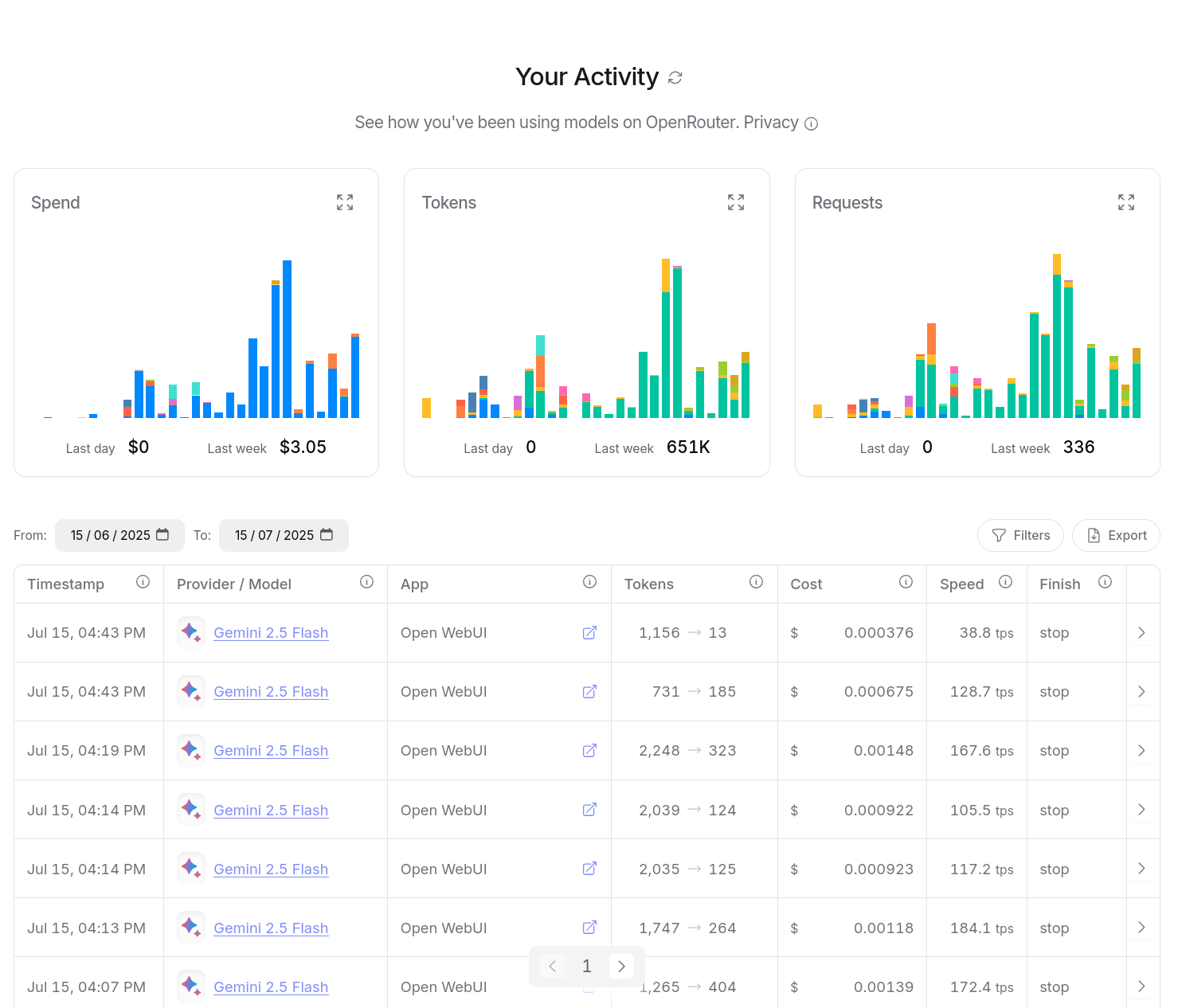
J'ai aussi accès à un dashboard d'activité, je peux suivre avec précision mes consommations :

Je peux aussi utiliser OpenRouter dans mes applications, avec llm (cli), avante.nvim… Je n'ai plus à me poser de question.
Et voici un petit screencast de présentation de openrouter.ai :
Journal du samedi 15 mars 2025 à 09:18
Je suis actuellement à la recherche de modèles de laptop pour mon "Projet 26", qui répondent aux caractéristiques suivantes :
- si possible à moins de 1000 € ;
- entre 14 et 15 pouces, avec une résolution verticale de 1200 pixels minimum ;
- 16Go de RAM ;
- un trackpad et un châssis avec un maximum de qualité ;
- idéalement convertible en 2 en 1 ou 3 en 1 ;
- silencieux ;
- support GNU/Linux parfait.
Je viens d'effectuer des recherches sur le Subreddit LinuxHardware et je suis tombé sur ce thread "Framework, System76, Tuxedo, Slimbook... Are any of them worth it?" :
Est-ce que les « ordinateurs portables de marque Linux » en valent la peine ? J'ai vu qu'ils offraient des machines avec d'excellentes spécifications pour mon cas d'utilisation, mais j'ai aussi lu de nombreuses plaintes sur la construction fragile et bon marché.
Est-ce que l'une de ces marques propose quelque chose de durable, pas quelque chose de plastique ou de bon marché ?
J'aimerais vraiment soutenir ces entreprises si elles peuvent apporter tout ce qu'il faut au jeu. J'aime le support Linux. Je vois qu'ils offrent de bons composants, parfois évolutifs. Je suis juste préoccupé par la qualité de construction.
J'ai aussi entendu de mauvaises critiques sur l'autonomie de la batterie. Est-ce que j'ai de la chance de voir toutes les critiques et tous les posts pleurer sur la qualité de construction et que ce n'est pas un problème, ou est-ce que je devrais juste acheter un XPS, ou un Thinkpad ?
Je me pose les mêmes questions 🙂.
Je connaissais déjà Framework (USA) et System76 (USA). Il y a quelques semaines, j'ai découvert le fabricant espagnol basé à Valence nommé Slimbook (company).
Dans ce thread, #JaiDécouvert l'existence des fabricants suivants :
- Malibal (USA)
- Starlabs (Company) (UK)
- et Tuxedo (DE)
J'ai très bien conscience que ces laptops sont fabriqués par des Original design manufacturer (https://en.wikipedia.org/wiki/Original_design_manufacturer).
Par exemple, je lis ici que les laptop Framework sont fabriqués par Compal Electronics (https://en.wikipedia.org/wiki/Compal_Electronics), une entreprise taïwanaise, qui fabrique entre autres des laptop pour Lenovo, DELL, etc.
Je me suis intéressé à Tuxedo et en particulier le modèle Tuxedo Infinity Flexible 14 Gen 1.

Le modèle suivant est à 1067 € TTC :
- Intel Core i5-1335U (10 Cores | 12 Threads | Max. 4.6 GHz | 12 MB Cache | 15 W TDP)
- 16 GB (2x 8GB) 3200MHz CL22 Samsung
- Touch Display | non-glare | WUXGA 1920 x 1200 | 16:10 | 400nits | Stylus MPP2.0
- 500 GB Samsung 980 (NVMe PCIe 3.0)
- FRENCH (FR AZERTY) with backlit with TUX super-key
- Intel Wi-Fi 6E AX211 (802.11ax | 2.4, 5 & 6 GHz | Bluetooth 5.3)
- USB to LAN Adapter - USB-C & -A - 1GBit USB3.0
- USB-C wall mount charger | 100 Watt | EU, UK, US, AU Power Plug
- 2 years warranty (Incl. parts, labour & shipping)
Concernant le chassis, je lis :
D'une hauteur totale de moins de 2 cm, le tout premier PC convertible de TUXEDO accueille deux types d'appareils dans un seul boîtier : Ordinateur portable et tablette. Le premier convertible à voir le jour dans le monde Linux est livré dans un boîtier partiellement en aluminium argenté, les surfaces extérieures (couvercle et coque inférieure) étant fabriquées dans ce métal stable mais léger pour un transport en toute sécurité.


Difficile de se faire un avis avec une photo.
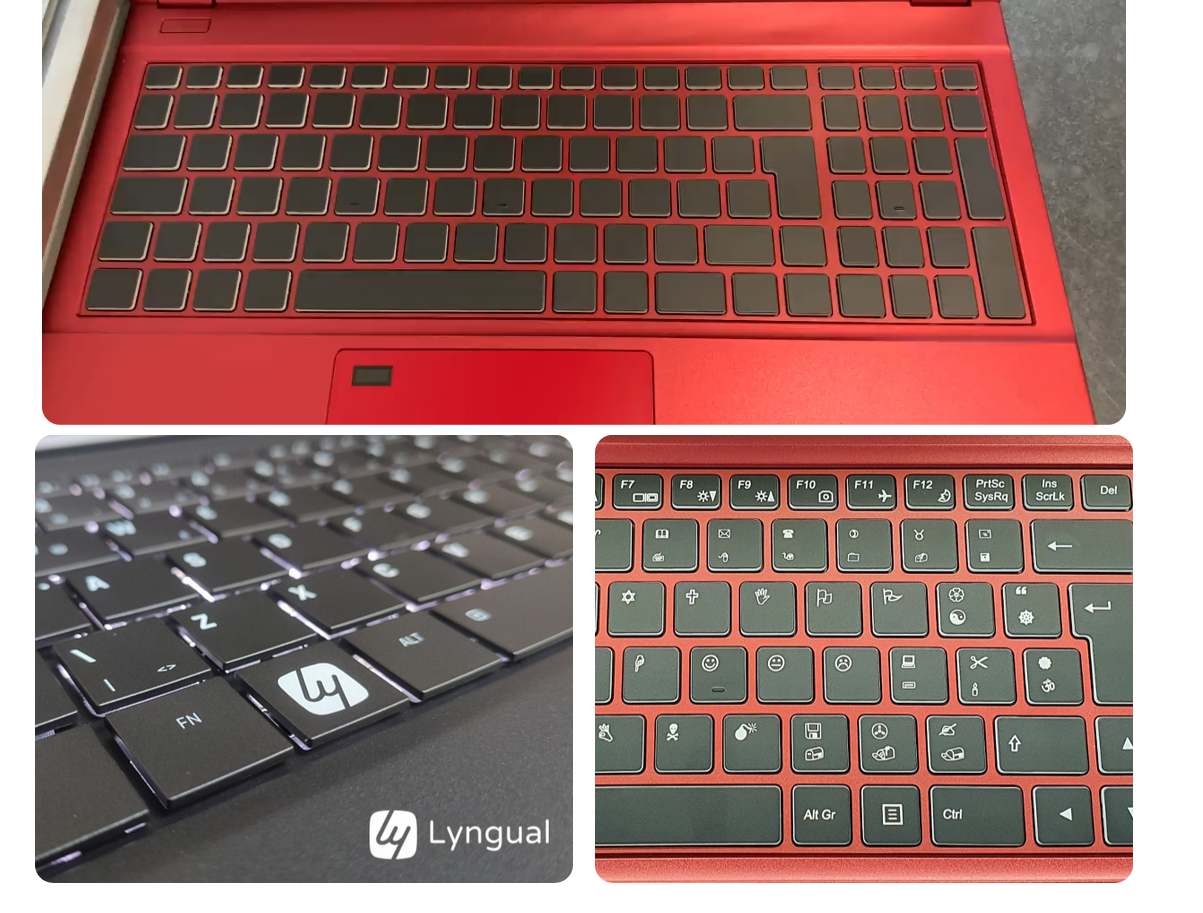
Autre élément qui m'intéresse fortement, c'est la possibilité d'imprimer un layout custom de clavier 😮. C'est la première fois que je rencontre cette possibilité. Je pourrais enfin pouvoir avoir un layout Bépo sur laptop 🙂.
Par le passé, j'avais lu des threads à ce sujet dans le forum de Framework : custom layout
We therefore provide you with the option to customize your TUXEDO to your personal taste thanks to high-quality logo or photo printing as well as custom keyboard laser etching. Get creative and create your unique TUXEDO notebook!

Autre élément sympathique, il est aussi possible de customiser le capot du laptop :
Individual keyboard laser etching and logo printing.

Tuxedo met à disposition des drivers supplémentaires packagés pour Fedora :
TUXEDO Computers offers a well-maintained repository for Fedora Linux to install additional software such as keyboard drivers or the TUXEDO Control Centre. The repository is to be found on our server.
Suite à la lecture de toutes ces informations, je suis très tenté de tenter l'achat d'un Infinity Flexible 14 - Gen 1 pour le Projet 26 - "Expérimentation de migration de deux utilisateurs grand public vers des laptops sous Fedora".
J'ai pris le temps de lire un maximum de commentaires à propos de Tuxedo sur linuxhardware, hackernews. Pour le moment, mon sentiment est positif. J'ai vu quelques commentaires négatifs et beaucoup de commentaires positifs.
J'ai effectué des recherches sur Hardware for Linux https://linux-hardware.org/?view=computers&vendor=TUXEDO et je n'ai pas trouvé de données pour le modèle Infinity Flexible 14 - Gen 1.
Je viens de poster la question suivante sur le Subreddit de Tuxedo et sur sa page de contact de support : Can you execute hw-probe on InfinityFlex 14 Gen1 to upload data to linux-hardware.org ?.
Un ami m'a partagé le projet Beszel (https://beszel.dev/).
Beszel is a lightweight server monitoring platform that includes Docker statistics, historical data, and alert functions.
It has a friendly web interface, simple configuration, and is ready to use out of the box. It supports automatic backup, multi-user, OAuth authentication, and API access.
Beszel est codé en Golang, il est très récent, il a commencé en été 2024, c'est sans doute pour cela que je ne l'avais jamais croisé.
De prime abord, j'ai pensé que Beszel était un outil de Status / Uptime pages comme Uptime Kuma ou Gatus, mais ce n'est pas le cas.
Je qualifierai plutôt Beszel d'alternative "plug and play" de Prometheus + Grafana + node_exporter + cAdvisor.
Alors que l'annonce de Beszel a fait "choux blanc" sur Hacker News « Beszel: Lightweight server resource monitoring with history, Docker stats,alerts », le projet a suscité plus de réaction — 270 commentaires — sur Subreddit SelfHosted : « I just released Beszel, a server monitoring hub with historical data, docker stats, and alerts. It's a lighter and simpler alternative to Grafana + Prometheus or Checkmk. Any feedback is appreciated! ».
Les retours sont très positifs 🙂 :
« There is beauty in simplicity. Very nice little application! »
« Kiss »
« Just installed on all of my servers, gorgeous project, simple but also not simple. »
« Awesome work. I think you identified a good use case for the self hosting community, a simple server monitor running as a simple service. I will give it a go soon! »
« I never installed Grafana and Prometheus because it’s overkill for my little server.. but this looks really good! I’ll give it a go »
Prometheus propose bien plus d'exporter que Beszel, mais je pense que Beszel est un bon point de départ pour une stack de monitoring minimaliste.
À l'avenir, mon choix par défaut en matière monitoring sera probablement un couple Beszel + Gatus. Si des besoins plus avancés émergent, comme du monitoring poussé de PostgreSQL, Redis ou d'autres services, j'envisagerai alors de commencer la mise en place du couple Prometheus + Grafana.
Panne clavier : soudainement, la touche "v" de mon Thinkpad affiche "m"
Depuis ce matin, la touche <v> du clavier de mon Thinkpad T14s ne fonctionne plus normalement. Maintenant, la touche <v> affiche <m> et la touche <m> affiche toujours <m> 🤔 (en Azerty ISO Layout).
Au départ, j'ai pensé que j'avais un problème au niveau de mon OS (Fedora), que la configuration du clavier qui avait changé par erreur…
J'ai branché mon clavier externe et je constate qu'il n'a pas de problème, la touche <v> affiche <v>.
Pourtant, tout fonctionnait bien quelques minutes avant. J'ai fait des mises à jour d'OS et de firmware il y a plus d'une semaine.
J'ai shutdown totalement le laptop, j'ai relancé et le problème était toujours présent 🤔.
J'ai ensuite redémarré et je suis entré dans l'outil de diagnostic Lenovo (touche <F10> au démarrage) et là, horreur, le problème est aussi présent dans le BIOS 😯😭.
Voici une vidéo : https://youtu.be/88335YSr6AQ
J'ai démonté la touche <v> pour la nettoyer sans grand espoir, étant donné qu'elle fonctionnait mécaniquement très bien. J'ai eu ensuite d'énormes difficultés à la remonter… et maintenant elle a un petit défaut 😭.
Désespéré, j'ai posté deux messages :
- Sur le forum Lenovo : Suddenly, the “v” key on my Thinkpad T14s Gen 3 returns keycode 47 instead of 55, hardware failure?
- Sur Reddit : Suddenly, the “v” key on my Thinkpad T14s Gen 3 returns keycode 47 instead of 55, hardware failure?
Mon thread Fediverse : https://social.coop/@stephane_klein/113811173930863045
Je croise les doigts ! 🤞