Filtre actif, cliquez pour en enlever un tag :
Cliquez sur un ou plusieurs tags pour appliquer un filtre sur la liste des notes de type "Journaux" :
Résultat de la recherche (48 notes) :
Lundi 1 décembre 2025
J'ai découvert class-variance-authority et tailwinds-variants
Jusqu'à présent, pour la gestion conditionnelle des classes CSS dans mes projets ReactJS ou Svelte, j'utilisais clsx.
Pour Svelte en particulier, j'utilise souvent directement le mécanisme conditionnel natif de l'attribut "class" du framework.
Aujourd'hui, dans un projet professionnel ReactJS, #JaiDécouvert la librairie conditionnelle class-variance-authority.
Cette librairie existe depuis debut 2022 et voici un exemple d'utilisation de class-variance-authority :
<script>
import { cva } from 'class-variance-authority';
const button = cva(
'font-semibold rounded', // équivalent au paramètre `base:` utlisé par tailwind-variants
{
variants: {
intent: {
primary: 'bg-blue-500 text-white hover:bg-blue-600',
secondary: 'bg-gray-200 text-gray-900 hover:bg-gray-300'
},
size: {
sm: 'px-3 py-1 text-sm',
md: 'px-4 py-2 text-base',
lg: 'px-6 py-3 text-lg'
}
},
compoundVariants: [
{
intent: 'primary',
size: 'lg',
class: 'uppercase tracking-wide' // <= appliqué seulement si intent="primary" et size="lg"
}
],
defaultVariants: {
intent: 'primary',
size: 'md'
}
}
);
export let intent = 'primary';
export let size = 'md';
</script>
<button class={button({ intent, size })}>
<slot />
</button>
Je trouve cette approche plus élégante que clsx pour des besoins complexes, comme la création d'un design system.
Dans la même famille de librairie, il existe aussi tailwind-merge que j'avais déjà identifié mais sans avoir jamais pris le temps d'étudier. Ses fonctionnalités sont très simples et minimalistes :
Merge Tailwind CSS classes without style conflicts
Claude Sonnet 4.5 m'a fait découvrir tailwind-variants, une alternative à class-variance-authority. Cette lib est spécifique à Tailwind CSS mais offre de meilleures performances et des fonctionnalités supplémentaires par rapport à class-variance-authority.
Le projet a été créé début 2023, soit environ 1 an après class-variance-authority.
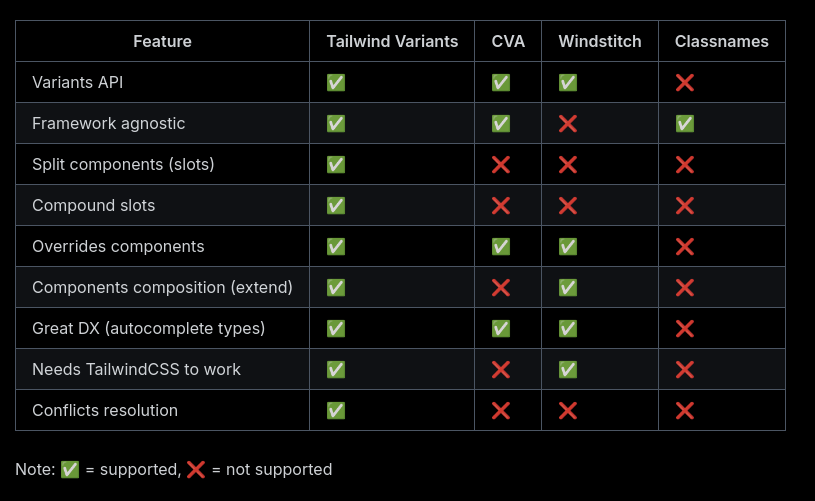
Voici un tableau comparant les fonctionnalités de tailwind-variants et class-variance-authority :
La dernière section de la page Tailwind Variants - Comparison explique l'historique de la lib avec class-variance-authority et les raisons qui ont motivé sa création.
Après quelques difficultés, je pense avoir saisi l'intérêt de la fonctionnalité "slots", disponible dans tailwind-variants mais absente de class-variance-authority.
Si un jour je dois créer des composants de design system avancés dans un projet ReactJS ou Svelte, je pense que j'utiliserai tailwind-variants.
J'ai découvert Adminer, alternative à PhpMyAdmin et je me suis intéressé à OPCache
En travaillant sur un playground d'étude de Podman Quadlets, dans le README.md de l'image Docker mariadb, #JaiDécouvert le projet Adminer (https://www.adminer.org) qui semble être l'équivalent de PhpMyAdmin, mais sous la forme d'un fichier unique.
Je découvre aussi que contrairement à PhpMyAdmin, Adminer n'est pas limité à Mysql / MariaDB, il supporte aussi PostgreSQL.
En regardant le dépôt GitHub d'Adminer, je découvre que le gros fichier PHP de 496 kB est le résultat de la concaténation de nombreux fichiers php.
Ça me rassure, parce que je me demandais comment l'édition d'un fichier unique de cette taille pouvait être humainement gérable.
Je trouve astucieux ce mode de déploiement d'un projet PHP sous forme d'un seul fichier qui me fait penser à la méthode Golang. Cependant, je me pose des questions sur la performance de cette technique étant donné que PHP fonctionne en mode process-per request (CGI), ce qui signifie que ce gros fichier PHP est interprété à chaque action sur la page 🤔.
En creusant un peu le sujet avec Claude Sonnet 4.5, je découvre que depuis la version 5.5 de PHP, OPCache améliore significativement la vitesse des requêtes PHP, sans pour autant atteindre celle de Golang, NodeJS, Python ou Ruby qui utilisent des serveurs HTTP intégrés. La consommation mémoire reste supérieure dans des conditions d'implémentation comparables.
Avec OPCache, Adminer semble rester performant malgré l'utilisation d'un fichier unique.
Dimanche 19 octobre 2025
Je fais mon retour dans l'écosystème React, j'ai découvert Jotai et Zustand
Dans le code source de mon projet professionnel, #JaiDécouvert la librairie ReactJS nommée Jotai (https://jotai.org).
Les atom de Jotai ressemblent aux fonctionnalités Svelte Store. Jotai permet entre autres d'éviter de faire du props drilling.
Pour en savoir plus sur l'intérêt de Jotai versus "React context (useContext + useState)", je vous conseille la lecture d'introduction de la page Comparison de la documentation Jotai. J'ai trouvé la section "Usage difference" très simple à comprendre.
Cette découverte est une bonne surprise pour moi, car les atom de Jotai reproduisent l'élégance syntaxique des Store de Svelte, ce qui améliore mon confort de développement en ReactJS. #JaiLu ce thread Hacker News en lien avec le sujet : "I like Svelte more than React (it's store management)".
Je tiens toutefois à préciser que si Jotai améliore significativement mon expérience de développeur (DX) avec ReactJS, cela reste une solution de gestion d'état au sein du runtime ReactJS. En comparaison, le compilateur Svelte génère du code optimisé natif qui reste intrinsèquement plus performant à l'exécution.
Exemple Svelte :
import { writable, derived } from 'svelte/store';
const count = writable(0);
const doubled = derived(count, $count => $count * 2);
// Usage dans component
$count // auto-subscription
Exemple ReactJS basé sur Jotai :
import { atom } from 'jotai';
const countAtom = atom(0);
const doubledAtom = atom(get => get(countAtom) * 2);
// Usage dans component
const [count] = useAtom(countAtom);
J'ai lu la page "Comparison" de Jotai pour mieux comprendre la place qu'a Jotai dans l'écosystème ReactJS.
#JaiDécouvert deux autres librairies développées par la même personne, Daishi Kato : Zustand et Valtio. D'après ce que j'ai compris, Daishi a développé ces librairies dans cet ordre :
- Zustand en juin 2019 - voir "How Zustand Was Born"
- La première version de Jotai en septembre 2020 - voir "How Jotai Was Born"
- La première version de Valtio en mars 2021 - voir "How Valtio Was Born"
J'ai aussi découvert Recoil développé par Facebook, mais d'après son entête GitHub celle-ci semble abandonnée. Une migration de Recoil vers Jotai semble être conseillée.
J'aime beaucoup comment Daishi Kato choisit le nom de ses librairies, la méthode est plutôt simple 🙂 :
Comme mentionné plus haut, Jotai ressemble à Recoil alors que Zustand ressemble à Redux :
Analogy
Jotai is like Recoil. Zustand is like Redux.
...
How to structure state
Jotai state consists of atoms (i.e. bottom-up). Zustand state is one object (i.e. top-down).
Même en lisant la documentation Comparison, j'ai eu de grandes difficulté à comprendre quand préférer Zustand à Jotai.
En lisant la documentation, Jotai me semble toujours plus simple à utiliser que Zustand.
Avec l'aide de Claude Sonnet 4.5, je pense avoir compris quand préférer Zustand à Jotai.
Exemple Zustand
Dans l'exemple Zustand suivant, la fonction addToCart modifie plusieurs parties du state useCartStore en une seule transaction :
import { create } from 'zustand'
const useCartStore = create((set) => ({
user: null,
cart: [],
notifications: [],
addToCart: (product) => set((state) => {
return {
cart: [...state.cart, product],
notifications: (
state.user
? [...state.notifications, { type: 'cart_updated' }]
: state.notifications
)
};
};
}));
Et voici un exemple d'utilisation de addToCart dans un composant :
function ProductCard({ product }) {
// Sélectionner uniquement l'action addToCart
const addToCart = useCartStore((state) => state.addToCart);
return (
<div>
<h3>{product.name}</h3>
<p>{product.price}€</p>
<button onClick={() => addToCart(product)}>
Ajouter au panier
</button>
</div>
);
}
Exemple Jotai
Voici une implémentation équivalente basée sur Jotai :
import { atom } from 'jotai';
const userAtom = atom(null);
const cartAtom = atom([]);
const notificationsAtom = atom([]);
export const addToCartAtom = atom(
null,
(get, set, product) => {
const user = get(userAtom);
const cart = get(cartAtom);
const notifications = get(notificationsAtom);
set(cartAtom, [...cart, product]);
if (user) {
set(notificationsAtom, [...notifications, { type: 'cart_updated' }]);
}
}
);
Et voici un exemple d'utilisation de useToCartAtom dans un composant :
import { useSetAtom } from 'jotai';
import { addToCartAtom } from 'addToCartAtom';
function ProductCard({ product }) {
// Récupérer uniquement l'action (pas la valeur)
const addToCart = useSetAtom(addToCartAtom);
return (
<div>
<h3>{product.name}</h3>
<p>{product.price}€</p>
<button onClick={() => addToCart(product)}>
Ajouter au panier
</button>
</div>
);
}
Ces deux exemples montrent que Zustand est plus élégant et probablement plus performant que Jotai pour gérer des actions qui conditionnent ou modifient plusieurs parties du state simultanément.
#JaiLu le thread SubReddit ReactJS "What do you use for global state management? " et j'ai remarqué que Zustand semble plutôt populaire.
En rédigeant cette note, j'ai découvert Valtio qui semble être une alternative à MobX. Je prévois d'étudier ces deux librairies dans une future note.
Samedi 18 octobre 2025
Journal du samedi 18 octobre 2025 à 12:18
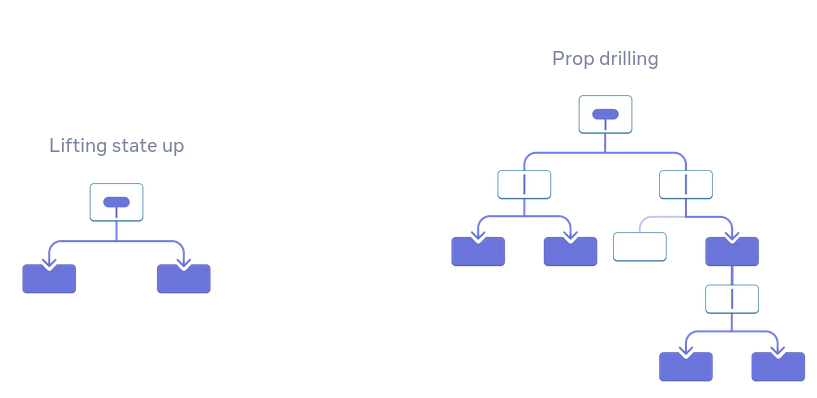
En étudiant la librairie Jotai, #JaiDécouvert le terme "props drilling" :
Passing props is a great way to explicitly pipe data through your UI tree to the components that use it.
But passing props can become verbose and inconvenient when you need to pass some prop deeply through the tree, or if many components need the same prop. The nearest common ancestor could be far removed from the components that need data, and lifting state up that high can lead to a situation called “prop drilling”.
Le terme props drilling est très présent dans le SubReddit ReactJS : https://old.reddit.com/r/reactjs/search?q=drilling&restrict_sr=on&include_over_18=on.
Samedi 11 octobre 2025
Journal du samedi 11 octobre 2025 à 10:27
À la position 24min20 de la vidéo This Week in Svelte, Ep. 119 , #JaiDécouvert la nouvelle section "Packages" du site officiel de Svelte. Cette initiative me semble utile : elle offre une liste de packages considérés comme "standard" par la communauté Svelte.
J'ai consulté la Merge Request qui ajoute la section "Packages" en pensant y trouver des explications sur le process et les critères d'inclusion d'un package dans cette liste, mais je n'ai rien trouvé 🤷♂️.
Mercredi 3 septembre 2025
J'ai découvert l'outil de build Javascript avec cache remote nommé "nx"
En étudiant un projet privé professionnel, #JaiDécouvert le projet nx qui est comme Turborepo un outil de build pour Javascript et TypeScript.
Pour commencer, je dois préciser que je n'apprécie pas du tout comment le projet se présente. On voit partout :
Cela me donne l'impression que ce "pitch" a été créé par une équipe marketing 🙉 !
J'ai découvert ce tout petit thread Hacker News qui date du 18 août 2022 sur Hacker News qui, je trouve, explique très bien le but de Nx :
I'm a core team member of Nx (nx.dev) and one of the core features we implemented quite a while ago, is "computation caching". Basically to speed up things, we get all the input to a given computation, which our case as a devtool means running your Jest tests, Webpack/esbuild/... build etc, and cache the result (logs & potential build artifacts).
Next time when the same computation is run, we look it up and restore it from the cache, obviously tremendously improving the speed of the run. The real value is when you distribute that cache among co-workers, CI agents etc., which you can do with Nx Cloud (nx.app).
We had played with the idea of potentially mapping this to CO2 emissions. If you start saving a lot of computation, this reduces the number of times a machine gets spin up & executed on your CI. Well, earlier this week we aggregated some stats of how much time we saved and we were pretty by the result ourselves!
I summed it up in this blog article: https://blog.nrwl.io/helping-the-environment-by-saving-two-centuries-of-compute-time-feea8e1ce22?source=friends_link&sk=9b1259d0b171a7b95ebe95b3795660b5
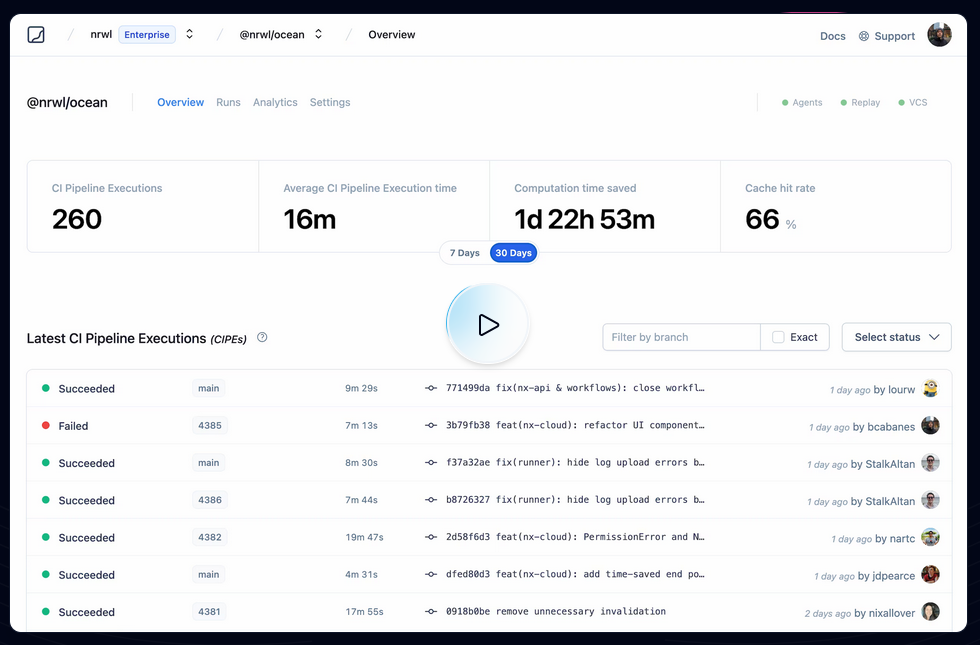
But basically we saved:
- last 7 days: ~5 years of compute time
- last 30 days: ~23 years
- since beginning of Nx Cloud: ~200 years
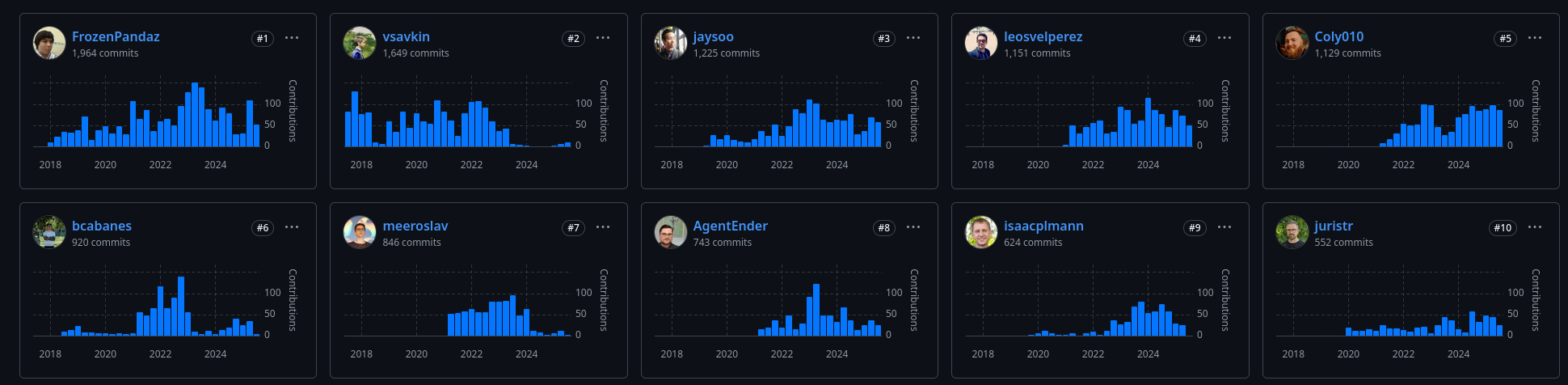
Je pense que ces mesures font référence à ce qu'on peut voir dans ce screenshot :

Je trouve cela très intéressant. Après avoir testé Bazel sans résultat concluant, sur la période 2018 à 2022, j'ai souvent cherché un outil comme Nx ou Turborepo, c'est-à-dire :
- Build distribué en parallèle sur différentes machines
- Partage de cache entre l'équipe de développement et les pipelines CI/CD
By default, Nx caches task results locally. The biggest benefit of caching comes from using remote caching in CI, where you can share the cache between different runs. Nx comes with a managed remote caching solution built on top of Nx Cloud.
To enable remote caching, connect your workspace to Nx Cloud by running the following command...
Je me demande si Nx permet de self host un composant de remote caching et si oui, je me demande si ce composant est open source ou non 🤔.
À noter que Turborepo permet de self host son propre service de remote cache : voir Turborepo - Remote Cache Self-hosting.
D'après mes recherches, Nx a été créé en juillet 2017, par Victor Savkin, un ancien développeur d'Angular chez Google. Selon cette description :
Software Engineer at Google (San Francisco Bay Area) between Jul 2014 - Dec 2016
One of the main developers of Angular 2. I've developed the dependency injection, change detection, forms, and router modules.
je pense que c'est pendant cette mission qu'il a eu l'idée de créer nx.
En janvier 2018, un second développeur Jason Jean, l'a rejoint sur le projet.

J'ai l'impression que Victor Savkin le CEO, n'a plus le temps de développer sur le projet depuis juillet 2023. Je pense que c'est à partir de là que le projet a eu de la traction.
Lundi 1 septembre 2025
Quel impact Tailwind CSS a-t-il sur la taille des pages d'un site de contenu ?
En février 2023, j'écrivais ceci :
Par ailleurs, je m'interroge sur l'impact du paradigme Tailwind CSS (utility CSS) concernant l'empreinte mémoire des pages.
J'ai le sentiment que la profusion d'attributsclass="..."va probablement augmenter considérablement la taille des pages.
#JaimeraisUnJour prendre le temps de mesurer cet aspect.
Cette question continue de me trotter dans la tête et mon intuition a évolué au fil du temps. J'ai maintenant l'intuition qu'une compression Brotli fonctionnerait efficacement avec le code Tailwind CSS.
Ce matin j'ai enfin pris le temps de faire des mesures.
J'ai choisi d'effectuer mes mesures sur le site de Blast qui est un site de contenu implémenté en Tailwind CSS.
Voici les mesures que j'ai effectuées :
- Home page https://www.blast-info.fr
- Taille mémoire brute (non compressée) de la page complète sans dépendances :
453 Ko - Taille mémoire du HTML du
body, récupéré avec l'inspecteur Firefox via "copier l'intérieur du HTML" :178Ko - En supprimant tous les attributs
class="...", je passe à145Ko, soit une empreinte brute des attributsclassde33Ko(environ 18% du body) - Taille mémoire du texte seul :
5ko(2%) - Taille du body compressé Brotli :
25Ko - Taille du body sans attributs
class="..."compressé Brotli :23Ko, soit2Kopour les attributs classe (environ8%)
- Taille mémoire brute (non compressée) de la page complète sans dépendances :
- Page intérieure https://www.blast-info.fr/articles/2025/macron-bayrou-vers-un-jour-sans-fin-I0AwyT5KTf6_0ywKmLShVQ
- Taille mémoire brute (non compressée) de la page complète sans dépendances :
404 Ko - Taille mémoire brute du HTML du
body, récupéré avec l'inspecteur Firefox via "copier l'intérieur du HTML" :281ko - En supprimant tous les attributs
class="...", je passe à251Ko, soit une empreinte brute des attributsclassde30Ko(environ 10% du body) - Taille mémoire du texte seul :
34ko(environ 12%) - Taille du body compressé Brotli :
43Ko - Taille du body sans attributs
class="..."compressé Brotli :40Ko, soit3Kopour les attributs classe (environ6%)
- Taille mémoire brute (non compressée) de la page complète sans dépendances :
Une fois compressé, la partie Tailwind CSS représente 2Ko à 3Ko par page. Il faut noter que ces valeurs constituent probablement une estimation haute, car un site utilisant le paradigme CSS traditionnel emploie généralement aussi des class="…" dans ses pages HTML.
Mon constat : je pense que le surcout de Tailwind CSS sur la taille des pages d'un site de contenu demeure négligeable après compression.
Une autre question que je me pose : quel est l'impact de Tailwind CSS sur l'utilisation mémoire du navigateur ?
Mardi 24 juin 2025
J'ai découvert la méthode officielle de SvelteKit pour accéder aux variables d'environnement
Voici une nouvelle fonctionnalité qui illustre pourquoi j'apprécie l'expérience développeur (DX) de SvelteKit : la simplicité d'accès aux variables d'environnement !
Je commence avec un peu de contexte.
Comme je l'ai déjà dit dans une précédente note, je suis depuis 2015 les principes de The Twelve-Factors App.
Concrètement, quand je déploie un frontend web qui a besoin de paramètres de configuration, par exemple une URL pour accéder à une API, je déploie quelque chose qui ressemble à ceci :
# docker-compose.yml
services:
webapp:
image: ...
environment:
GRAPHQL_API: https://example.com/
De 2012 à 2022, quand ma doctrine était de produire des frontend web en SPA, j'avais recours à du boilerplate code à base de commande sed dans un entrypoint.sh, qui avait pour fonction d'attribuer des valeurs aux variables de configuration — comme dans cet exemple GRAPHQL_API — au moment du lancement du container Docker, exemple : entreypoint.sh.
Ce système était peu élégant, difficile à expliquer et à maintenir.
Ce soir, j'ai découvert les fonctionnalités suivantes de SvelteKit :
J'ai publié ce playground sveltekit-environment-variable-playground qui m'a permis de tester ces fonctionnalités dans un projet SSR avec hydration.
J'ai testé comment accéder à trois variables dans trois contextes différents (.envrc) :
# Set at application build time
export PUBLIC_VERSION="0.1.0"
# Set at application startup time and accessible only on server side
export POSTGRESQL_URL="postgresql://myuser:mypassword123@localhost:5432/mydatabase"
# Set at application startup time and accessible on frontend side
export PUBLIC_GOATCOUNTER_ENDPOINT=https://example.com/count
Cela fonctionne parfaitement bien, c'est simple, pratique, un pur bonheur.
Pour plus de détails, je vous invite à regarder le playground et à tester par vous-même.
Merci aux développeurs de SvelteKit ❤️.
J'ai regardé ce que propose NextJS et je constate qu'il propose moins de fonctionnalités.
D'après ce que j'ai compris, NextJS propose l'équivalent de $env/dynamic/private et $env/static/public mais j'ai l'impression qu'il ne propose rien d'équivalent à $env/dynamic/public.
Jeudi 10 avril 2025
Journal du jeudi 10 avril 2025 à 08:44
#JaiDécouvert ici la fonctionnalité "Incremental Static Regeneration (ISR)" de NextJS.
L'Incremental Static Regeneration (ISR) est un mélange de génération static et de régénération dynamique.
Lors du build du site toutes les pages sont générées de manière statique. Cependant, certaines peuvent être "marquées" : ces pages clairement identifiées seront régénérées à intervalle régulier après le déploiement du site, faisant appel à des API ou une base de données pour garder la donnée à jour.
Lors de la visite d'une page à régénérer, une version "ancienne" de la page s'affiche, mais une demande de régénération est envoyée au serveur. La page est ainsi régénérée et renvoyée instantanément au visiteur, et prête à être affichée au visiteur suivant. Le cycle peut alors recommencer.
J'ai aussi lu cette page de documentation de Vercel :
Incremental Static Regeneration (ISR) allows you to create or update content on your site without redeploying. ISR's main benefits for developers include:
- Better Performance: Static pages can be consistently fast because ISR allows Vercel to cache generated pages in every region on our global Edge Network and persist files into durable storage
- Reduced Backend Load: ISR helps reduce backend load by using cached content to make fewer requests to your data sources
- Faster Builds: Pages can be generated when requested by a visitor or through an API instead of during the build, speeding up build times as your application grows
ISR is available to applications built with:
J'ai étudié le support ISR de SvelteKit. Il semble que cette fonctionnalité soit supportée uniquement par l'adapter-vercel.
J'ai identifié l'issue suivante : Would revalidating a static page work when self-hosted?.
#JaimeraisUnJour prendre le temps de creuser plus en profondeur ce sujet.
Mardi 8 avril 2025
Journal du mardi 08 avril 2025 à 13:34
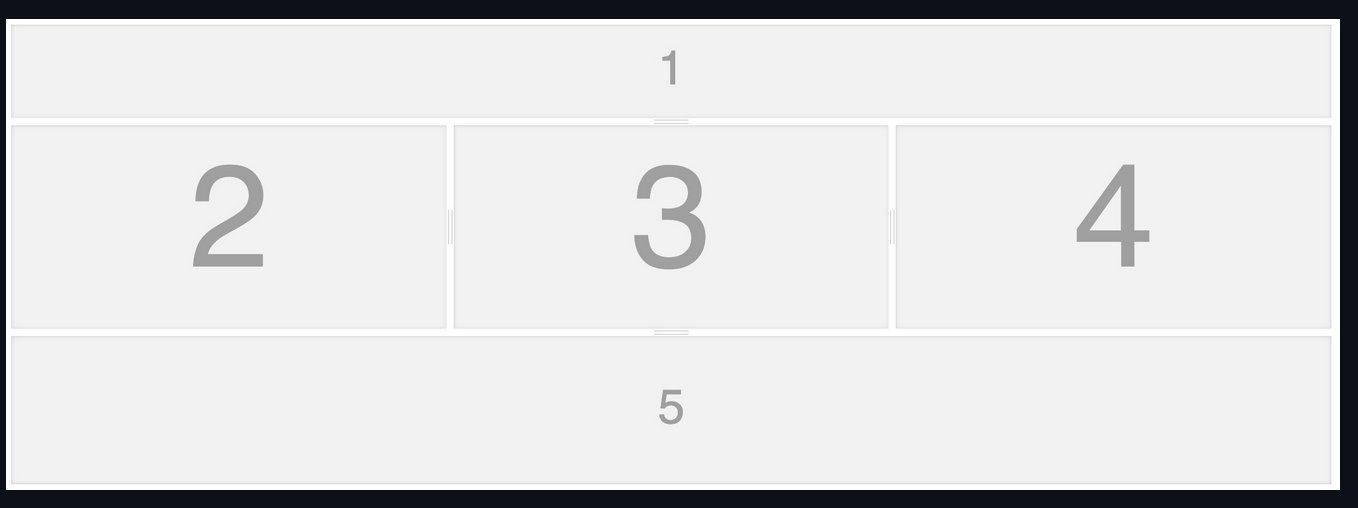
En 2024, j'ai utilisé avec succès dans un projet client la librairie svelte-splitpanes.
A predictable responsive component to layout resizable view panels supporting an multitude of advanced features (min/max bounderies, snap, expand on double click, fixed size, rtl).

Le projet svelte-splitpanes a débuté en avril 2022.
Aujourd'hui, en étudiant les projets de Hunter Johnston, #JaiDécouvert une autre librairie de gestion de "pane", nommée PaneForge, qui a débuté en février 2024.
Cette librairie n'existait pas au moment où j'ai sélectionné svelte-splitpanes.
Pour le moment, je n'ai aucune idée de la motivation de Hunter Johnston d'avoir créé PaneForge plutôt qu'utiliser la librairie existante svelte-splitpanes.
Pour le moment, je n'ai pas compris pourquoi Hunter Johnston a décidé de créer PaneForge plutôt qu'utiliser la bibliothèque existante svelte-splitpanes 🤔.
Je viens de créer cette issue : "Suggestion: add an explanation of the differences between PaneForge and svelte-splitpane at the end of the README".
Mardi 14 janvier 2025
Quelle est la fonction de "/deployment-playground/" dans mes projets ?
L'objectif de cette note est d'expliquer ce que sont les dossiers /deployment-playground/ et ma pratique consistant à les intégrer dans la plupart de mes projets de développement web.
Je pense me souvenir que j'ai commencé à intégrer ce type de dossier vers 2018.
Au départ, je nommais ce dossier /demo/ dont l'objectif était le suivant : permettre à un développeur de lancer localement le plus rapidement possible une instance de démo complète de l'application.
Pour cela, ce dossier contenait généralement :
- Un
docker-compose.ymlqui permettait le lancer tous les services à partir des dernières images Docker déjà buildé. Soit les images de la version de l'environnement de développement, staging ou production. - Un script d'injection de données de fixtures ou de données spécifiques de démonstration.
- Mise à disposition des logins / password d'un ou plusieurs comptes utilisateurs.
Cet environnement était configuré au plus proche de la configuration de production.
Avec le temps, j'ai constaté que mon utilisation de ce dossier a évolué. Petit à petit, je m'en servais pour :
- Aider les développeurs à comprendre le processus de déploiement de l'application en production, en fournissant une représentation concrète des résultats des scripts de déploiement.
- Permettre aux développeurs de tester localement la bonne installation de l'application, afin de reproduire les conditions de production en cas de problème.
- Faciliter l'itération locale sur l'amélioration ou le refactoring de la méthode de déploiement.
- Et bien d'autres usages.
J'ai finalement décidé de renommer ce dossier deployment-playground, un bac à sable pour "jouer" localement avec la configuration de production de l'application.
Je ne peux pas vous partager mes exemples beaucoup plus complets qui sont hébergés sur des dépôts privés, mais voici quelques exemples minimalistes dans mes dépôts publics :
- https://github.com/stephane-klein/sveltekit-user-auth-postgres-rls-skeleton/tree/main/deployment-playground
- https://github.com/stephane-klein/sveltekit-ssr-skeleton/tree/main/deployment-playground
- https://github.com/stephane-klein/gibbon-replay/tree/main/deployment-playground
- https://github.com/stephane-klein/sveltekit-tendaro-webshell-skeleton/tree/main/deployment-playground
Vendredi 10 janvier 2025
Je découvre la compression Zstandard
Un ami m'a partagé Zstandard (zstd), un algorithme de compression.
Il y a 2 ans, j'ai étudié et activé Brotli dans mes containers nginx, voir la note : Mise en œuvre du module Nginx Brotli.
Je viens de trouver un module zstd pour nginx : https://github.com/tokers/zstd-nginx-module
Mon ami m'a partagé cet excellent article : Choosing Between gzip, Brotli and zStandard Compression. Très complet, il explique tout, contient des benchmarks…
Voici ce que je retiens.
Brotli a été créé par Google, Zstandard par Facebook :
Je lis sur canIuse, le support Zstandard a été ajouté à Chrome en mars 2024 et à Firefox en mai 2024, c'est donc une technologie très jeune coté browser.
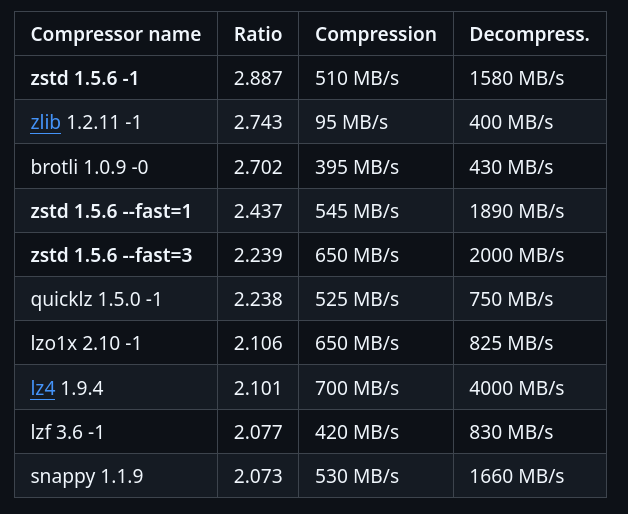
Benchmark sur le dépôt officiel de Zstandard :
J'ai trouvé ces threads Hacker News :
- 2020-05-07 : Introduce ZSTD compression to ZFS
- 2022-08-20 : AWS switch from gzip to zstd – about 30% reduction in compressed S3 storage
Zstandard semble être fortement adopté au niveau de l'écosystème des OS Linux :
In March 2018, Canonical tested the use of zstd as a deb package compression method by default for the Ubuntu Linux distribution. Compared with xz compression of deb packages, zstd at level 19 decompresses significantly faster, but at the cost of 6% larger package files. Support was added to Debian in April 2018
Packages Fedora :
#JeMeDemande si dans mes projets de doit utiliser Zstandard plutôt que Brotli 🤔.
Je pense avoir trouver une réponse ici :
The research I’ve shared in this article also shows that for many sites Brotli will provide better compression for static content. Zstandard could potentially provide some benefits for dynamic content due to its faster compression speeds. Additionally:
- ...
- For dynamic content
- Brotli level 5 usually result in smaller payloads, at similar or slightly slower compression times.
- zStandard level 12 often produces similar payloads to Brotli level 5, with compression times faster than gzip and Brotli.
- For static content
- Brotli level 11 produces the smallest payloads
- zStandard is able to apply their highest compression levels much faster than Brotli, but the payloads are still smaller with Brotli.
#JaimeraisUnJour prendre le temps d'installer zstd-nginx-module à mon image Docker nginx-brotli-docker (ou alors d'en trouver une déjà existante).
Samedi 28 décembre 2024
Journal du samedi 28 décembre 2024 à 16:21
Je viens de tomber dans un Yak! 🙂.
Je cherchais des alternatives Open source à ngrok et j'ai trouvé sish (https://docs.ssi.sh/).
Côté client, sish utilise exclusivement ssh pour exposer des services (lien la documentation).
Voici comment exposer sur l'URL http://hereiam.tuns.sh le service HTTP exposé localement sur le port 8080 :
$ ssh -R hereiam:80:localhost:8080 tuns.sh
Je trouve cela très astucieux 👍️.
Après cela, j'ai commencé à étudier comment déployer sish et j'ai lu cette partie :
This includes taking care of SSL via Let's Encrypt for you. This uses the adferrand/dnsrobocert container to handle issuing wildcard certifications over DNS.
Après cela, j'ai étudié dnsrobocert qui permet de générer des certificats SSL Let's Encrypt avec la méthode DNS challenges, mais pour cela, il a besoin d'insérer et de modifier des DNS Record sur un serveur DNS.
Je n'ai pas envie de donner accès à l'intégralité de mes zones DNS à un script.
Pour éviter cela, j'ai dans un premier temps envisagé d'utiliser un serveur DNS managé de Scaleway, mais j'ai constaté que le provider Scaleway n'est pas supporté par Lexicon (qui est utilisé par dnsrobocert).
Après cela, j'ai décidé d'utiliser PowerDNS et je viens de publier ce playground : powerdns-playground.
Mercredi 11 décembre 2024
Journal du mercredi 11 décembre 2024 à 11:03
Je viens de croiser pour la première fois la propriété windom.customElements (from).
Elle fait partie de l'ensemble des technologies qui composent ce que l'on appelle les Web Components.
Je connais depuis longtemps les Web Components, mais je n'ai jamais essayé de mettre en œuvre cette technologie. Je me suis contenté de lire et d'écouter des retours d'expérience et de suivre l'évolution des spécifications.
#JaiDécouvert que je peux facilement créer des Web Components en Svelte : https://svelte.dev/docs/svelte/custom-elements.
Custom elements can be a useful way to package components for consumption in a non-Svelte app, as they will work with vanilla HTML and JavaScript as well as most frameworks.
#JaiDécouvert le site Custom Elements Everywhere (https://custom-elements-everywhere.com/). Je lis que les Web Components sont maintenant parfaitement supportés par les frameworks majeurs : ReactJS, VueJS, Angular, Svelte, Solid… Ce qui est une très bonne nouvelle 🙂.
Je vais essayer de garder cette information à l'esprit, les Web Components me seront sans doute utile à l'avenir.
Avec Svelte, j'apprécie une sorte de "retour aux sources", c'est-à-dire, vers un web un peu plus "vannila", celui que j'ai connu au début des années 2000.
Je pense que Web Components vont encore renforcer cette sensation, comme par exemple le fait que si j'utilise la fonctionnalité développeur "inspection" du navigateur sur un Web Component, je vais voir, par exemple, la balise <button>....</button> du Web Component et non sa "soupe" HTML, comme c'est le cas avec un composant ReactJS ou Svelte (je sais qu'il existe des extensions navigateur pour éviter cela).
#JaimeraisUnJour prendre le temps d'étudier les performances des Web Components versus les composants de ReactJS, Svelte et Solid.
#JaiLu le thread du Subreddit ReactJS : Is it worth learning Web Components?. Voici quelques extraits :
Not worth it to be quite honest. I expect to get some hate for this.
I worked on a design system for three years that was written in Stencil (web component framework) that was used by multiple teams all using React, Angular, Vue. I regret everything, it should have all been react but the dumb decision to allow different teams to use different frameworks in order to do "micro frontend architecture" was the reason web components were picked shortly before I joined and took the lead.
Web components are also impossible to version and whichever one loads first is going to be the one that is globally used. This means production breaking changes without teams even knowing their breaking changes were going to fuck over another team.
Un peu plus loin du même auteur :
No, I view “micro frontend architecture” as a total disaster and it usually is implemented badly. When each application is a different framework too it’s quite honestly so difficult as to not even be worth entertaining.
Web components can be a great way to add functionality to legacy web apps. I don't know if I'd set out to use them in any other scenario though. I suppose you could, but I don't know many people writing vanilla HTML/JS apps these days.
J'ai effectué une recherche GitHub sur le topic "web-components" et j'ai trouvé des choses intéressantes :
- wired-elements - j'adore ! ( Voir note la 2024-12-11_1708)
- Open UI (https://open-ui.org) - cela semble être intéressant
- https://github.com/github/github-elements
- https://github.com/nolanlawson/emoji-picker-element
- https://atomicojs.dev
Lundi 18 novembre 2024
Journal du lundi 18 novembre 2024 à 22:51
#JaiDécouvert Introducing the new Svelte CLI.
We’ve just released sv, a new Command Line Interface (CLI) for creating, enhancing, and upgrading Svelte projects.
...
This package merges the previous create-svelte and community-led svelte-add tools into a single package.
Journal du lundi 18 novembre 2024 à 21:47
Je viens de créer les projets suivants :
Mercredi 6 novembre 2024
Journal du mercredi 06 novembre 2024 à 14:18
Je viens de réfléchir à l'usage des termes "development environment" et "development kit".
Je pense que le dépôt gitlab-development-kit est un "development kit" qui permet d'installer et configurer un "development environment" pour travailler sur le projet GitLab.
Mardi 29 octobre 2024
Je viens de publier un nouveau playground pour tester Hasura : hasura-graphql-engine-playground.
Journal du mardi 29 octobre 2024 à 10:26
Note de comparaison de la documentation Hasura version 2 versus PostGraphile.
J'essaie d'exposer une mutation GraphQL qui exécute et retourne de résultat d'une fonction PL/pgSQL.
Postgraphile
Voici le parcours pour découvrir comment implémenter cette fonctionnalité dans PostGraphile :
-
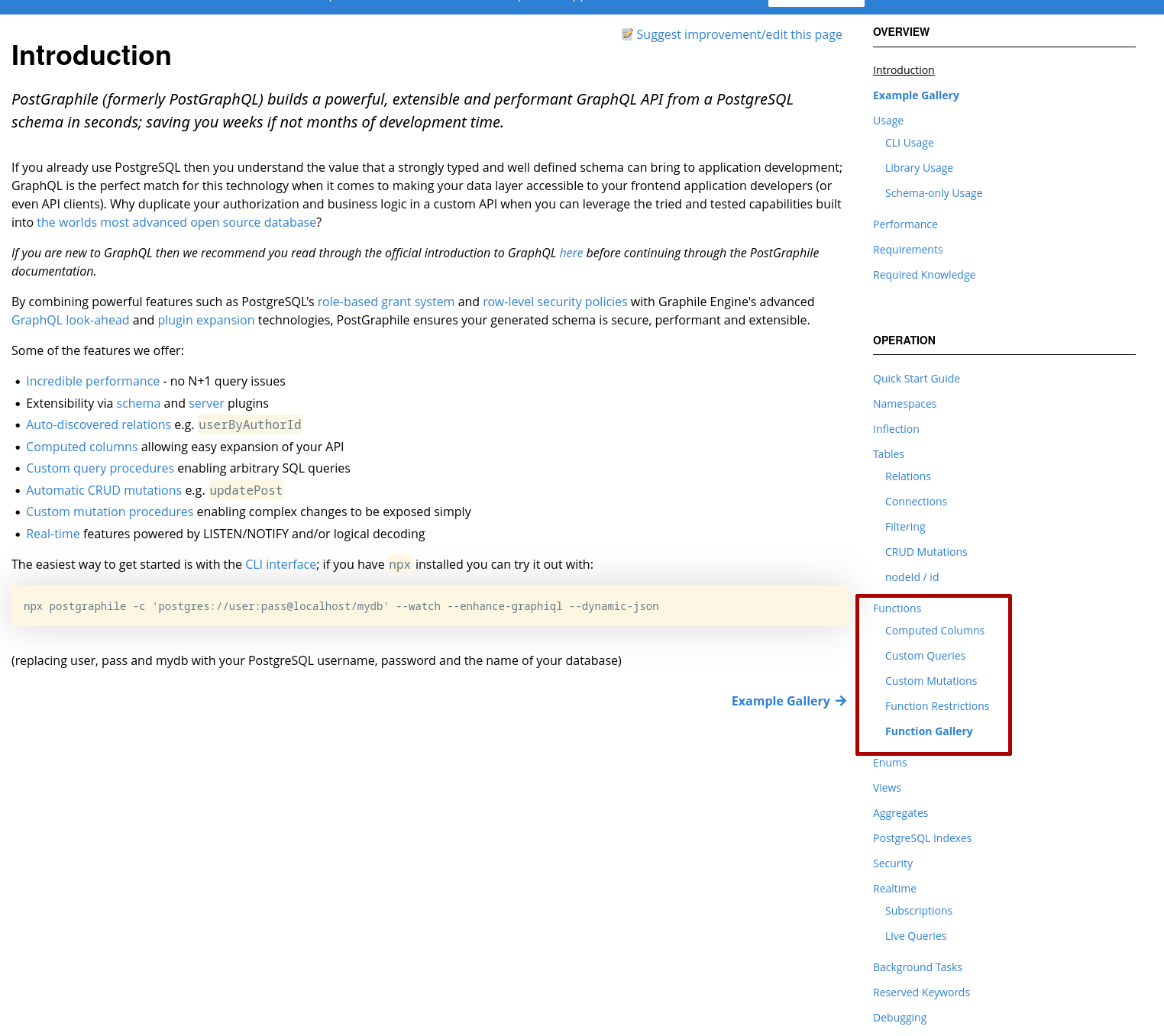
- J'ouvre la page documentation : https://www.graphile.org/postgraphile/introduction/
-
- Je vois dans la navigation de droite, "Opération", ensuite "Functions".

-
- J'ouvre la page "Functions"
-
- Je clique sur la page "Custom Mutations"
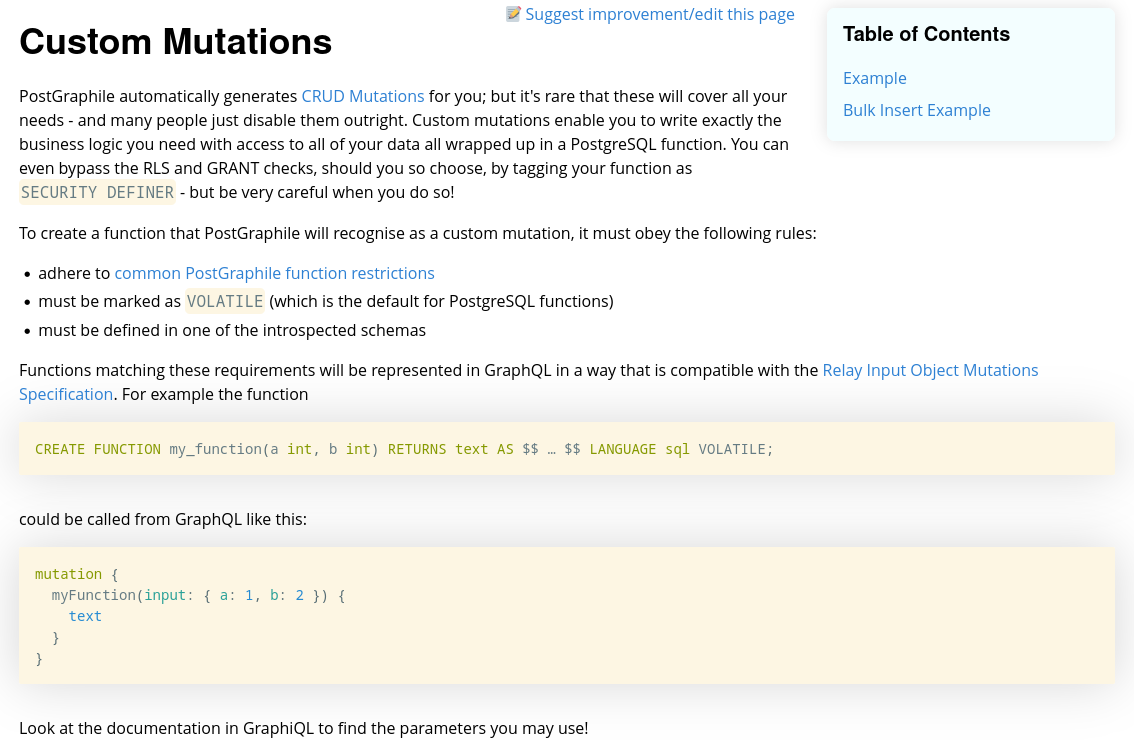
Et sur cette page je peux lire une explication du fonctionnement et un exemple :

Hasura
Voici le parcours pour découvrir comment implémenter cette fonctionnalité dans Hasura :
-
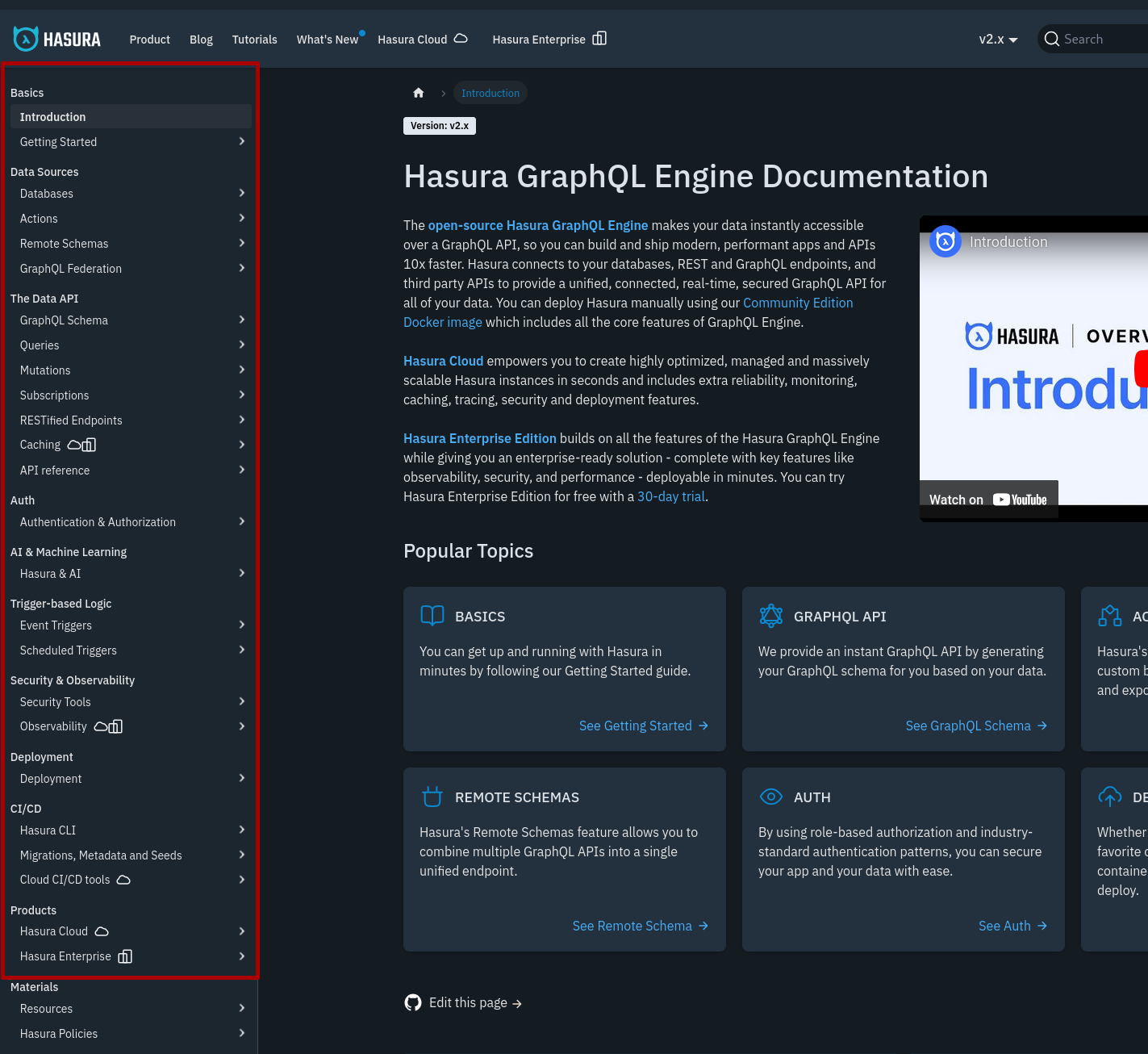
- J'ouvre la documentation https://hasura.io/docs/2.0/index/

-
- Contrairement à la navigation de la documentation de PostGraphile qui affiche directement les mots clés "Function" et "Custom Mutation", j'ai eu quelques difficultés à trouver la page qui contient ce que je cherche. Cela s'explique par le fait que Hasura propose plus de fonctionnalités que PostGraphile et plus d'abstractions.
-
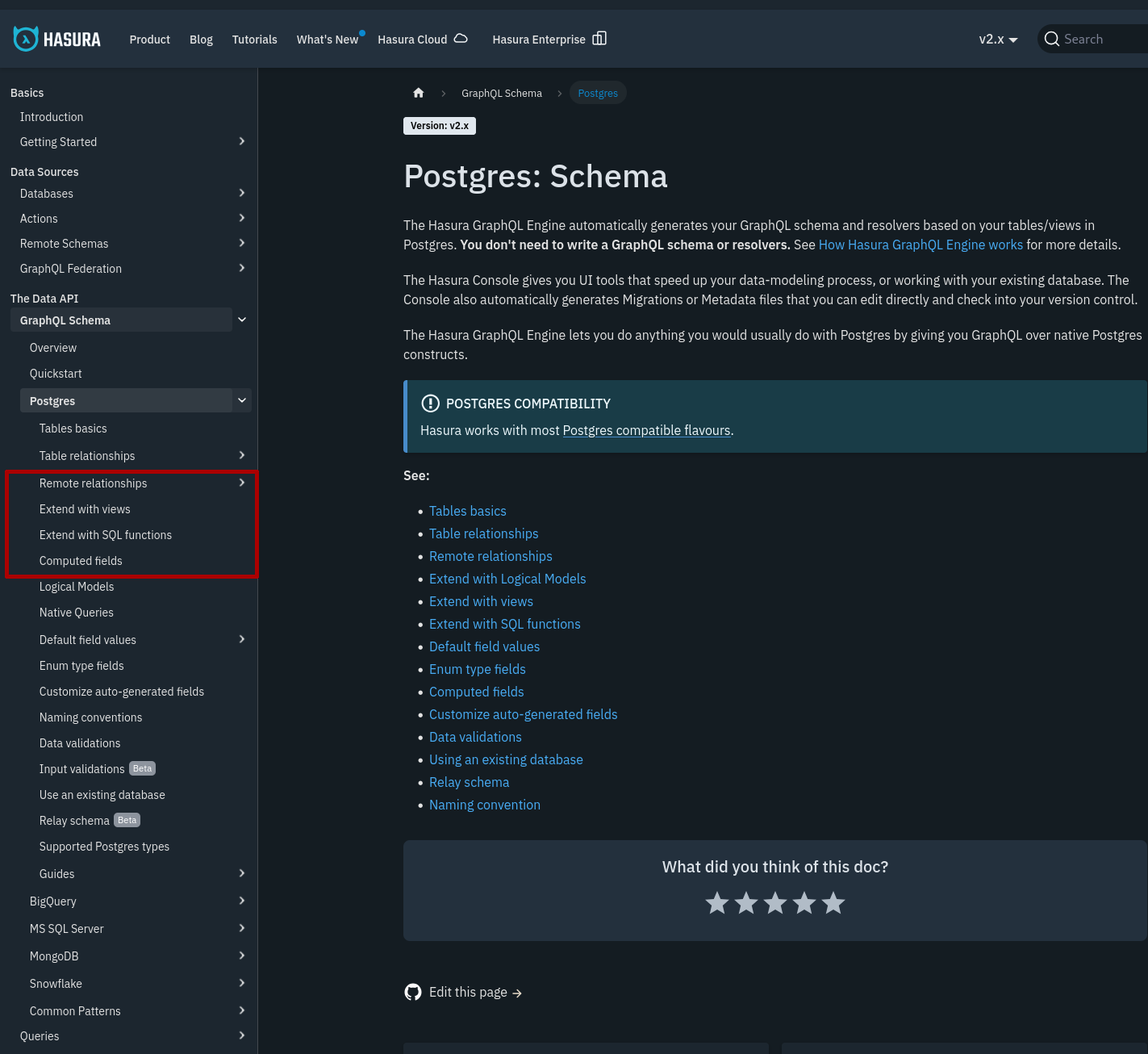
- En explorant, j'ai fini par trouver la section en ouvrant les sections "GraphQL Schema" => "Postgres".

-
- J'ouvre la page "Extend with SQL functions"
Lundi 28 octobre 2024
Journal du lundi 28 octobre 2024 à 18:30
Été 2021, j'ai essayé d'utiliser PostgREST dans un projet professionnel, mais j'ai abandonné cette option en raison de trop nombreuses limitations rencontrées.
Depuis, je constate que PostgREST a beaucoup évolué : CHANGELOG.md.
Cela pourrait valoir la peine que je redonne une chance à ce projet lors de ma prochaine réalisation d'une API REST.
#JeMeDemande si la bonne santé du projet est liée au sponsoring de Supabase.
Sur la page Patreon du projet, je constate qu'il reçoit 1375 € de don récurrent par mois.
Journal du lundi 28 octobre 2024 à 14:56
Je rassemble ici quelques notes au sujet de projet Hasura.
À l'origine, Hasura était uniquement un moteur GraphQL open-source qui se branchait directement sur une base de données PostgreSQL. Le projet a commencé en 2018, bien que le site web soit plus ancien — 2015.
D'après le dépôt GitHub, les premiers développeurs d'Hasura sont Shahidh K Muhammed, Vamshi Surabhi, Aravind Shankar et Rakesh Emmadi, tous basés à Bangalore, en Inde.
En 2019, dans un cadre professionnel, j'ai choisi d'utiliser un autre moteur GraphQL : PostGraphile.
Début 2020, j'avais également identifié Hasura et Supabase comme alternatives.
J'avais choisi d'utiliser PostGraphile pour plusieurs raisons :
- Supabase était encore un jeune projet, lancé en octobre 2019.
- Hasura était codé en Haskell, un langage que je ne maîtrise pas. En revanche, PostGraphile, développé en JavaScript, m'inspirait plus confiance, car je savais que j'avais les compétences nécessaires si je devais intervenir sur son code source, par exemple, pour corriger un bug.
- D'autre part, PostGraphile n'était pas financé par des Venture capital, ce qui m'inspirait bien plus confiance sur son avenir que Supabase et Hasura.
- J'apprécie énormément la façon de travailler de Benjie. J'apprécie sa manière d'organiser ses projets, ses documentations et ses choix techniques. Je pense que notre doctrine est assez similaire.
Quatre plus tard, je constate que PostGraphile a choisi de rester concentré sur un seul objectif : être un moteur GraphQL, tandis que Supabase et Hasura, bénéficiant d'un financement par des Venture capital, ont diversifié leurs offres.
Alors que PostGraphile se limite au support de PostgreSQL, Hasura peut se connecter à Mysql, MongoDB, Clickhouse, Elasticsearch…
Et d'après la documentation, Hasura permet d'exposer, en plus d'une API GraphQL, une API REST (RESTified Endpoints).
Vendredi 25 octobre 2024
Journal du vendredi 25 octobre 2024 à 09:38
Dans le thread Hacker News "Rsbuild – A Better Vite?" #JaiDécouvert :
- Rsbuild : The Rspack-based build tool. It's fast, out-of-the-box and extensible.
- SWC : (stands for Speedy Web Compiler) is a super-fast TypeScript / JavaScript compiler written in Rust.
- VoidZero : a company dedicated to building an open-source, high-performance, and unified development toolchain for the JavaScript ecosystem.
- Oxc : is building a parser, Linter, formatter,, transformer, minifier, resolver ... all written in Rust.
- Rolldown : Rolldown is a JavaScript/TypeScript bundler written in Rust intended to serve as the future bundler used in Vite.
Voici ce que j'ai compris.
Tous ces outils sont écrits en Rust.
Rsbuild est une alternative à : Vite, Create React App et Vue CLI et qui offre d'excellente performance (les tâches de build… sont exécutées bien plus rapidement).
Jiahan Chen, développeur de chez ByteDance, a commencé le projet Rsbuild en octobre 2023.
Dans le thread HackerNews je lis ce commentaire :
The better, faster, Rust-powered Vite is… Vite.
J'ai creusé le sujet et j'ai compris que le créateur de Vite, Evan You a fondé une société nommée VoidZero, composée de core développeurs des projets Oxc, Vite, Rolldown.
Accel a injecté 4,6 millions de dollars dans VoidZero avec comme objectif de financer le développement de Rolldown qui sera intégré dans une future version de Vite.
D'après ce que j'ai compris, Rolldown utilise Oxc.
Je me demande si Accel envisage de tirer des bénéfices directs de VoidZero ou si cette initiative relève davantage du mécénat. Du côté des intérêts indirects : plusieurs sociétés du portefeuille d'Accel utilisent la stack Javascript, ce qui permet de financer et de mutualiser le développement d'outils clés.
Voici les points principaux que je retiens. Rsbuild semble une alternative performante Vite qui est utilisable dès aujourd'hui.
Le projet Vite est bien structuré et financé, ce qui lui permettra de sortir une nouvelle version optimisée.
Pour ma part, j’espère voir le projet VoidZero réussir afin d’éviter une dilution des efforts au sein de la communauté Javascript dans une multitude de projets.
Dimanche 20 octobre 2024
Journal du dimanche 20 octobre 2024 à 10:04
La version 5 de Svelte vient de sortir : 5.0.0.
Il y a un an, j'avais lu le billet Introducing runes. Depuis, j'ai suivi ce sujet de loin.
J'aimerais tester et apprendre à utiliser la fonctionnalité rune.
#JeMeDemande dans quel projet 🤔. Est-ce que je préfère refactorer vers rune le projet sklein-pkm-engine ou gibbon-replay 🤔. Je pense que ces deux projets utilisent trop peu de "reactive state".
Je souhaite prochainement débuter le projet que j'ai présenté dans 2023-10-28_2008. Je pense que ça serait une bonne occasion pour créer mon premier projet 100% TypeScript avec Svelte 5 avec Rune.
Vendredi 11 octobre 2024
Pourquoi faire un refactoring de Nuxt.js vers HTMX ? 🤔
En étudiant l'annonce Développeur(se) back-end en CDI de Brief.me j'ai été intrigué par :
Je me suis demandé quelle est la motivation de passer d'un framework de type Nuxt.js, NextJS ou SvelteKit à htmx 🤔.
J'utilise SvelteKit depuis deux ans, qui est comparable Nuxt.js, principalement en mode SSR avec Hydration, et je suis totalement satisfait. Ma Developer eXperience est excellente. Je trouve ce framework minimaliste, conforme au principe Keep it simple, stupid! (KISS), et performant.
Après réflexion, j'ai réalisé que mon expérience de développeur (DX) serait moindre si j'héritais d'un backend codé dans un langage autre que Javascript : Python, PHP, Ruby, Golang…
Et Brief.me semble être dans ce cas de figure :
- Back-end : Django, PostgreSQL, RabbitMQ, Celery
- Front-end : HTMX
- Tests : pytest
- Infra : Platform.sh
Je me suis connecté à mon compte Brief.me et en regardant ce que me retourne Wappalyzer, je constate que le site est effectivement propulsé par Nuxt.js, VueJS.


En regardant ce qu'il se passe dans l'onglet Réseau de mon navigateur, je constate que https://app.brief.me est un site web de type SPA. Le contenu des articles est chargé via l'api https://www.brief.me/api/ qui est propulsée par Django REST framework.
Si je résume, la stack est la suivante : PostgreSQL => Django => Django REST framework <=> Nuxt.js => Rendu HTML via VueJS.
Je suppose que ce qui motive la migration de Nuxt.js vers HTMX est la suppression de couches.
Plus précisément, je suppose que l'équipe tech de Brief.me souhaite supprimer les couches suivantes :
Et utiliser simplement le système de template de Django en SSR pour afficher le contenu des articles et implémenter les quelques éléments dynamiques côté browser avec HTMX.
De mon point de vue, ceci a pour avantage de largement simplifier la stack, de simplifier le déploiement et d'accélérer le chargement des pages.
Ma conclusion : la librairie HTMX semble être un choix très pertinent quand elle est utilisée dans une stack non NodeJS.
Vendredi 4 octobre 2024
Journal du vendredi 04 octobre 2024 à 21:18
Je suis triste de constater que SvelteKit ne propose toujours pas de hooks pour lancer une fonction au démarrage du serveur 😔, voir l'issue Expose a way to inject a start script into adapter-node.
Journal du vendredi 04 octobre 2024 à 20:58
Je viens de mettre en œuvre better-sqlite3-helper ici dans le projet gibbon-replay, afin d'utiliser son système de migration de schemas.
L'expérience développeur (DX) est bonne, j'ai apprécié les fonctions helpers query, queryFirstRow, queryFirstCell, insert, etc.
Vendredi 27 septembre 2024
Journal du vendredi 27 septembre 2024 à 12:50
#JaiDécouvert le terme Cumulative Layout Shift (CLS) (from).
Mercredi 25 septembre 2024
Stratégie de promotion de mon activité freelance sur LinkedIn
J'ai lancé mon activité de freelance en juillet 2024.
Depuis, j'ai déjà travaillé pour deux clients en régie : l'un pour du développement web, et l'autre pour une mission DevOps. Actuellement, je suis en discussion pour deux nouvelles missions.
Jusqu'à présent, je n'ai fait aucune promotion de mon activité #freelance, même parmi mes amis. Très peu de personnes sont au courant de ma nouvelle activé.
Mon premier projet en tant que freelance a été la continuation d'un projet sur lequel je travaillais depuis près d'un an.
Quant au second projet, il m'est venu grâce à un ami développeur qui m'a mis en relation avec le client.
Place de maché de freelances
La dernière semaine d'août, j'ai créé et activé un compte sur Malt, mais pour le moment, personne ne m'a contacté.
Plus d'informations au sujet de mon aventure Malt dans la note suivante : Première itération de mon aventure Malt.
Je me suis aussi inscrit sur Collective, j'ai reçu cette semaine deux opportunités de missions auxquelles je dois répondre :

Je suis aussi inscrit sur Jean-Paul.io, pour le moment, je n'ai reçu aucun message.
J'ai prévu de m'inscrire sur Comet et LeHibou.
Ma stratégie de publication LinkedIn
Maintenant que les sections CV, Mes services et Mes disponibilités et tarifs sont a jours sur mon site personnelle et que j'ai enfin édité un nouveau CV au format A4 — ce fut difficile d'être concis — je me suis dit que je suis prêt à poster un message sur LinkedIn pour informer mon réseau de ma nouvelle activité.
Voici les messages que je souhaite poster :
Bonjour, petit message "publicitaire" 😉 pour vous informer que je suis #Freelance depuis juillet.
Depuis mon lancement, j'ai déjà travaillé pour deux clients en régie, pour du développement web et une mission DevOps. Actuellement, je suis en discussion pour deux autres missions.
Il me reste entre 30 et 40 jours de disponibilité d'ici fin décembre, et je suis donc à la recherche de nouvelles missions pour compléter mon planning.
Si vous avez des projets ou connaissez des personnes qui pourraient avoir besoin de mes services, n'hésitez pas à me contacter ou à partager mon profil. 🙏
#PayItForward : Un grand merci par avance pour tout partage (repost) ou recommandation en commentaire !
Pour plus d'informations :
- Mon CV : https://sklein.xyz/fr/cv/?campaign=ryxHYa
- Exemples de services que je propose : https://sklein.xyz/fr/services-freelance/?campaign=ryxHYb
- Mes disponibilités et tarifs : https://sklein.xyz/fr/availability-and-pricing/?campaign=ryxHYc
À bientôt ! 🙂
Et 3 jours plus tard :
Vous travaillez au sein d'une organisation et vous cherchez quelqu'un pour lancer une application web de type MVP (Produit Minimum Viable) soignée, développée et déployée à partir de zéro avec un minimum de bug ?
Si la réponse est oui, n'hésitez pas à me contacter, je peux peut-être vous aider à réaliser ce projet.
Pour plus d'informations :
- Mon CV : https://sklein.xyz/fr/cv/?campaign=ryxHYa2
- Exemples de services que je propose : https://sklein.xyz/fr/services-freelance/?campaign=ryxHYb2
- Mes disponibilités et tarifs : https://sklein.xyz/fr/availability-and-pricing/?campaign=ryxHYc2
À bientôt ! 🙂
3 jours plus tard :
En tant que #Freelance, je propose mes services en software engineering pour des prestations que je qualifie de "pompiers", par exemple :
- Correction de bugs sous forme de "quick win" ;
- Réduction des lenteurs de votre application sous forme de "quick win" ;
- Traitement en urgence de problèmes d'hébergement (hosting).
Si vous rencontrez de type de problème, n'hésitez pas à me contacter, je peux peut-être vous aider sur ces sujets.
Je souhaite également publier ces messages sur Twitter et Mastodon, et éventuellement le premier sur Facebook (même si je pense que ce n'est pas l'endroit idéal pour ce type de contenu).
Samedi 21 septembre 2024
Journal du samedi 21 septembre 2024 à 11:42
Je souhaite essayer de créer un #playground qui intègre UnoCSS et qui permet de builder un fichier HTML qui contient toutes les dépendances.
Mardi 17 septembre 2024
Journal du mardi 17 septembre 2024 à 18:48
Suite de 2024-09-17_1707.
Mon but est toujours de convertir une donnée datetime UTC vers la timezone du navigateur.
L'équivalent du code :
return Temporal.PlainDateTime
.from(value)
.toZonedDateTime('UTC')
.withTimeZone(
Intl.DateTimeFormat().resolvedOptions().timeZone
)
.toString({
offset: 'never',
timeZoneName: 'never'
})
.replace('T', ' ');
avec date-fns est :
import { format } from 'date-fns';
import { fromZonedTime, toZonedTime } from 'date-fns-tz';
return format(
toZonedTime(
fromZonedTime(value, "UTC"),
Intl.DateTimeFormat().resolvedOptions().timeZone
),
"yyyy-mm-dd HH:MM:SS"
);
Ce qui m'évite de devoir utiliser .replace('T', ' ').
Par contre, j'aurais bien aimé pouvoir utiliser une syntax du style :
return (
fromZonedTime(value, "UTC")
.toZonedTime(Intl.DateTimeFormat().resolvedOptions().timeZone)
.format("yyyy-mm-dd HH:MM:SS")
);
ce qui ne semble pas possible avec dns-fns.
Luxon semble proposer une syntax plus agréable :
import { DateTime } from 'luxon';
return DateTime
.fromISO(value, { zone: 'UTC' })
.setZone(Intl.DateTimeFormat().resolvedOptions().timeZone)
.toFormat('yyyy-MM-dd HH:mm:ss');
Journal du mardi 17 septembre 2024 à 17:07
Ici, dans le projet gibbon-replay, j'ai utilisé la librairie Temporal.
import { Temporal } from 'temporal-polyfill';
return Temporal.PlainDateTime
.from(value)
.toZonedDateTime('UTC')
.withTimeZone(
Intl.DateTimeFormat().resolvedOptions().timeZone
)
.toString({
offset: 'never',
timeZoneName: 'never'
})
.replace('T', ' ');
Le but est de convertir une donnée datetime UTC vers la timezone du navigateur.
Cependant, j'ai été déçu de constater qu'il n'existe pas de fonction de formatage intégrée similaire à celle de date-fns pour formater une date/heure.
Je trouve dommage de devoir utiliser .replace('T', ' '); pour supprimer le caractère T dans la date formatée.
Dimanche 15 septembre 2024
Journal du dimanche 15 septembre 2024 à 10:38
#JaiDécouvert https://github.com/ghostdevv/svelte-hamburgers
Je l'ai utilisé dans https://sklein.xyz.
Samedi 14 septembre 2024
Journal du samedi 14 septembre 2024 à 22:53
#JaiDécouvert better-sqlite3, je vais sans doute l'utiliser dans gibbon-replay à la place de Redis.
Journal du samedi 14 septembre 2024 à 20:04
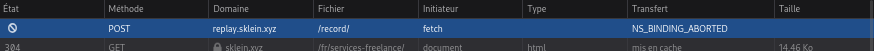
Dans le cadre du projet gibbon-replay, j'ai étudié sendBeacon pour traiter l'erreur NS_BINDING_ABORTED

qui a lieu ici lors de l'exécution de fetch lors d'événements beforeunload :
window.addEventListener('beforeunload', save);
C'est-à-dire, quand l'utilisateur quitte la page.
Dans ce commit, j'ai remplacé fetch par navigator.sendBeacon.
Vendredi 13 septembre 2024
Journal du vendredi 13 septembre 2024 à 10:23
Après une mise en pratique plus approfondie, la technique présentée dans pnpm workspace et Docker build n'a pas fonctionné comme je l'attendais.
À cause de cette ligne du /demosite/pnpm-lock.yaml :
dependencies:
gibbon-replay-js:
specifier: 0.2.0
version: link:../packages/gibbon-replay-js
Pour générer un fichier pnpm-lock.yaml qui contient :
gibbon-replay-js:
specifier: 0.2.0
version: 0.2.0
j'ai créé un script nommé demosite/scripts/generate-local-pnpm-lock-file.sh qui contient :
#!/usr/bin/env bash
# This script generates a pnpm-lock.yaml file in the local directory,
# without including dependencies from workspace projects.
# For example, the version of gibbon-replay-js installed is the version
# published on npmjs.
# This point is crucial to ensure the correct operation of the docker build
# command when creating the Docker image of the demo-site project.
set -e
cd "$(dirname "$0")/../"
export npm_config_link_workspace_packages=false
export npm_config_prefer_workspace_packages=false
export npm_config_shared_workspace_lockfile=false
pnpm install --lockfile-only
Cela me permet de générer un fichier pnpm-lock.yaml qui sera présent dans le dossier /demosite/ et utilisé lors de l'exécution de Docker build.
En complément de cela, j'utilise les paramètres suivants dans /demosite/.npmrc :
link-workspace-packages=true
prefer-workspace-packages=true
shared-workspace-lockfile=true
cela permet en phase de "développement", c'est-à-dire en dehors du build Docker, d'utiliser le fichier pnpm-lock.yaml à la racine et la version locale du package packages/gibbon-replay-js.
Tout cela me paraît un peu complexe, mais pour l'instant, je n'ai pas trouvé de méthode alternative permettant de configurer un environnement de développement répondant à ces deux exigences :
- En mode développement, utiliser directement le code du
packages/gibbon-replay-jssans qu'aucune action ne soit requise de la part du développeur. - Pouvoir générer l'image Docker en une seule commande.
Je suis ouvert à toute suggestion 🙂 (contact@stephane-klein.info).
Jeudi 12 septembre 2024
pnpm workspace et Docker build
J'écris cette note pour me souvenir pourquoi j'ai paramétré .npmrc avec les options suivantes :
link-workspace-packages=true
prefer-workspace-packages=true
shared-workspace-lockfile=false
Sans l'option link-workspace-packages=true, je devais configurer package.json comme ceci
"gibbon-replay-js": "workspace:*"
pour que /demosite utilise le package local /packages/gibbon-replay-js.
Cette contrainte me posait un problème, parce que /demosite/Dockerfile ne pouvait pas être buildé.
L'option link-workspace-packages=true permet de configurer la dépendance suivante
"gibbon-replay-js": "0.2.0"
qui pourra être installé correctement lors du build de l'image Docker.
Attention, cette version de gibbon-replay-js doit avoir préalablement été publiée sur npm registry.
Seconde option qui m'a été utile : shared-workspace-lockfile=false.
Avec cette option, pnpm install génère les fichiers /demosite/pnpm-lock.yaml et /app/pnpm-lock.yaml, fichiers indispensables pour build les images Docker.
Journal du jeudi 12 septembre 2024 à 19:14
#JaiDécouvert cet article pnpm "Working with Docker".
J'y ai découvert corepack.
Pour le moment, je ne comprends pas l'avantage d'utiliser :
FROM node:20-slim AS base
ENV PNPM_HOME="/pnpm"
ENV PATH="$PNPM_HOME:$PATH"
RUN corepack enable
plutôt que :
FROM node:20-slim AS base
RUN npm install -g pnpm@9.10
🤔
Dans ce Dockerfile j'ai tout de même utilisé cette technique pour tester.
J'ai utilisé le système de cache store de pnpm :
RUN --mount=type=cache,id=pnpm,target=/pnpm/store pnpm install --prod --frozen-lockfile
Je me suis posé la question de partage le cache de ma workstation :
$ pnpm store path
/home/stephane/.local/share/pnpm/store/v3
Mais je ne pense pas que cela soit une bonne idée dans le cas où cette image est buildé par une CI.
Mardi 10 septembre 2024
Journal du mardi 10 septembre 2024 à 17:51
#JaiLu l'article de DHH : Design for the web without Figma.
This is perhaps the biggest, open secret to the productivity and viability of our two-person teams at 37signals. All our web designers work directly with the native materials of HTML, CSS, and usually even a fair bit of JavaScript and Ruby. The design process and its iterations flow through updates to the real code that runs the real app, and, as quickly as possible, against real data.
Voici encore une pratique à contre-courant de DHH, que je suis moi aussi depuis des années.
Dimanche 8 septembre 2024
Journal du dimanche 08 septembre 2024 à 21:32
#JaiDécouvert Mini Spreadsheet Component with Svelte 5 : sveltejs.
Très minimaliste et sympatique 🙂.
Journal du dimanche 08 septembre 2024 à 20:18
Detect bots/crawlers/spiders using the user agent string
Samedi 7 septembre 2024
Journal du samedi 07 septembre 2024 à 11:53
#JaiDécouvert le package goatcounter-js pour directement charger le code JavaScript de Goatcounter. Ce qui, je pense, permet d'éviter le blocage de chargement de ce script par uBlock Origin.
Mardi 3 septembre 2024
Journal du mardi 03 septembre 2024 à 13:26
Je viens de vérifier, il n'est toujours pas possible d'utiliser des slot nommés dans les layout SvelteKit : Treat layout pages like components when using named slots.
Dimanche 1 septembre 2024
Journal du dimanche 01 septembre 2024 à 21:55
J'ai perdu énormément de temps à essayer de passer de ce rendu :

à celui-ci :

De base, j'utilise font-variant-caps: small-caps.
Ensuite, j'ai essayé les paramètres suivants pour obtenir des "lining figures" :
font-variant-numeric: tabular-nums;
font-variant-numeric: oldstyle-nums;
font-variant-numeric: lining-nums;
font-feature-settings: "lnum";
Rien n'y faisait !
J'ai fini par trouver la solution !
J'utilisais le package @fontsource/source-serif-pro or, celui contient des fontes de caractères au format TrueType et non pas OpenType.
$ hexdump -C -n 32 node_modules/@fontsource/source-serif-pro/files/source-serif-pro-latin-200-italic.woff
00000000 77 4f 46 46 00 01 00 00 00 00 5f 4c 00 0e 00 00 |wOFF......_L....|
00 01 00 00 signifie que la fonte de caractères est au format TrueType.
J'ai ensuite installé le package source-serif et cette fois, les Fontes de caractères sont au format OpenType.
$ hexdump -C -n 32 node_modules/source-serif/WOFF2/OTF/SourceSerif4-BoldIt.otf.woff2
00000000 77 4f 46 32 4f 54 54 4f 00 01 47 bc 00 0d 00 00 |wOF2OTTO..G.....|
4f 54 54 4f signifie que la fonte de caractères est au format OpenType.
Avec une fonte de caractères au format OpenType la hauteur des chiffres en small-caps est alignée avec la taille des lettres.
Mardi 4 juillet 2023
Journal du mardi 04 juillet 2023 à 17:35
#JaiDécouvert la fonctionnalité Skew Protection de Vercel : Introducing Skew Protection.
#JaiLu aussi Version Skew.
#JeMeDemande comment implémenter le même système que la fonctionnalité Skew Protection de Vercel en self hosted, par exemple, avec SvelteKit 🤔.
Samedi 6 mai 2023
Journal du samedi 06 mai 2023 à 07:39
#JaiLu l'article Don’t Build A General Purpose API To Power Your Own Front End.
TL;DR YAGNI, unless you’re working in a big company with federated front-ends or GraphQL.
It’s popular in web dev nowadays to build a backend that serves JSON, and a frontend that renders the app. This is fine. I’m not the biggest fan, but it’s really okay. Except it’s not okay if you think that your backend needs to be designed like a generic public API. This will not save you time.
Samedi 1 avril 2023
Mise en œuvre du module Nginx Brotli
Pour accélérer un peu la vitesse de chargement de https://sklein.xyz et améliorer mon score Lighthouse, j'ai activé la compression Brotli dans nginx.
Voici le dépôt GitHub qui convient le Dockerfile de l'image Docker qui j'utilise : nginx-brotli-docker.
Cette image contient nginx + le module ngx_brotli.
J'en ai profité pour étudier un peu l'histoire de Brotli.
Je découvre que Brotli a été créé par un employé de Google pour accélérer le chargement fontes de caractères :
Google employees Jyrki Alakuijala and Zoltán Szabadka initially developed Brotli in 2013 to decrease the size of transmissions of WOFF web font.
Le support de Brotli semble avoir été ajouté à Firefox en janvier 2016 et à Chrome en avril 2016.
Au sujet de son nom :
Comme pour zopfli, un autre algorithme de compression de Google, Brotli porte le nom d'une viennoiserie suisse. C'est la transcription de Brötli (petit pain en suisse allemand).
Concernant les performances, je lis :
Compared to gzip compression, JavaScript files compressed with Brotli are roughly 15% smaller, HTML files are around 20% smaller, and CSS files are around 16% smaller.
Le changement n'est pas "exceptionnel", mais comment c'est simple à activer, autant en profiter 😉.
Voici ce que cela donne pour le téléchargement de la page https://sklein.xyz/fr/ :
$ curl -s -H "Accept-Encoding: gzip" -o /dev/null -w "%{size_download}\n" https://sklein.xyz/fr/
5566
$ curl -s -H "Accept-Encoding: br" -o /dev/null -w "%{size_download}\n" https://sklein.xyz/fr/
4846
Mercredi 22 février 2023
Journal du mercredi 22 février 2023 à 10:47
J'ai sans doute découvert Tailwind CSS lors du lancement de sa version 1.0.0 en mai 2019, ou alors en février 2020 en parcourant ce thread Hacker News qui contient plus de 300 commentaires.
Après 2 années partagées entre scepticisme et grande curiosité au sujet de cette technologie et voyant la traction croissante de ce projet, début novembre 2022, j'ai décidé de creuser le sujet et de tester Tailwind CSS sur un side project.
En lisant de nombreux threads Hacker News ou Reddit sur Tailwind CSS, je constate toujours la même chose : c'est une technologie très clivante. Il y a ceux qui l'adorent et ceux, plus conservateurs, qui la trouvent complètement absurde.
Après plus de 3 mois d'utilisation de Tailwind CSS, je suis converti, je trouve l'expérience développeur (DX) excellente !
Un des éléments qui m'a fait reconsidérer ma position concernant Tailwind CSS est l'article "Why Tailwind CSS" de Shawn Wang (dit swyx), en particulier cette toute petite phrase :
A lot of production CSS is append only.
Cette déclaration me semble totalement juste et reflète exactement ce que je constate dans tous les projets CSS depuis 20 ans.
Cet article m'a aussi convaincu : Oh No! Our Stylesheet Only Grows and Grows and Grows! (The Append-Only Stylesheet Problem).
Cependant, je ne suis pas encore convaincu de l'intérêt de Tailwind CSS pour un site de contenu. Pour ce type de site, l'implémentation CSS me semble assez simple, par conséquent, je pense que le paradigme du CSS traditionnel, c'est-à-dire un CSS sémantique, reste plus pertinent.
Par ailleurs, je m'interroge sur l'impact du paradigme Tailwind CSS (utility CSS) concernant l'empreinte mémoire des pages.
J'ai le sentiment que la profusion d'attributs class="..." va probablement augmenter considérablement la taille des pages.
#JaimeraisUnJour prendre le temps de mesurer cet aspect.
Fin de la liste des notes.