Filtre actif, cliquez pour en enlever un tag :
Cliquez sur un ou plusieurs tags pour appliquer un filtre sur la liste des notes de type "Journaux" :
Résultat de la recherche (35 notes) :
Lundi 1 décembre 2025
J'ai découvert class-variance-authority et tailwinds-variants
Jusqu'à présent, pour la gestion conditionnelle des classes CSS dans mes projets ReactJS ou Svelte, j'utilisais clsx.
Pour Svelte en particulier, j'utilise souvent directement le mécanisme conditionnel natif de l'attribut "class" du framework.
Aujourd'hui, dans un projet professionnel ReactJS, #JaiDécouvert la librairie conditionnelle class-variance-authority.
Cette librairie existe depuis debut 2022 et voici un exemple d'utilisation de class-variance-authority :
<script>
import { cva } from 'class-variance-authority';
const button = cva(
'font-semibold rounded', // équivalent au paramètre `base:` utlisé par tailwind-variants
{
variants: {
intent: {
primary: 'bg-blue-500 text-white hover:bg-blue-600',
secondary: 'bg-gray-200 text-gray-900 hover:bg-gray-300'
},
size: {
sm: 'px-3 py-1 text-sm',
md: 'px-4 py-2 text-base',
lg: 'px-6 py-3 text-lg'
}
},
compoundVariants: [
{
intent: 'primary',
size: 'lg',
class: 'uppercase tracking-wide' // <= appliqué seulement si intent="primary" et size="lg"
}
],
defaultVariants: {
intent: 'primary',
size: 'md'
}
}
);
export let intent = 'primary';
export let size = 'md';
</script>
<button class={button({ intent, size })}>
<slot />
</button>
Je trouve cette approche plus élégante que clsx pour des besoins complexes, comme la création d'un design system.
Dans la même famille de librairie, il existe aussi tailwind-merge que j'avais déjà identifié mais sans avoir jamais pris le temps d'étudier. Ses fonctionnalités sont très simples et minimalistes :
Merge Tailwind CSS classes without style conflicts
Claude Sonnet 4.5 m'a fait découvrir tailwind-variants, une alternative à class-variance-authority. Cette lib est spécifique à Tailwind CSS mais offre de meilleures performances et des fonctionnalités supplémentaires par rapport à class-variance-authority.
Le projet a été créé début 2023, soit environ 1 an après class-variance-authority.
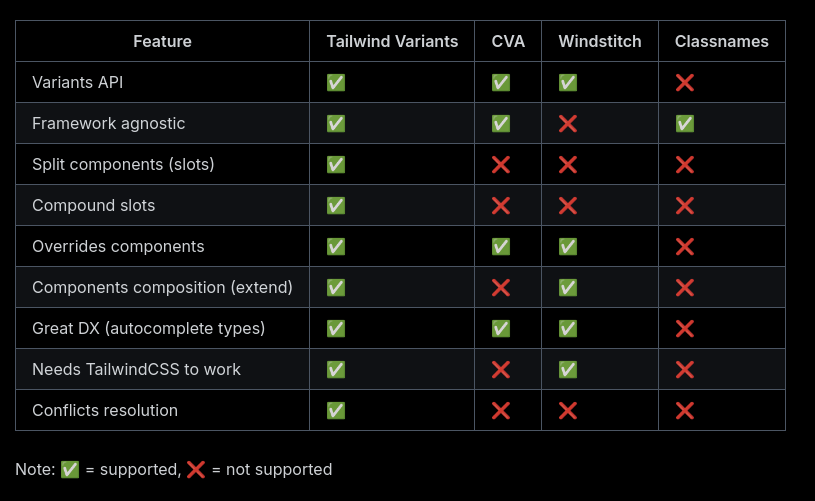
Voici un tableau comparant les fonctionnalités de tailwind-variants et class-variance-authority :
La dernière section de la page Tailwind Variants - Comparison explique l'historique de la lib avec class-variance-authority et les raisons qui ont motivé sa création.
Après quelques difficultés, je pense avoir saisi l'intérêt de la fonctionnalité "slots", disponible dans tailwind-variants mais absente de class-variance-authority.
Si un jour je dois créer des composants de design system avancés dans un projet ReactJS ou Svelte, je pense que j'utiliserai tailwind-variants.
Dimanche 19 octobre 2025
Je fais mon retour dans l'écosystème React, j'ai découvert Jotai et Zustand
Dans le code source de mon projet professionnel, #JaiDécouvert la librairie ReactJS nommée Jotai (https://jotai.org).
Les atom de Jotai ressemblent aux fonctionnalités Svelte Store. Jotai permet entre autres d'éviter de faire du props drilling.
Pour en savoir plus sur l'intérêt de Jotai versus "React context (useContext + useState)", je vous conseille la lecture d'introduction de la page Comparison de la documentation Jotai. J'ai trouvé la section "Usage difference" très simple à comprendre.
Cette découverte est une bonne surprise pour moi, car les atom de Jotai reproduisent l'élégance syntaxique des Store de Svelte, ce qui améliore mon confort de développement en ReactJS. #JaiLu ce thread Hacker News en lien avec le sujet : "I like Svelte more than React (it's store management)".
Je tiens toutefois à préciser que si Jotai améliore significativement mon expérience de développeur (DX) avec ReactJS, cela reste une solution de gestion d'état au sein du runtime ReactJS. En comparaison, le compilateur Svelte génère du code optimisé natif qui reste intrinsèquement plus performant à l'exécution.
Exemple Svelte :
import { writable, derived } from 'svelte/store';
const count = writable(0);
const doubled = derived(count, $count => $count * 2);
// Usage dans component
$count // auto-subscription
Exemple ReactJS basé sur Jotai :
import { atom } from 'jotai';
const countAtom = atom(0);
const doubledAtom = atom(get => get(countAtom) * 2);
// Usage dans component
const [count] = useAtom(countAtom);
J'ai lu la page "Comparison" de Jotai pour mieux comprendre la place qu'a Jotai dans l'écosystème ReactJS.
#JaiDécouvert deux autres librairies développées par la même personne, Daishi Kato : Zustand et Valtio. D'après ce que j'ai compris, Daishi a développé ces librairies dans cet ordre :
- Zustand en juin 2019 - voir "How Zustand Was Born"
- La première version de Jotai en septembre 2020 - voir "How Jotai Was Born"
- La première version de Valtio en mars 2021 - voir "How Valtio Was Born"
J'ai aussi découvert Recoil développé par Facebook, mais d'après son entête GitHub celle-ci semble abandonnée. Une migration de Recoil vers Jotai semble être conseillée.
J'aime beaucoup comment Daishi Kato choisit le nom de ses librairies, la méthode est plutôt simple 🙂 :
Comme mentionné plus haut, Jotai ressemble à Recoil alors que Zustand ressemble à Redux :
Analogy
Jotai is like Recoil. Zustand is like Redux.
...
How to structure state
Jotai state consists of atoms (i.e. bottom-up). Zustand state is one object (i.e. top-down).
Même en lisant la documentation Comparison, j'ai eu de grandes difficulté à comprendre quand préférer Zustand à Jotai.
En lisant la documentation, Jotai me semble toujours plus simple à utiliser que Zustand.
Avec l'aide de Claude Sonnet 4.5, je pense avoir compris quand préférer Zustand à Jotai.
Exemple Zustand
Dans l'exemple Zustand suivant, la fonction addToCart modifie plusieurs parties du state useCartStore en une seule transaction :
import { create } from 'zustand'
const useCartStore = create((set) => ({
user: null,
cart: [],
notifications: [],
addToCart: (product) => set((state) => {
return {
cart: [...state.cart, product],
notifications: (
state.user
? [...state.notifications, { type: 'cart_updated' }]
: state.notifications
)
};
};
}));
Et voici un exemple d'utilisation de addToCart dans un composant :
function ProductCard({ product }) {
// Sélectionner uniquement l'action addToCart
const addToCart = useCartStore((state) => state.addToCart);
return (
<div>
<h3>{product.name}</h3>
<p>{product.price}€</p>
<button onClick={() => addToCart(product)}>
Ajouter au panier
</button>
</div>
);
}
Exemple Jotai
Voici une implémentation équivalente basée sur Jotai :
import { atom } from 'jotai';
const userAtom = atom(null);
const cartAtom = atom([]);
const notificationsAtom = atom([]);
export const addToCartAtom = atom(
null,
(get, set, product) => {
const user = get(userAtom);
const cart = get(cartAtom);
const notifications = get(notificationsAtom);
set(cartAtom, [...cart, product]);
if (user) {
set(notificationsAtom, [...notifications, { type: 'cart_updated' }]);
}
}
);
Et voici un exemple d'utilisation de useToCartAtom dans un composant :
import { useSetAtom } from 'jotai';
import { addToCartAtom } from 'addToCartAtom';
function ProductCard({ product }) {
// Récupérer uniquement l'action (pas la valeur)
const addToCart = useSetAtom(addToCartAtom);
return (
<div>
<h3>{product.name}</h3>
<p>{product.price}€</p>
<button onClick={() => addToCart(product)}>
Ajouter au panier
</button>
</div>
);
}
Ces deux exemples montrent que Zustand est plus élégant et probablement plus performant que Jotai pour gérer des actions qui conditionnent ou modifient plusieurs parties du state simultanément.
#JaiLu le thread SubReddit ReactJS "What do you use for global state management? " et j'ai remarqué que Zustand semble plutôt populaire.
En rédigeant cette note, j'ai découvert Valtio qui semble être une alternative à MobX. Je prévois d'étudier ces deux librairies dans une future note.
Samedi 11 octobre 2025
Journal du samedi 11 octobre 2025 à 10:27
À la position 24min20 de la vidéo This Week in Svelte, Ep. 119 , #JaiDécouvert la nouvelle section "Packages" du site officiel de Svelte. Cette initiative me semble utile : elle offre une liste de packages considérés comme "standard" par la communauté Svelte.
J'ai consulté la Merge Request qui ajoute la section "Packages" en pensant y trouver des explications sur le process et les critères d'inclusion d'un package dans cette liste, mais je n'ai rien trouvé 🤷♂️.
Jeudi 29 mai 2025
Journal du jeudi 29 mai 2025 à 00:04
Dans ma note Bilan de poc-sveltekit-custom-server je finis par ceci :
La suite...
Je souhaite rédiger cette note en anglais et la publier sur https://github.com/sveltejs/kit/discussions et https://old.reddit.com/r/sveltejs/ afin :
- d'avoir des retours d'expérience
- de découvrir des méthodes alternatives
- et partager la méthode que j'ai utilisée, qui sera peut-être utile à d'autres développeurs Svelte 🙂
Voici ce que je viens de publier :
- https://github.com/sveltejs/kit/discussions/13841
- https://old.reddit.com/r/sveltejs/comments/1kxtz1u/custom_sveltekit_server_dev_production_with/
2025-05-29 : voir J'ai découvert la fonctionnalité SvelteKit Shared hooks init
Mercredi 28 mai 2025
Bilan de poc-sveltekit-custom-server
Contexte et objectifs
Dans le projet gibbon-replay, j'ai besoin d'exécuter une tâche une fois par jour pour supprimer des anciennes sessions.
gibbon-replay utilise une base de données SQLite qui ne dispose pas nativement de fonctionnalité de type Time To Live, comme on peut trouver dans Clickhouse.
SQLite ne propose pas non plus d'équivalent à pg_cron — ce qui est tout à fait normal étant donnée que SQLite est une librairie et non pas un service à part entière.
Le projet gibbon-replay est un monolith (j'aime les monoliths !) et je souhaite conserver ce choix.
Face à ces contraintes, une solution consiste à intégrer une solution comme Cron for Node.js directement dans l'application gibbon-replay.
Je pense que je dois implémenter cela dans un SvelteKit Custom Server, ce qui me permettrait d'exécuter cette tâche de purge à intervalles réguliers tout en conservant l'architecture monolithique.
Il y a quelques jours, j'ai décidé de tester cette idée dans un POC nommé : poc-sveltekit-custom-server.
J'ai aussi décidé d'expérimenter un objectif supplémentaire dans ce POC : lancer la migration du modèle de données dès le lancement du monolith et non plus lors de la première requête HTTP reçue par le service.
Enfin, je souhaitais ne pas dégrader l'expérience développeur (DX), c'est à dire, je souhaitais pouvoir continuer à simplement utiliser :
$ pnpm run dev
ou
$ pnpm run build
$ pnpm run preview
sans différence avec un projet SvelteKit "vanilla".
Résultats du POC et enseignements
Tout d'abord, le POC fonctionne parfaitement 🙂, sans dégrader l'expérience développeur (DX), qui ressemble à ceci :
$ mise install
$ pnpm install
$ pnpm run load-seed-data
Start data model migration…
Data model migration completed
Start load seed data...
seed data loaded
Lancement du projet en mode développement :
$ pnpm run dev
Start data model migration…
Data model migration completed
Server started on http://localhost:5173 in development mode
Lancement du projet "buildé" :
$ pnpm run build
$ pnpm run preview
Start data model migration…
Data model migration completed
Server started on http://localhost:3000 in production mode
Les migrations et les données "seed.sql" se trouvent dans le dossier /sqls/.
Le SvelteKit Custom Server est implémenté dans le fichier src/server.js et il ressemble à ceci :
import express from 'express';
import cron from 'node-cron';
import db, { migrate } from '@lib/server/db.js';
const isDev = process.env.ENV !== 'production';
migrate(); // Lancement de la migration du modèle de donnée dès de lancement du serveur
// Configuration d'une tâche exécuté toutes les heures
cron.schedule(
'0 * * * *',
async () => {
console.log('Start task...');
console.log(db().query('SELECT * FROM posts'));
console.log('Task executed');
}
);
async function createServer() {
const app = express();
...
Personnellement, je trouve cela simple et minimaliste.
Point de difficulté
SvelteKit utilise des "module alias", comme par exemple $lib.
Problème, par défaut, ces "module alias" ne sont pas configurés lors de l'exécution de node src/server.js.
Pour me permettre d'importer dans src/server.js des modules de src/lib/server/* comme :
import db, { migrate } from '@lib/server/db.js';
j'ai utilisé la librairie esm-module-alias.
Ceci complexifie un peu le projet, j'ai dû configurer ceci dans /package.json :
{
"scripts": {
"dev": "ENV=development node --loader esm-module-alias/loader --no-warnings src/server.js",
"preview": "ENV=production node --loader esm-module-alias/loader --no-warnings build/server.js",
...
"aliases": {
"@lib": "src/lib/"
}
}
- ajout de
--loader esm-module-alias/loader --no-warnings - et la section
aliases
Et dans /vite.config.js :
export default defineConfig({
plugins: [sveltekit()],
resolve: {
alias: {
'@lib': path.resolve('./src/lib')
}
}
});
- ajout de
alias
Le fichier src/server.js contient du code spécifique en fonction de son contexte d'exécution ("dev" ou "buildé") :
if (isDev) {
const { createServer: createViteServer } = await import('vite');
const vite = await createViteServer({
server: { middlewareMode: true },
appType: 'custom'
});
app.use(vite.middlewares);
} else {
const { handler } = await import('./handler.js');
app.use(handler);
}
En mode "dev" il utilise Vite et en "buildé" il utilise le fichier build/handler.js généré par SvelteKit build en mode SSR.
Le fichier src/server.js est copié vers le dossier /build/ lors de l'exécution de pnpm run build.
J'ai testé le bon fonctionnement du POC dans un container Docker.
J'ai intégré au projet un deployment-playground : https://github.com/stephane-klein/poc-sveltekit-custom-server/tree/main/deployment-playground.
La suite...
Je souhaite rédiger cette note en anglais et la publier sur https://github.com/sveltejs/kit/discussions et https://old.reddit.com/r/sveltejs/ afin :
- d'avoir des retours d'expérience
- de découvrir des méthodes alternatives
- et partager la méthode que j'ai utilisée, qui sera peut-être utile à d'autres développeurs Svelte 🙂
Update du 2025-05-29 à 00:07 - Je viens de publier ceci :
- https://github.com/sveltejs/kit/discussions/13841
- https://old.reddit.com/r/sveltejs/comments/1kxtz1u/custom_sveltekit_server_dev_production_with/?
2025-05-29 : voir J'ai découvert la fonctionnalité SvelteKit Shared hooks init
Vendredi 16 mai 2025
Journal du vendredi 16 mai 2025 à 10:11
J'ai découvert que dans ses premières versions, bits-ui était un "wrapper" au-dessus de Melt UI, pour y ajouter un support d'accessibilité. Ce commit confirme que bits-ui utilisait Melt UI.
Depuis, ce n'est plus le cas, bits-ui n'est plus un wrapper de Melt UI. Je pense que ce changement a eu lieu le 26 juillet 2024, dans ce commit.
Mardi 8 avril 2025
Journal du mardi 08 avril 2025 à 13:34
En 2024, j'ai utilisé avec succès dans un projet client la librairie svelte-splitpanes.
A predictable responsive component to layout resizable view panels supporting an multitude of advanced features (min/max bounderies, snap, expand on double click, fixed size, rtl).

Le projet svelte-splitpanes a débuté en avril 2022.
Aujourd'hui, en étudiant les projets de Hunter Johnston, #JaiDécouvert une autre librairie de gestion de "pane", nommée PaneForge, qui a débuté en février 2024.
Cette librairie n'existait pas au moment où j'ai sélectionné svelte-splitpanes.
Pour le moment, je n'ai aucune idée de la motivation de Hunter Johnston d'avoir créé PaneForge plutôt qu'utiliser la librairie existante svelte-splitpanes.
Pour le moment, je n'ai pas compris pourquoi Hunter Johnston a décidé de créer PaneForge plutôt qu'utiliser la bibliothèque existante svelte-splitpanes 🤔.
Je viens de créer cette issue : "Suggestion: add an explanation of the differences between PaneForge and svelte-splitpane at the end of the README".
Lundi 18 novembre 2024
Journal du lundi 18 novembre 2024 à 22:51
#JaiDécouvert Introducing the new Svelte CLI.
We’ve just released sv, a new Command Line Interface (CLI) for creating, enhancing, and upgrading Svelte projects.
...
This package merges the previous create-svelte and community-led svelte-add tools into a single package.
Dimanche 20 octobre 2024
Journal du dimanche 20 octobre 2024 à 10:04
La version 5 de Svelte vient de sortir : 5.0.0.
Il y a un an, j'avais lu le billet Introducing runes. Depuis, j'ai suivi ce sujet de loin.
J'aimerais tester et apprendre à utiliser la fonctionnalité rune.
#JeMeDemande dans quel projet 🤔. Est-ce que je préfère refactorer vers rune le projet sklein-pkm-engine ou gibbon-replay 🤔. Je pense que ces deux projets utilisent trop peu de "reactive state".
Je souhaite prochainement débuter le projet que j'ai présenté dans 2023-10-28_2008. Je pense que ça serait une bonne occasion pour créer mon premier projet 100% TypeScript avec Svelte 5 avec Rune.
Dimanche 15 septembre 2024
Journal du dimanche 15 septembre 2024 à 10:38
#JaiDécouvert https://github.com/ghostdevv/svelte-hamburgers
Je l'ai utilisé dans https://sklein.xyz.
Dimanche 8 septembre 2024
Journal du dimanche 08 septembre 2024 à 21:32
#JaiDécouvert Mini Spreadsheet Component with Svelte 5 : sveltejs.
Très minimaliste et sympatique 🙂.
Mardi 3 septembre 2024
Journal du mardi 03 septembre 2024 à 13:26
Je viens de vérifier, il n'est toujours pas possible d'utiliser des slot nommés dans les layout SvelteKit : Treat layout pages like components when using named slots.
Mercredi 28 août 2024
Dimanche 25 août 2024
Samedi 24 août 2024
Journal du samedi 24 août 2024 à 10:47
Je cherche à mieux comprendre la syntaxe let:close utilisée dans le contexte de Svelte, comme dans l'exemple suivant :
<Popover>
<PopoverButton>Solutions</PopoverButton>
<PopoverPanel let:close>
<button
on:click={async () => {
await fetch("/accept-terms", { method: "POST" });
close();
}}
>
Read and accept
</button>
<!-- ... -->
</PopoverPanel>
</Popover>
Ce code provient du projet svelte-headlessui.
À première vue, cette syntaxe me faisait penser aux <slot key={value}> dans Svelte 🤔.
Cette intuition s'est confirmée après avoir exploré le concept plus en détail à travers l'exemple suivant :
<!-- FancyList.svelte -->
<ul>
{#each items as item}
<li class="fancy">
<slot prop={item} />
</li>
{/each}
</ul>
<!-- App.svelte -->
<FancyList {items} let:prop={thing}>
<div>{thing.text}</div>
</FancyList>
Après avoir lu la section sur les <slot key={value}> , je me rends compte que je n'utilise presque jamais les slots, à l'exception des layout. C'est dommage, car je passe à côté d'une fonctionnalité très pratique.
Mercredi 21 août 2024
Journal du mercredi 21 août 2024 à 15:30
#JaiLu pour la première fois la page de la Web API nommée Intersection Observer API.
Dans un projet Svelte, je crée dynamiquement un composant qui est inséré dans un élément non Svelte :
component = new myComponent({
target: element,
props: {
foo: bar
}
});
Cette Web API m'a permis de déterminer la position d'un composant lorsque celui-ci est réellement attaché à la page web.
<script lang="js">
import { onMount } from "svelte";
export let rootElement;
onMount(() => {
const observer = new IntersectionObserver(
(entries) => {
entries.forEach(entry => {
if (entry.isIntersecting) {
console.log(entry.boundingClientRect);
observer.disconnect();
}
});
}
);
observer.observe(rootElement);
});
</script>
<span bind:this={rootElement}>
...
</span>
Lundi 19 août 2024
Journal du lundi 19 août 2024 à 17:21
#JaiDécouvert https://github.com/romkor/svelte-portal (from ChatGPT).
Vraiment trop pratique !
Journal du lundi 19 août 2024 à 16:28
Dans l'introduction de la documentation de bits-ui, #JaiDécouvert encore une autre #librairie de composants UI pour Svelte : melt.
Journal du lundi 19 août 2024 à 15:52
#Jadore le projet shadcn-svelte. Je trouve l'expérience développeur (DX) excellente ❤️.
Jeudi 15 août 2024
Journal du jeudi 15 août 2024 à 20:00
Depuis que j'utilise @tabler/icons-svelte pour intégrer des tabler-icons sur un projet SvelteKit SSR, je rencontre d'énormes problèmes de performance en mode développement (pnpm run dev).
Pour traiter le problème, j'ai essayé ce hack indiqué dans l'issue Slow experience in SvelteKit, mais cela ne fonctionne pas.
Toujours dans cette issue, #JaiDécouvert Iconify.
Je pense me souvenir d'avoir commencé à utiliser tabler-icons comme alternative Open source à Font Awesome.
J'ai lu la page page raconte l'histoire du projet et j'apprends que le projet s'est réellement lancé en 2020.
Iconify est devenu un projet Open source en 2021 :
In mid 2022 plans changed, thanks to people showing interest in sponsoring open source development.
The new plan is to:
- Open source everything, encourage developers to create their own open source solutions that use Iconify.
- Rely on sponsors to finance development.
-- from
Mais, d'après la page contributors le projet semble toujours très majoritairement développé par Vjacheslav Trushkin.
Je lis aussi :
Unlike fonts, it downloaded data only for icons used on page, rendered pixel perfect SVG. (from)
Par contre, je pense comprendre qu'Iconify n'est pas un projet de création d'icônes, mais un framework qui regroupe énormément d'icônes.
Par exemple, j'ai constaté qu'Iconify intègre entre autres :
Iconify propose des composants icônes pour Svelte : Iconify for Svelte.
Mais, je lis :
Loads icons on demand. No need to bundle icons, component will automatically load icon data for icons that you use from Iconify API. -- from
Cette technique « Loads icons on demand » ne me plait pas. Je souhaite réduire au maximum les latences dans mes applications web.
J'ai continué mes recherches.
#JaiLu Icon library for svelte? : sveltejs
#JaiDécouvert unplugin-icons (from).
unplugin-icons est un projet qui a commencé en 2021 et qui est basé sur Iconify.
Je constate que unplugin-icons propose une configuration SvelteKit.
J'ai testé et cela semble très bien fonctionner 🙂.
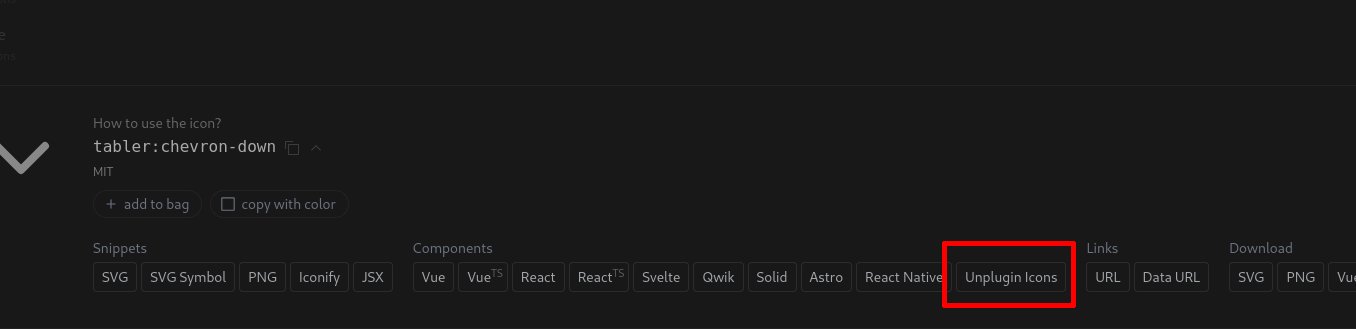
Le site https://icones.js.org permet de facilement copier-coller le code Javascript pour intégrer une icône. Par exemple, un click sur "Unplugin Icons" :

permet de copier :
import TablerChevronDown from '~icons/tabler/chevron-down'
Je ne constate aucun problème de lenteur au mode développement (pnpm run dev) et aucun chargement réseau externe des icônes dans la version de production.
#JaiDécidé d'adopter cette librairie pour gérer les icons de mes projets SvelteKit.
Journal du jeudi 15 août 2024 à 19:08
#JaiDécouvert la #library classix un équivalent à clsx mais :
String expressions have a few benefits over objects:
- A faster typing experience
- A more intuitive syntax (conditions first)
- else support through ternary operators
What's more, by leveraging them, classix provides:
- A simpler and consistent API
- A smaller library size
- Better performance
-- from
Après avoir vu cela, j'ai creusé un peu le sujet et #JaiDécouvert que clsx a sorti une nouvelle release après la création de classix : https://github.com/lukeed/clsx/releases/tag/v2.1.0
Add new
clsx/litesubmodule for string-only usage: 1a49142This is a 140b version of clsx that is ideal for Tailwind and/or React contexts, which typically follow this clsx usage pattern.
clsx('foo bar', props.maybe && 'conditional classes', props.className);
Qui, d'après ce que je comprends, reprend en partie l'implémentation de classix.
Afin d'éviter un effet de balkanisation, je vais utiliser clsx.
Journal du jeudi 15 août 2024 à 16:00
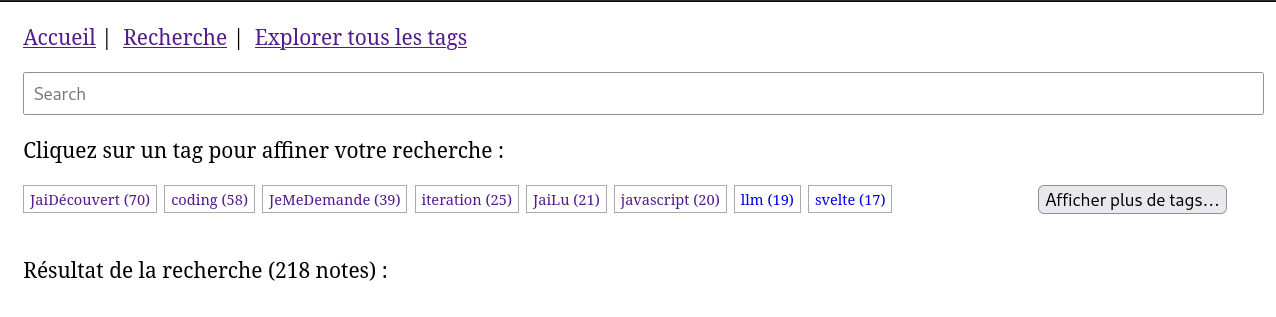
#iteration Projet 11 - "Première version d'un moteur web PKM".
Le nombre de tags listé sur ce screenshot est limité par un flex-wrap: wrap + height: 2em + overflow: hidden.

Problème : j'aimerais que le bouton "Afficher plus de tags…" soit affiché directement à droite du dernier tag (ici "Svelte").
Je souhaite limiter le nombre de tags affiché non pas via du css (overflow: hidden), mais via une action Svelte.
J'aimerais pouvoir utiliser cette svelte/action comme ceci :
<ul use:ItemOverflowLimiter={{itemClass: "tag"}}>
{#each data.tags as tag}
<li class="tag">
<a
href={`/search/?tags=${tag.name}`}
>{tag.name} ({tag.note_counts})</a>
</li>
{/each}
<li>Afficher plus de tags…</li>
</ul>
1 heure plus tard, j'ai réussi à atteindre mon objectif avec ce commit.
Voici le résulat 🙂 :

Voici le code de la fonction svelte/action ItemOverflowLimiter.js :
export default function ItemOverflowLimiter(node, options) {
let destroyAllNextItems = false;
let itemsToDestroy = [];
// search width of items to keep
let widthItemsToKeep = 0;
for (let item of node.children) {
if (
(options?.itemClass) &&
(!item.classList.contains(options.itemClass))
) {
widthItemsToKeep += item.clientWidth;
}
}
for (let item of node.children) {
if (destroyAllNextItems) {
if (
(!options?.itemClass) ||
(item.classList.contains(options.itemClass))
) {
itemsToDestroy.push(item);
}
} else if (
(item.offsetTop > 0) ||
(item.offsetLeft + item.clientWidth > (node.clientWidth - widthItemsToKeep))
) {
itemsToDestroy.push(item);
destroyAllNextItems = true;
}
}
for (let item of itemsToDestroy) {
item.remove();
}
}
Je trouve les svelte/action très agréable à utiliser.
Vendredi 19 juillet 2024
Journal du vendredi 19 juillet 2024 à 23:40
#JaiLu What's new in Svelte: July 2024
#JaiLu What's new in Svelte: June 2024
Tons of work on the migrate tool to make migrating to Svelte 5 syntax easier
J'ai hâte de tester pour constater les changements dans le code et aussi constater si cela cette outil fonctionne correctement ou non 🤔.
Mardi 18 juin 2024
Journal du mardi 18 juin 2024 à 17:39
J'utilise encore eslint 8.57.0 et non pas la version 9 et #JaiDécidé d'arrêter d'utiliser le format #YAML (.eslintrc.yaml) pour configurer eslint pour les raisons suivantes :
- eslint version 9 ne supporte le format #YAML .
- Je souhaite utiliser le fichier
svelte.config.jsdans la configuration eslint et cela n'est possible qu'avec le formateslint.config.js.
Mercredi 22 mai 2024
Journal du mercredi 22 mai 2024 à 10:33
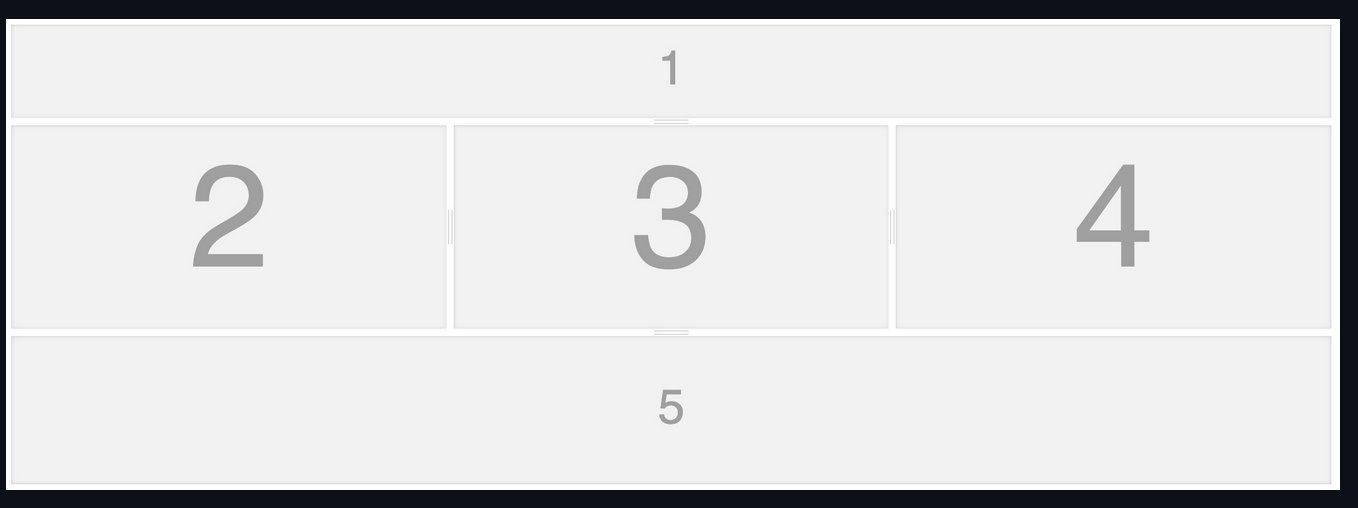
Je viens de finir Projet 6 - "SvelteFlow playground", voici un screencast de démonstration du résultat :
J'ai passé 5h27 sur ce projet.
Code source de ce projet https://github.com/stephane-klein/svelteflow-playground
Ma plus grosse difficulté a été de trouver comment implémenter les containtes liaison.
Pour le moment, je doute que mon implémentation respecte les bonnes pratiques d'utilisation de la librairie. Je pense que je vais découvrir le "bon" usage — tel que imaginé par Moritz Klack — de la librarie au fur et à mesure de mon utilisation.
Mardi 21 mai 2024
Journal du mardi 21 mai 2024 à 16:22
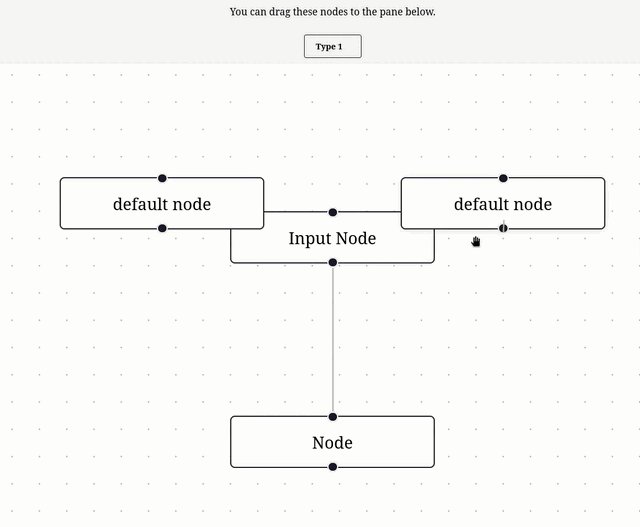
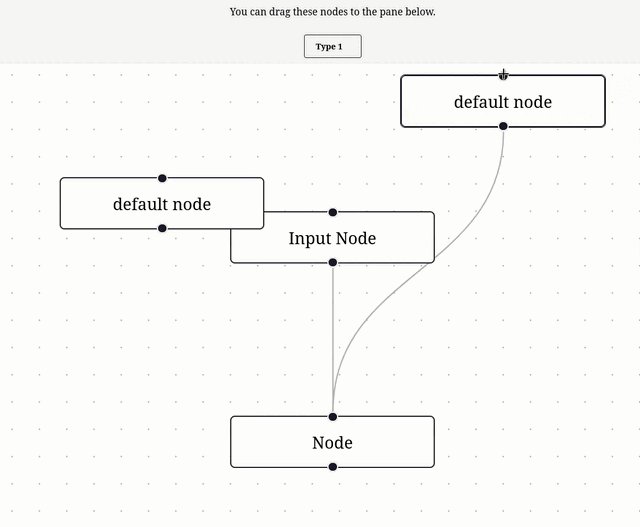
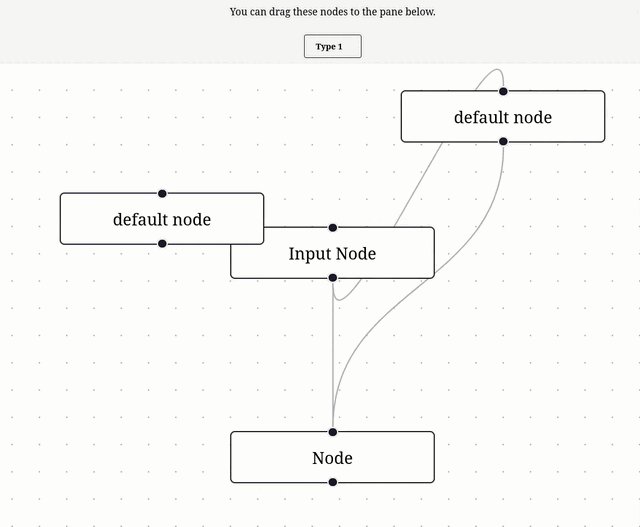
Nouvelle #iteration sur Projet 6 - "SvelteFlow playground".
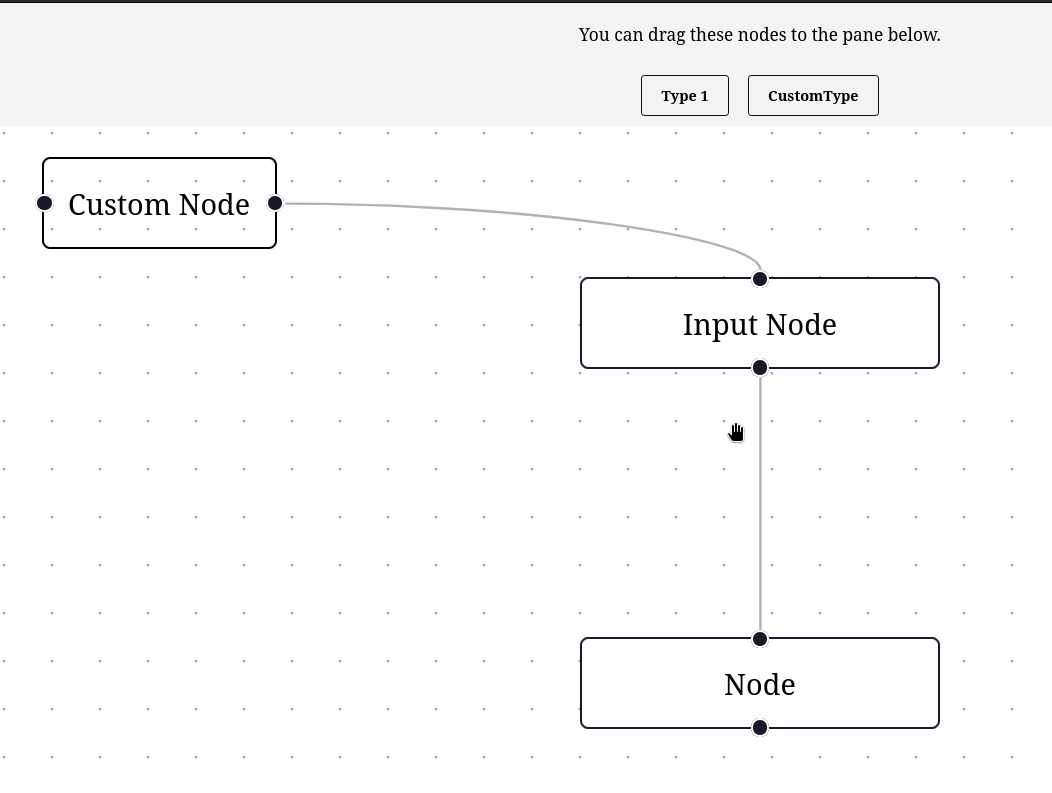
17:00 : J'ai réussi à ajouter un CustomNode (commit).

23:00 : Dans ce commit, j'ai réussi à définir des contraintes de liaisons. Il n'est plus possible de lier deux nodes du même type.

Lundi 20 mai 2024
Journal du lundi 20 mai 2024 à 11:01
Nouvelle #iteration sur Projet 6 - "SvelteFlow playground".
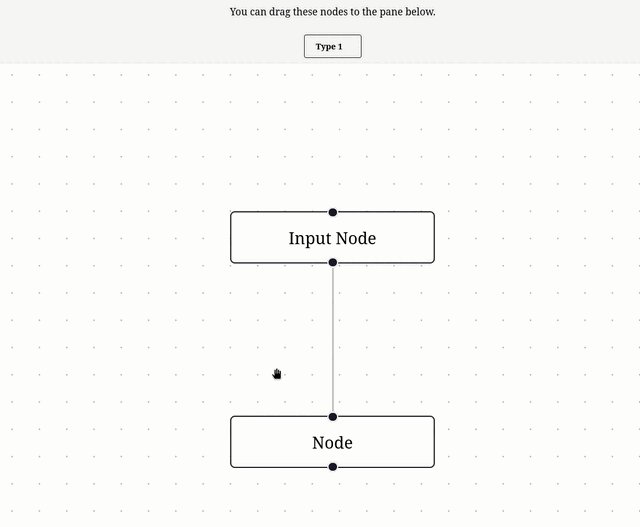
Je me suis inspiré de l'exemple Drag and Drop pour implémenter ce commit, ce qui donne ceci :

11:19 : Prochaine étape, lire et comprendre Theming – Svelte Flow.
11:32 :
- J'ai trouvé ce projet https://github.com/theonlytechnohead/patchcanvas/ qui peut me servir de source d'inspiration.
- #JeMeDemande si je dois implémenter un composant de type
<Handle />pour définir des contraintes de liaisons entre les nodes 🤔.
12:29 :
Mercredi 1 mai 2024
Journal du mercredi 01 mai 2024 à 12:05
#JeMeDemande si la librairie mdsvex me permet d'implémenter de manière agréable des nouveaux components qui ont la capacité d'aller chercher des données en backend, typiquement une base de données PostgreSQL.
J'aimerais que la requête soit décrite directement dans le markdown.
Je souhaite aussi que le composant soit rendu seulement côté serveur (SSR).
J'aimerais pouvoir implémenter quelque chose comme :
# Mon titre
Mon paragraphe
``sql posts
SELECT title FROM posts ORDER BY created_at LIMIT 10
``
<ul>
{#each posts as post}
<li>{post}</li>
{/each}
</ul>
(inspiration de https://evidence.dev/).
#JeMeDemande si mdsvex serait adapté pour cet objectif.
Je viens de voir ce thread Thoughts on Mdsvex moving away from Unified : sveltejs. Il contient un lien vers Penguin-flavoured markdown · pngwn/MDsveX · Discussion #293 · GitHub qui me semble intéressant #JaimeraisUnJour prendre le temps de le lire.
Autre thread What remark and rehype plugins are people using? · pngwn/MDsveX · Discussion #354 · GitHub.
#JeMeDemande si remark ou markdown-it serait mieux adapté pour atteindre mon objectif 🤔.
#JaiDécouvert (ou plutôt redécouvert) https://github.com/unifiedjs.
#JeMeDemande si je peux utiliser le moteur de template EJS pour parser et render le template présent dans le markdown pour ensuite lancer le rendu markdown.
Evidence semble implémenter un mécanisme qui ressemble à mon objectif et est codé en Svelte.
Journal du mercredi 01 mai 2024 à 10:05
En faisant la recheche suivant sur le subreddit Svelte : "markdown" #JaiDécouvert ici le projet Sveltia :
Alternative to Netlify/Decap CMS. Modern, fast, lightweight, Git-based headless CMS. Free & open source. UX-driven development. Made with Svelte.
#JaiDécouvert aussi ici le projet Sanity :
Sanity Studio – Rapidly configure content workspaces powered by structured content
basé sur ReactJS, après une première lecture rapide, je ne n'arrive pas à comprendre si c'est un #headless-cms ou non 🙅♀️.
En lien : l'issue de mon backlog nommée Étudier, tester, mettre en oeuvre tina.io
Je découvre "Carta" (Svelte Markdown editor)
En faisant la recheche suivant sur le subreddit Svelte : "markdown" #JaiDécouvert ici la librairie carta :
A lightweight, fast and extensible Svelte Markdown editor and viewer.
La démo se trouve ici : https://beartocode.github.io/carta/
#JeMeDemande si je dois tester cette librairie pour réaliser l'objectif du projet Projet -1 "CodeMirror, autocomplétion, Svelte" 🤔.
J'ai regardé le code source de l'extension Slash et j'ai l'impression que je pourrais m'inspirer de cette implémentation pour créer une extension permettant d'implémenter un "sélécteur de ressource", "à la" Obsidian pour le projet Value Props 🤔.
Mardi 30 avril 2024
D'après toi, quel problème a cherché à résoudre Svelte ?
D'après toi, quel problème a cherché à résoudre Svelte ?
Comme le dit ici Richard Harris :
The first version of Svelte was all about testing a hypothesis — that a purpose-built compiler could generate rock-solid code that delivered a great user experience. The second was a small upgrade that tidied things up a bit.
Je pense que la réponse se trouve dans ce billet https://svelte.dev/blog/frameworks-without-the-framework
D'après ce que j'ai compris il voulait tester si une librairie compilé pourrait :
- Générer des projets plus petit
- Générer des projets plus rapide
- Apporté des choses élégantes
Après les résultats de ce POC et 8 ans plus tard, je pense que les réponses à ces questions étaient oui.
J'ai lu ce billet il y a plusieurs année, je n'ai pas pris le temps de le relire.
Svelte n'a pas de runtime, il est compilé
D'après ce que j'ai compris, les framework framework VueJS et ReactJS utilisent des runtime. Ce n'est pas le cas de Svelte qui est un framework qui nécessite une phase de compilation, il n'utilise pas de runtime.
C'est une différence majeure entre les frameworks VueJS et ReactJS versus Svelte.
Je dis cela avec des pincettes, mais il me semble que cela permet à Svelte d'implémenter des solutions "élégantes" non possibles avec runtime. À vérifier…
Aller plus loin sur ce sujet :
-
Extrait de Svelte 3: Rethinking reactivity :
Svelte is a component framework — like React or Vue — but with an important difference. Traditional frameworks allow you to write declarative state-driven code, but there's a penalty: the browser must do extra work to convert those declarative structures into DOM operations, using techniques like virtual DOM diffing that eat into your frame budget and tax the garbage collector.
Instead, Svelte runs at build time, converting your components into highly efficient imperative code that surgically updates the DOM. As a result, you're able to write ambitious applications with excellent performance characteristics.
-
Frameworks without the framework: why didn't we think of this sooner? You can't write serious applications in vanilla JavaScript without hitting a complexity wall. But a compiler can do it for you.
Pourquoi j'apprécie le framework SvelteKit ?
La partie que je préfère de plus dans le framework SvelteKit ce sont les fonctionnalités décrient dans la section Routing et Advanced routing de la documentation de SvelteKit.
Si vous survolez ces pages de documentation, vous allez peut-être me poser la question « ok et alors, c'est quoi le truc cool ? ». Je ne vais pas vous répondre maintenant, parce que c'est intégralité de ces deux pages de documentations qui faut lire avec une très grande attention. En utilisant SvelteKit dans plusieurs projets, j'ai appris à découvrir toutes les petites subtilités du système de rooting de SvelteKit.
#JaimeraisUnJour prendre le temps de paraphraser avec mes mots cette documentation pour partager avec vous l'enthousiasme que j'ai à l'égard de SvelteKit.
Est-ce que Nuxt ou NextJS sont moins élégants que SvelteKit ? Pour le moment, je ne sais pas, je n'ai pas pris assez de temps pour pousser assez loin la comparaison. C'est l'objectif de Projet - 2 "Réaliser un petit projet basé sur NextJS pour le comparer avec SvelteKit".
Première itération d'un POC de CodeMirror avec l'autocomplétion
#JaiPublié https://github.com/stephane-klein/svelte-codemirror-autocomplete-poc qui contient mes 2 premières heures de travail sur le #POC Projet 1 - "CodeMirror, autocomplétion, Svelte".
J'ai réussi à setup le projet, mais pour le moment, je n'arrive pas à bien configurer la fonctionnalité autocomplete de CodeMirror. Par exemple, je n'arrive pas à ne pas afficher les caractères [[ dans le popup qui affiche la liste des suggestions.
Idéalement, pour expliquer, j'aimerais réaliser un screencast.
Je pense que ce POC va me prendre du temps. Je pense que je vais devoir étudier en profondeur l'API de @codemirror/autocomplete.
#SiJeDevaisParier, mon estimation de durée 🤔 serait de 8h à 20h de travail.
Lundi 29 avril 2024
Journal du lundi 29 avril 2024 à 11:04
Dans l'application web de mon projet Value Props, j'utilise la librairie sveltekit-i19n qui propose la fonctionnalité suivante :
Module-based – your translations are loaded for visited pages only (and only once!)
Actuellement, j'ai configuré les modules suivants :
❯ tree src/lib/translations
src/lib/translations
├── en
│ ├── all_data.json
│ ├── buttons.json
│ ├── login.json
│ ├── menu.json
│ ├── my_password.json
│ ├── my_preferences.json
│ ├── question_answers.json
│ ├── question_setup.json
│ ├── question_status.json
│ ├── space_data.json
│ ├── space_edit.json
│ ├── space.json
│ ├── space_members.json
│ ├── space_questions.json
│ ├── spaces.json
│ ├── space_slides.json
│ └── space_status.json
├── fr
│ ├── all_data.json
│ ├── buttons.json
│ ├── login.json
│ ├── menu.json
│ ├── my_password.json
│ ├── my_preferences.json
│ ├── question_answers.json
│ ├── question_setup.json
│ ├── question_status.json
│ ├── space_data.json
│ ├── space_edit.json
│ ├── space.json
│ ├── space_members.json
│ ├── space_questions.json
│ ├── spaces.json
│ ├── space_slides.json
│ └── space_status.json
├── index.js
├── lang.json
└── README.md
3 directories, 37 files
Je viens à nouveau de me casser la tête parce que j'ai besoin d'une traduction présente dans le module space_data dans une page qui ne fait pas partie de ce module.
Cela m'arrive très très souvent et je m'en veux, je n'ai pas respecté le principe YAGNI !
Dès le début d'l'implémentation de cette application, j'ai voulu faire les choses "bien" et j'ai commencé à utiliser la fonctionnalité "module" de la librairie !
Je suis persuadé que c'est une optimisation inutile pour le moment. Le découpage en module est difficile.
Encore une expérience qui me confirme que je dois toujours suivre par défaut le principe suivant du Zen of Python :
Flat is better than nested.
Je pense me créer pour ce projet une tâche de dette technique, de refactoring dont le but sera de migrer tous les modules vers un seul module — un seul fichier).
Seulement, le jour où je travaillerai sur la performance de chargement des pages, je réfléchirai à un découpage "intelligent" des traductions en modules.
Fin de la liste des notes.