Filtre actif, cliquez pour en enlever un tag :
Cliquez sur un ou plusieurs tags pour appliquer un filtre sur la liste des notes de type "Journaux" :
Résultat de la recherche (192 notes) :
Vendredi 21 novembre 2025
Journal du vendredi 21 novembre 2025 à 12:03
Dans ce thread, #JaiDécouvert OpenCode (https://github.com/sst/opencode) qui semble être une alternative à Aider et Claude Code.
Après avoir parcouru la documentation, j'ai l'impression qu'OpenCode propose des fonctionnalités et une User experience plus avancées qu'Aider.
Le projet est récent (démarré en mars 2025) et publié sous licence MIT.
D'après le footer du site de documentation, je comprends qu'OpenCode est développé par l'entreprise Anomaly, financée par du Venture capital.
#JaiLu ce commentaire à propos d'OpenCode dans les issues d'Aider.
En cherchant sur Hacker News, je suis tombé sur ce thread de juillet 2025.
J'ai retenu ce commentaire :
Two big differences:
opencode is much more "agentic": It will just take off and do loads of stuff without asking, whereas aider normally asks permission to do everything. It will make a change, the language server tells it the build is broken, it goes and searches for the file and line in the error message, reads it, and tries to fix it; rinse repeat, running (say) "go vet" and "go test" until it doesn't see anything else to do. You can interrupt it, of course, but it won't wait for you otherwise.
aider has much more specific control over the context window. You say exactly what files you want the LLM to be able to see and/or edit; and you can clear the context window when you're ready to move on to the next task. The current version of opencode has a way to "compact" the context window, where it summarizes for itself what's been done and then (it seems) drops everything else. But it's not clear exactly what's in and out, and you can't simply clear the chat history without exiting the program. (Or if you can, I couldn't find it documented anywhere.)
Je retiens donc qu'Aider offre un contrôle plus précis qu'OpenCode. OpenCode fonctionne de manière plus autonome.
Pour ma part, je préfère contrôler finement les actions d'un AI code assistant sur mon code, à la fois pour comprendre ses interventions et pour gérer ma consommation de tokens.
Je n'ai pas envie de tester OpenCode pour le moment, je vais continuer avec Aider.
Dimanche 9 novembre 2025
Ma lutte contre mon affaiblissement cognitif
#JaiLu cet excellent billet de Tristan Nitot qui traite du processus de prolétarisation : L'IA fait elle de nous des prolétaires ?.
Il rejoint totalement ce que je disais dans ma note : J'utilise les LLMs comme des amis experts et jamais comme des écrivains fantômes.
Cela pose la question de la façon dont on aborde l’IA : peut-on profiter de l’IA sans y laisser son intelligence ?
À cette question, ma réponse imparfaite est celle-ci : j'essaie d'utiliser, autant que possible, les IA générative de texte comme un ami expert d'un domaine. J'essaie de ne jamais lui faire faire mon travail à ma place.
J'essaie de résister à l'injonction néolibérale d'effectuer chaque tâche le plus rapidement possible au nom de la rentabilité immédiate. Pour cela, tous les jours, j'essaie de trouver un équilibre entre la vitesse et prendre le temps de comprendre, de maîtriser les concepts et d'exécuter les gestes techniques. C'est loin d'être facile !
Pour lutter contre mon affaiblissement cognitif, j'essaie depuis quelques semaines d'intégrer Anki dans mes habitudes quotidiennes.
Mon objectif : créer une carte-mémoire pour chaque tâche que je délègue à un LLM alors que je devrais pouvoir l'accomplir moi-même.
Pour le moment, je n'ai pas la discipline pour respecter cet objectif, mais j'y travaille.
J'ai bien conscience que ma pratique est hétérodoxe. J'observe autour de moi que la tendance est la course à l'automatisation du maximum de tâches par l'IA. Je souhaite rester un artisan.
#JaiLu aussi le billet "Prolétarisation" de Carnets de La Grange.
Dimanche 19 octobre 2025
Je fais mon retour dans l'écosystème React, j'ai découvert Jotai et Zustand
Dans le code source de mon projet professionnel, #JaiDécouvert la librairie ReactJS nommée Jotai (https://jotai.org).
Les atom de Jotai ressemblent aux fonctionnalités Svelte Store. Jotai permet entre autres d'éviter de faire du props drilling.
Pour en savoir plus sur l'intérêt de Jotai versus "React context (useContext + useState)", je vous conseille la lecture d'introduction de la page Comparison de la documentation Jotai. J'ai trouvé la section "Usage difference" très simple à comprendre.
Cette découverte est une bonne surprise pour moi, car les atom de Jotai reproduisent l'élégance syntaxique des Store de Svelte, ce qui améliore mon confort de développement en ReactJS. #JaiLu ce thread Hacker News en lien avec le sujet : "I like Svelte more than React (it's store management)".
Je tiens toutefois à préciser que si Jotai améliore significativement mon expérience de développeur (DX) avec ReactJS, cela reste une solution de gestion d'état au sein du runtime ReactJS. En comparaison, le compilateur Svelte génère du code optimisé natif qui reste intrinsèquement plus performant à l'exécution.
Exemple Svelte :
import { writable, derived } from 'svelte/store';
const count = writable(0);
const doubled = derived(count, $count => $count * 2);
// Usage dans component
$count // auto-subscription
Exemple ReactJS basé sur Jotai :
import { atom } from 'jotai';
const countAtom = atom(0);
const doubledAtom = atom(get => get(countAtom) * 2);
// Usage dans component
const [count] = useAtom(countAtom);
J'ai lu la page "Comparison" de Jotai pour mieux comprendre la place qu'a Jotai dans l'écosystème ReactJS.
#JaiDécouvert deux autres librairies développées par la même personne, Daishi Kato : Zustand et Valtio. D'après ce que j'ai compris, Daishi a développé ces librairies dans cet ordre :
- Zustand en juin 2019 - voir "How Zustand Was Born"
- La première version de Jotai en septembre 2020 - voir "How Jotai Was Born"
- La première version de Valtio en mars 2021 - voir "How Valtio Was Born"
J'ai aussi découvert Recoil développé par Facebook, mais d'après son entête GitHub celle-ci semble abandonnée. Une migration de Recoil vers Jotai semble être conseillée.
J'aime beaucoup comment Daishi Kato choisit le nom de ses librairies, la méthode est plutôt simple 🙂 :
Comme mentionné plus haut, Jotai ressemble à Recoil alors que Zustand ressemble à Redux :
Analogy
Jotai is like Recoil. Zustand is like Redux.
...
How to structure state
Jotai state consists of atoms (i.e. bottom-up). Zustand state is one object (i.e. top-down).
Même en lisant la documentation Comparison, j'ai eu de grandes difficulté à comprendre quand préférer Zustand à Jotai.
En lisant la documentation, Jotai me semble toujours plus simple à utiliser que Zustand.
Avec l'aide de Claude Sonnet 4.5, je pense avoir compris quand préférer Zustand à Jotai.
Exemple Zustand
Dans l'exemple Zustand suivant, la fonction addToCart modifie plusieurs parties du state useCartStore en une seule transaction :
import { create } from 'zustand'
const useCartStore = create((set) => ({
user: null,
cart: [],
notifications: [],
addToCart: (product) => set((state) => {
return {
cart: [...state.cart, product],
notifications: (
state.user
? [...state.notifications, { type: 'cart_updated' }]
: state.notifications
)
};
};
}));
Et voici un exemple d'utilisation de addToCart dans un composant :
function ProductCard({ product }) {
// Sélectionner uniquement l'action addToCart
const addToCart = useCartStore((state) => state.addToCart);
return (
<div>
<h3>{product.name}</h3>
<p>{product.price}€</p>
<button onClick={() => addToCart(product)}>
Ajouter au panier
</button>
</div>
);
}
Exemple Jotai
Voici une implémentation équivalente basée sur Jotai :
import { atom } from 'jotai';
const userAtom = atom(null);
const cartAtom = atom([]);
const notificationsAtom = atom([]);
export const addToCartAtom = atom(
null,
(get, set, product) => {
const user = get(userAtom);
const cart = get(cartAtom);
const notifications = get(notificationsAtom);
set(cartAtom, [...cart, product]);
if (user) {
set(notificationsAtom, [...notifications, { type: 'cart_updated' }]);
}
}
);
Et voici un exemple d'utilisation de useToCartAtom dans un composant :
import { useSetAtom } from 'jotai';
import { addToCartAtom } from 'addToCartAtom';
function ProductCard({ product }) {
// Récupérer uniquement l'action (pas la valeur)
const addToCart = useSetAtom(addToCartAtom);
return (
<div>
<h3>{product.name}</h3>
<p>{product.price}€</p>
<button onClick={() => addToCart(product)}>
Ajouter au panier
</button>
</div>
);
}
Ces deux exemples montrent que Zustand est plus élégant et probablement plus performant que Jotai pour gérer des actions qui conditionnent ou modifient plusieurs parties du state simultanément.
#JaiLu le thread SubReddit ReactJS "What do you use for global state management? " et j'ai remarqué que Zustand semble plutôt populaire.
En rédigeant cette note, j'ai découvert Valtio qui semble être une alternative à MobX. Je prévois d'étudier ces deux librairies dans une future note.
Vendredi 19 septembre 2025
Journal du vendredi 19 septembre 2025 à 11:21
En mars 2025, j'ai pris la décision de contribuer financièrement à la hauteur de 10$ par mois au projet Servo (via Open Collective).
Aujourd'hui, j'ai eu la bonne surprise de découvrir l'article "Your Donations at Work: Funding Josh Matthews' Contributions to Servo".
The Servo project is excited to share that long-time maintainer Josh Matthews (@jdm) is now working part-time on improving the Servo contributor experience.
À l'heure actuelle, 287 contributeurs soutiennent Servo sur GitHub (montant non communiqué) et 388 personnes sur Open Collective pour 67 404 $ par an.
Je pense que la somme totale entre Open Collective et GitHub atteint probablement les 120 000 $ annuels.
Comparé aux 670 000 $ de revenus de Zig, les contributions pour Servo restent nettement plus modestes.
J'espère que la communauté Servo s'inspirera de la transparence de Zig : 2025 Financial Report and Fundraiser .
Dans cet article, #JaiDécouvert l'initiative Outreachy.
Vendredi 15 août 2025
Journal du vendredi 15 août 2025 à 08:59
En étudiant le service DMARCwise, #JaiDécouvert et étudié le mécanisme SMTP MTA Strict Transport Security.
Jeudi 31 juillet 2025
Équivalence de l'empreinte carbone de l'entrainement de Mistral Large 2
#JaiLu cet article à propos de l'impact environnemental de Mistral Large 2 : « Notre contribution pour la création d'un standard environnemental mondial pour l'IA ».
Bien que cet article ne propose aucun lien vers le rapport complet, le fait que l'étude ait été menée en collaboration avec Carbon 4 me donne confiance. D'autant que Carbon 4 a publié un article dédié sur leur site : « Nouveau jalon dans la transparence environnementale de l'IA générative ».
Dans une note du 14 juillet 2025, j'ai écrit :
Pour Claude Sonnet 3.7 que j'ai fréquemment utilisé, je lis ceci :
- 100 in => 100 out : 0.4g
- 1k in => 1k out : 1g
- 10k in => 10k out : 2g
L'étude de Mistral AI indique un peu plus du double d'émission de CO2 pour l'inférence :
Les impacts marginaux de l'inférence, plus précisément l'utilisation de notre assistant IA Le Chat pour une réponse de 400 tokens:
- 1,14 gCO₂e
- 45 mL d'eau
- 0,16 mg de Sb eq.
1 g pour 1000 tokens versus 1,14g pour 400 tokens.
Concernant l'entrainement de Mistral Large 2, je retiens ceci :
L'empreinte environnementale de l'entraînement de Mistral Large 2 : en janvier 2025, et après 18 mois d'utilisation, Large 2 a généré les impacts suivants :
- 20,4 ktCO₂e,
- 281 000 m3 d'eau consommée, et
- 660 kg Sb eq (unité standard pour l'épuisement des ressources).
Si j'applique le référentiel de ma note du 14 juillet 2025, cette émission de CO2 lors de l'entraînement représente 115 606 trajets aller-retour Paris - Crest-Voland (Savoie) effectués avec ma voiture.
Détail du calcul : 20×1000×1000 / 173 = 115 606.
Voici une estimation grossière pour établir une comparaison.
D'après ce rapport , 8% des Français partent au ski chaque année, soit environ 5 millions de personnes (68 000 000 * 0,08 = 5 440 000).
Selon cet article BFMTV , 90% d'entre elles s'y rendent en voiture.
En supposant 4 personnes par véhicule, cela représente 1,2 million de voitures (5 440 000 * 0,9 / 4 = 1224000).
Si la moitié effectue un trajet de 500 km x 2 (aller-retour), j'obtiens 600 000 trajets.
En reprenant l'estimation d'émission de ma voiture pour cette distance, le calcul donne 600 000 * 172 kg = 103 200 000 kg, soit 130 kt de CO2, ce qui représente plus de 6 fois l'entraînement de Mistral Large 2.
Pour résumer cette Estimation de Fermi : les déplacements des parisiens vers les Alpes pour une saison de ski émettent probablement 6 fois plus de CO2 que l'entraînement de Mistral Large 2.
Dans cette note, mon but n'est pas de justifier l'intérêt de cet entraînement. Je cherchais plutôt à avoir des points de repère et des comparaisons pour mieux évaluer cet impact.
Mardi 8 juillet 2025
Journal du mardi 08 juillet 2025 à 18:00
#JaiÉcouté l'épisode "Faut-il vraiment culpabiliser en regardant YouTube en 4K ?" de la Chaine YouTube Le Réveilleur.
Cette vidéo traite de l'impact climatique du numérique. Quelles sont les émissions de gaz à effet de serre dans le monde ? Et en France ? Comment ces émissions sont-elles réparties entre terminaux, réseaux et centres de données ? Quel est l'impact de l'audiovisuel ? Du streaming ? De cette chaîne YouTube en particulier ? Comment cet impact se compare à d'autres loisirs ?
Je recommande vivement !
Liens vers les sources de la vidéo :
#JaiLu :
Vendredi 23 mai 2025
Journal du vendredi 23 mai 2025 à 21:14
#JaiLu cet excellent article "The future of Flatpak".
J'y ai appris énormément de choses au sujet de Flatpak. Le sujet est bien plus complexe que je l'imaginais. Je découvre aussi que les axes d'amélioration du projet sont nombreux.
Mercredi 21 mai 2025
Journal du mercredi 21 mai 2025 à 14:25
#JaiDécouvert le concept de LLM-as-a-Judge.
#JaiLu l'article Wikipédia à ce sujet "LLM-as-a-Judge".
"Abstract" du papier de recherche Judging LLM-as-a-Judge with MT-Bench and Chatbot Arena datant du 24 décembre 2023 :
Evaluating large language model (LLM) based chat assistants is challenging due to their broad capabilities and the inadequacy of existing benchmarks in measuring human preferences. To address this, we explore using strong LLMs as judges to evaluate these models on more open-ended questions. We examine the usage and limitations of LLM-as-a-judge, including position, verbosity, and self-enhancement biases, as well as limited reasoning ability, and propose solutions to mitigate some of them. We then verify the agreement between LLM judges and human preferences by introducing two benchmarks: MT-bench, a multi-turn question set; and [[Chatbot Arena]], a crowdsourced battle platform. Our results reveal that strong LLM judges like GPT-4 can match both controlled and crowdsourced human preferences well, achieving over 80% agreement, the same level of agreement between humans. Hence, LLM-as-a-judge is a scalable and explainable way to approximate human preferences, which are otherwise very expensive to obtain. Additionally, we show our benchmark and traditional benchmarks complement each other by evaluating several variants of LLaMA and Vicuna. The MT-bench questions, 3K expert votes, and 30K conversations with human preferences are publicly available at https://github.com/lm-sys/FastChat/tree/main/fastchat/llm_judge.
J'ai parcouru rapidement l'article "Evaluating RAG with LLM as a Judge" du blog de Mistral AI. Je n'ai pas pris le temps d'étudier les concepts que je ne connaissais pas dans cet article, par exemple RAG Triad.
J'ai effectué une recherche sur « LLM as Judge » sur le blog de Simon Willison.
Mardi 20 mai 2025
Journal du mardi 20 mai 2025 à 17:03
#JaiLu la discussion GitHub du projet nginx-proxy : "How can we scapre metrics from nginx-proxy container".
J'y ai découvert le Prometheus exporter : nginx-prometheus-exporter (https://github.com/nginx/nginx-prometheus-exporter). Il semble être l'exporter officiel de nginx pour Prometheus.
Je pense tester son installation et sa configuration d'ici à quelques jours.
Liste des éléments que je souhaite étudier :
- Est-ce qu'il existe un dashboard Grafana qui permet de consulter par domaine et peut-être par URLs :
- le temps moyen de réponse
- la mediane de temps de réponse
- le temps de réponse au 90ème percentile (p90)
- le temps de réponse au 95ème percentile (p95)
Je pense que la metric nginxplus_upstream_server_response_time me permettra peut-être d'obtenir cette information.
J'ai identifié ce dashboard Grafana mais il ne semble pas afficher les informations dont j'ai besoin.
Lundi 19 mai 2025
Faut-il encore configurer du swap en 2025, même sur des serveurs avec beaucoup de RAM ?
Aujourd'hui, j'ai implémenté des tests de montée en charge à l'aide de Grafana k6. En ciblant un site web hébergé sur un petit serveur Scaleway DEV1-M, j'ai constaté que le serveur est devenu inaccessible à la fin des tests. Aucun swap n'était configuré sur cette Virtual machine de 4Go de RAM.
Je me suis souvenu qu'en 2019, j'ai rencontré aussi des problèmes de freeze sur une VM AWS EC2 que j'ai corrigés en ajoutant un peu de swap au serveur. Après cela, je n'ai constaté plus aucun freeze de VM pendant 4 ans.
Ce sujet de swap m'a fait penser à la question qu'un ami m'a posée en octobre 2024 :
Désactiver le swap sur une Debian, recommandé ou pas ?
Alors que j'ai 29Go utilisé sur 64, le swap était plein (3,5Go occupé à 100%), les 12 cœurs du serveur partaient dans les tours. J'ai désactivé le swap et me voilà gentiment avec un load average raisonnable, pour les tâches de cette machine.
C'est une très bonne question que je me pose depuis longtemps. J'ai enfin pris un peu de temps pour creuser ce sujet.
Sept mois plus tard, voici ma réponse dans cette note 😉.
#JaiDécouvert le paramètre kernel nommé Swappiness.
swappiness
This control is used to define how aggressive the kernel will swap memory pages. Higher values will increase aggressiveness, lower values decrease the amount of swap. A value of 0 instructs the kernel not to initiate swap until the amount of free and file-backed pages is less than the high water mark in a zone.
The default value is 60.
Dans la documentation SwapFaq d'Ubuntu j'ai lu :
The swappiness parameter controls the tendency of the kernel to move processes out of physical memory and onto the swap disk. Because disks are much slower than RAM, this can lead to slower response times for system and applications if processes are too aggressively moved out of memory.
- swappiness can have a value of between
0and100swappiness=0tells the kernel to avoid swapping processes out of physical memory for as long as possibleswappiness=100tells the kernel to aggressively swap processes out of physical memory and move them to swap cacheThe default setting in Ubuntu is
swappiness=60. Reducing the default value of swappiness will probably improve overall performance for a typical Ubuntu desktop installation. A value ofswappiness=10is recommended, but feel free to experiment. Note: Ubuntu server installations have different performance requirements to desktop systems, and the default value of60is likely more suitable.
D'après ce que j'ai compris, plus swappiness tend vers zéro, moins le swap est utilisé.
J'ai lu ici :
vm.swappiness = 60: Valeur par défaut de Linux : à partir de 40% d’occupation de Ram, le noyau écrit sur le disque.
Cependant, je n'ai pas trouvé d'autres sources qui confirment cette correspondance entre la valeur de swappiness et un pourcentage précis d'utilisation de la RAM.
J'ai ensuite cherché à savoir si c'était encore pertinent de configurer du swap en 2025, sur des serveurs qui disposent de beaucoup de RAM.
#JaiLu ce thread : "Do I need swap space if I have more than enough amount of RAM?", et voici un extrait qui peut servir de conclusion :
In other words, by disabling swap you gain nothing, but you limit the operation system's number of useful options in dealing with a memory request. Which might not be, but very possibly may be a disadvantage (and will never be an advantage).
Je pense que ceci est d'autant plus vrai si le paramètre swappiness est bien configuré.
Concernant la taille du swap recommandée par rapport à la RAM du serveur, la documentation de Ubuntu conseille les ratios suivants :
RAM Swap Maximum Swap 256MB 256MB 512MB 512MB 512MB 1024MB 1024MB 1024MB 2048MB 1GB 1GB 2GB 2GB 1GB 4GB 3GB 2GB 6GB 4GB 2GB 8GB 5GB 2GB 10GB 6GB 2GB 12GB 8GB 3GB 16GB 12GB 3GB 24GB 16GB 4GB 32GB 24GB 5GB 48GB 32GB 6GB 64GB 64GB 8GB 128GB 128GB 11GB 256GB 256GB 16GB 512GB 512GB 23GB 1TB 1TB 32GB 2TB 2TB 46GB 4TB 4TB 64GB 8TB 8TB 91GB 16TB
#JaiDécouvert aussi que depuis le kernel 2.6, les fichiers de swap sont aussi rapides que les partitions de swap :
Definitely not. With the 2.6 kernel, "a swap file is just as fast as a swap partition."
Suite à ces apprentissages, j'ai configuré et activé un swap de 2G sur la VM Scaleway DEV1-L équipée de 4G de RAM, avec le paramètre swappiness réglé à 10.
J'ai relancé mon test Grafana k6 et je n'ai constaté plus aucun freeze, je n'ai pas perdu l'accès au serveur.
De plus, probablement grâce au paramètre swappiness fixé à 10, j'ai observé que le swap n'a pas été utilisé pendant le test.
Suite à ces lectures et à cette expérience concluante, j'ai décidé de désormais configurer systématiquement du swap sur tous mes serveurs de la manière suivante :
if swapon --show | grep -q "^/swapfile"; then
echo "Swap is already configured"
else
get_swap_size() {
local ram_gb=$(free -g | awk '/^Mem:/ {print $2}')
# Why this values? See https://help.ubuntu.com/community/SwapFaq#How_much_swap_do_I_need.3F
if [ $ram_gb -le 1 ]; then
echo "1G"
elif [ $ram_gb -le 2 ]; then
echo "1G"
elif [ $ram_gb -le 6 ]; then
echo "2G"
elif [ $ram_gb -le 12 ]; then
echo "3G"
elif [ $ram_gb -le 16 ]; then
echo "4G"
elif [ $ram_gb -le 24 ]; then
echo "5G"
elif [ $ram_gb -le 32 ]; then
echo "6G"
elif [ $ram_gb -le 64 ]; then
echo "8G"
elif [ $ram_gb -le 128 ]; then
echo "11G"
else
echo "11G"
fi
}
SWAP_SIZE=$(get_swap_size)
fallocate -l $SWAP_SIZE /swapfile
chmod 600 /swapfile
mkswap /swapfile
swapon /swapfile
if ! grep -q "^/swapfile.*swap" /etc/fstab; then
echo "/swapfile none swap sw 0 0" >> /etc/fstab
fi
fi
# Why 10 instead default 60? see https://help.ubuntu.com/community/SwapFaq#:~:text=a%20value%20of%20swappiness%3D10%20is%20recommended
echo 10 | tee /proc/sys/vm/swappiness
echo "vm.swappiness=10" | tee -a /etc/sysctl.conf
Jeudi 15 mai 2025
Journal du jeudi 15 mai 2025 à 11:08
En étudiant le projet https://github.com/OriPekelman/alpair, j'ai découvert le blog d'Ori Pekelman, personne que j'ai déjà croisée à divers endroits sur Internet (podcast, commentaires…).
#JaiLu ces deux billets :
et j'ai vraiment beaucoup apprécié le fond et la forme.
#JaimeraisUnJour prendre le temps de lire tous ses autres billets.
Mardi 6 mai 2025
Journal du mardi 06 mai 2025 à 13:42
Suite à la lecture du thread "jj tips and tricks" Lobster, je suis tombé dans un rabbit hole (1h30) : #JaiLu les articles ci-dessous au sujet de Jujutsu.
- "What I've learned from jj" (134 commentaires Hacker News et 57 commentaires Lobster)
- Et ses sous-articles :
- "jj tips and tricks"
Quelques commentaires au sujet de l'article "What I've learned from jj"
Along with describing and making new changes, jj squash allows you to take some or all of the current change and “squash” it into another revision. This is usually the immediate parent, but can be any revision.
...
With jj squash, the current change is pushed into whatever target revision you want. And if that change has children, they’ll all be automatically rebased to incorporate the updated code, no additional work is needed.
J'ai hâte de tester si, à l'usage, c'est sensiblement plus simple qu'avec Git 🤔.
Conflict resolution
One of the consequences of being able to modify changes in-place is that all subsequent changes need to be rebased to account for the updated parent. If there were a sequence
s -> t -> u -> vand you’d modifiedt, jj will automatically rebase the rest:s -> t' -> u' -> v'. This includes conflicts, if any arise. The difference from git is that conflicts are not a stop-the-world event! You’ll see in the jj log output that changes have a conflict, but it won’t prevent a command (like an explicit or implicit rebase) from running to completion. You get to choose when and how to resolve the conflicts afterward. I found this a surprising benefit: rebases are already less stressful because of how easyundois, but now I’m no longer interrupted and forced to resolve conflicts immediately.
Cette simplicité annoncée me surprend vraiment. J'ai du mal à imaginer le fonctionnement, sans doute parce que je suis trop habitué à utiliser Git. J'ai l'impression que c'est de la magie !
J'ai hâte de tester !
... efforts to add
Change-IDas a supported header in git itself to enable durable change tracking on top of commits.
J'ai découvert cette initiative, je trouve cela très intéressant👌.
Un commentaire au sujet de l'article "First-class conflicts"
First-class conflicts
...
Unlike most other VCSs, Jujutsu can record conflicted states in commits. For example, if you rebase a commit and it results in a conflict, the conflict will be recorded in the rebased commit and the rebase operation will succeed. You can then resolve the conflict whenever you want. Conflicted states can be further rebased, merged, or backed out. Note that what's stored in the commit is a logical representation of the conflict, not conflict markers; rebasing a conflict doesn't result in a nested conflict markers (see technical doc for how this works).
Je trouve cela très intéressant.
Voici une commande pour extraire un patch avec l'inclusion des "Conflict markers" (je n'ai pas encore testé) :
$ jj diff --include-conflicts > conflicts.patch
Un commentaire au sujet de l'article "In Praise of Stacked PRs"
“Stacked PRs” is the practice of breaking up a large change into smaller, individually reviewable PRs which can depend on each other, forming a DAG.
Je suis ravi de découvrir que le terme "Stacked PRs" existe pour décrire le concept que j'expliquais souvent quand j'étais chez Spacefill.
En lisant ces articles, #JaiDécouvert :
git-rerere- Mercurial Changset Evolution
git-machete- git-stack (
git-stack) - GitBulter (https://github.com/gitbutlerapp/gitbutler)
et j'ai "redécouvert" :
Lundi 10 mars 2025
Journal du lundi 10 mars 2025 à 23:11
Quelques prises de notes lors de ma lecture de l'article « Réforme des retraites, échec scolaire, cannabis… et si l’on s’y prenait autrement ? » de Pierre Pezziardi publié dans La Grande Conversation, la revue de Terra Nova.
Un premier exemple : j’ai co-fondé en 2020, un groupe coopératif, la Ceinture Verte, qui facilite la relocalisation de production maraîchère en circuits courts. C’était à l’origine un projet de Startup d’État qui s’est finalement développé dans le champ de l’économie sociale et solidaire. En quatre ans, avec dix coopératives, et 16 fermes en activité, c’est désormais le premier réseau de coopération inter-territorial dans le champ des politiques publiques agricoles, et accessoirement, en consolidé, la plus grande ferme maraîchère en circuit court de France. Bien que modeste à l’échelle nationale – la relocalisation en circuits courts de 10% des légumes nécessiterait plusieurs milliers de fermes de proximité – l’initiative est taillée pour passer à cette échelle.
Intéressant 🙂.
Alors pourrait-on imaginer des entreprises de politiques publiques menées selon cette même méthode ”agile à impact” ? Imaginons trois scénarios prospectifs.
J'ai bien aimé les trois scénarios prospectifs décrits dans l'article.
La lecture de cet article m'a fait penser à une réflexion que j'ai eue vers 2008, quand je découvrais l'agilité, la méthode Lean, etc., et que je m'étais dit : "Mais ça donnerait quoi un parti politique ou un gouvernement qui suivrait les méthodes agiles ? J'aimerais bien lancer un parti 'Agile'" 😉.
Mercredi 5 mars 2025
Journal du mercredi 05 mars 2025 à 16:02
J'ai lu le billet de Mitchell Hashimoto « As code ».
Voir aussi configuration as code.
Mardi 4 mars 2025
Journal du mardi 04 mars 2025 à 00:01
#JaiLu « Triple Buffering, a debrief » au sujet de Linux Desktop, GNOME en particulier (via).
Samedi 1 mars 2025
Journal du samedi 01 mars 2025 à 17:03
J'ai passé une heure à lire l'article de LinuxFr : « Une intelligence artificielle libre est-elle possible ? ». J'y ai appris de nombreuses choses et je l'ai trouvé plutôt accessible. Merci à l'auteur https://linuxfr.org/users/liorel.
J'ai beaucoup aimé cette manière de présenter ce qu'est l'Intelligence artificielle :
Commençons par définir notre objet d’étude : qu’est-ce qu’une IA ? Par « intelligence artificielle », on pourrait entendre tout dispositif capable de faire réaliser par un ordinateur une opération réputée requérir une tâche cognitive. Dans cette acception, un système expert qui prend des décisions médicales en implémentant les recommandations d’une société savante est une IA. Le pilote automatique d’un avion de ligne est une IA.
Cependant, ce n’est pas la définition la plus couramment employée ces derniers temps. Une IA a battu Lee Sedol au go, mais ça fait des années que des ordinateurs battent les humains aux échecs et personne ne prétend que c’est une IA. Des IA sont employées pour reconnaître des images alors que reconnaître un chien nous semble absolument élémentaire, mais l’algorithme de Youtube qui te suggère des vidéos pouvant te plaire parmi les milliards hébergées fait preuve d’une certaine intelligence et personne ne l’appelle IA. Il semble donc que le terme « IA » s’applique donc à une technique pour effectuer une tâche plus qu’à la tâche en elle-même, ou plutôt à un ensemble de techniques partageant un point commun : le réseau de neurones artificiels.
Dans la suite de cette dépêche, j’utiliserai donc indifféremment les termes d’IA et de réseau de neurones.
J'ai bien aimé la section « Un exemple : la régression linéaire » 👌.
Je n'ai pas compris grand-chose à la section « Le neurone formel ». Elle contient trop d'outils mathématiques qui m'échappent, comme :
- « la fonction f doit être monotone (idéalement strictement monotone) »
- « et non linéaire (sinon mettre les neurones en réseau n’a aucun intérêt, autant faire directement une unique régression linéaire) »
- « La fonction logistique »
- « La fonction Rectified Linear Unit »
On ajoute un ensemble de neurones qu’on pourrait qualifier de « sensitifs », au sens où ils prennent en entrée non pas la sortie d’un neurone antérieur, mais directement l’input de l’utilisateur, ou plutôt une partie de l’input : un pixel, un mot…
#JaiDécouvert les neurones « sensitifs ».
Se pose alors la question : combien de neurones par couche, et combien de couches au total ?
On peut considérer deux types de topologies : soit il y a plus de neurones par couche que de couches : le réseau est plus large que long, on parlera de réseau large. Soit il y a plus de couches que de neurones par couche, auquel cas le réseau est plus long que large, mais on ne va pas parler de réseau long parce que ça pourrait se comprendre « réseau lent ». On parlera de réseau profond. C’est de là que viennent les Deep et les Large qu’on voit un peu partout dans le marketing des IA. Un Large Language Model, c’est un modèle, au sens statistique, de langage large, autrement dit un réseau de neurones avec plus de neurones par couche que de couches, entraîné à traiter du langage naturel.
Je suis très heureux de découvrir cette distinction entre profond et large. Je découvre que ces termes, omniprésents dans le marketing des IA, reflètent en réalité des caractéristiques architecturales précises des réseaux de neurones.
On constate empiriquement que certaines topologies de réseau sont plus efficaces pour certaines tâches. Par exemple, à nombre de neurones constant, un modèle large fera mieux pour du langage. À l’inverse, un modèle profond fera mieux pour de la reconnaissance d’images.
je peux assez facilement ajuster un modèle de régression logistique (qui est une variante de la régression linéaire où on fait prédire non pas une variable quantitative, mais une probabilité)
J'ai une meilleure idée de ce qu'est un modèle de régression logistique.
En définitive, on peut voir le réseau de neurones comme un outil qui résout approximativement un problème mal posé. S’il existe une solution formelle, et qu’on sait la coder en un temps acceptable, il faut le faire. Sinon, le réseau de neurones fera un taf acceptable.
Ok.
Posons-nous un instant la question : qu’est-ce que le code source d’un réseau de neurones ? Est-ce la liste des neurones ? Comme on l’a vu, ils ne permettent ni de comprendre ce que fait le réseau, ni de le modifier. Ce sont donc de mauvais candidats. La GPL fournit une définition : le code source est la forme de l’œuvre privilégiée pour effectuer des modifications. Dans cette acception, le code source d’un réseau de neurones serait l’algorithme d’entraînement, le réseau de neurones de départ et le corpus sur lequel le réseau a été entraîné.
👍️
Lundi 20 janvier 2025
Journal du lundi 20 janvier 2025 à 23:57
Suite de 2025-01-20_1028.
Via ce message, j'ai lu le billet "Le statut d’entrepreneur salarié au sein d’une coopérative d’activité et d’emploi (CAE) – Timothée Goguely".
J'y ai découvert l'annuaire des CAE : https://www.les-cae.coop/trouver-une-cae
Dimanche 12 janvier 2025
Journal du dimanche 12 janvier 2025 à 20:26
Suite à la lecture de :
Since auto-suggestions are a high-frequency operation and therefore expensive, it is recommended to specify an inexpensive provider or even a free provider: copilot
j'ai un peu étudié GitHub Copilot.
J'ai commencé par lire l'article Wikipedia "Microsoft Copilot" pour creuser pour la première fois ce sujet. Jusqu'à présent, Copilot était pour moi synonyme de GitHub Copilot, mais je me trompais totalement !
#JaiLu l'article Wikipedia GitHub Copilot.
J'ai ensuite parcouru les dernières entrées de GitHub Changelog.
- #JaiDécouvert que OpenAI o1 est déjà disponible dans GitHub Copilot : OpenAI o1 is now available in GitHunb Models.
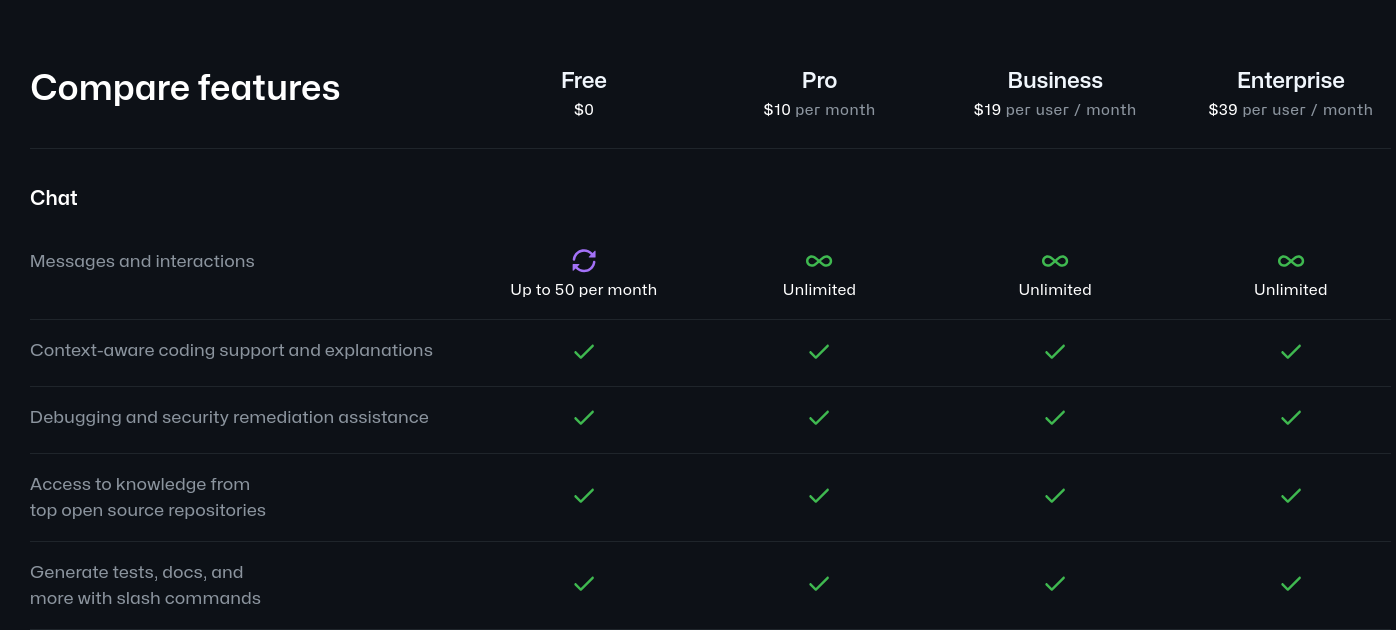
Il y a quelques jours, j'avais vu le thread Hacker News : GitHub Copilot is now available for free
J'ai l'impression que « 50 messages and interactions » est très peu… mais tout de même utile pour tester comment cela fonctionne.
Par contre je trouve que 10 dollars par mois en illimité est très abordable.
Je découvre ici que Microsoft supporte officiellement un plugin GitHub Copilot pour Neovim : copilot.vim.
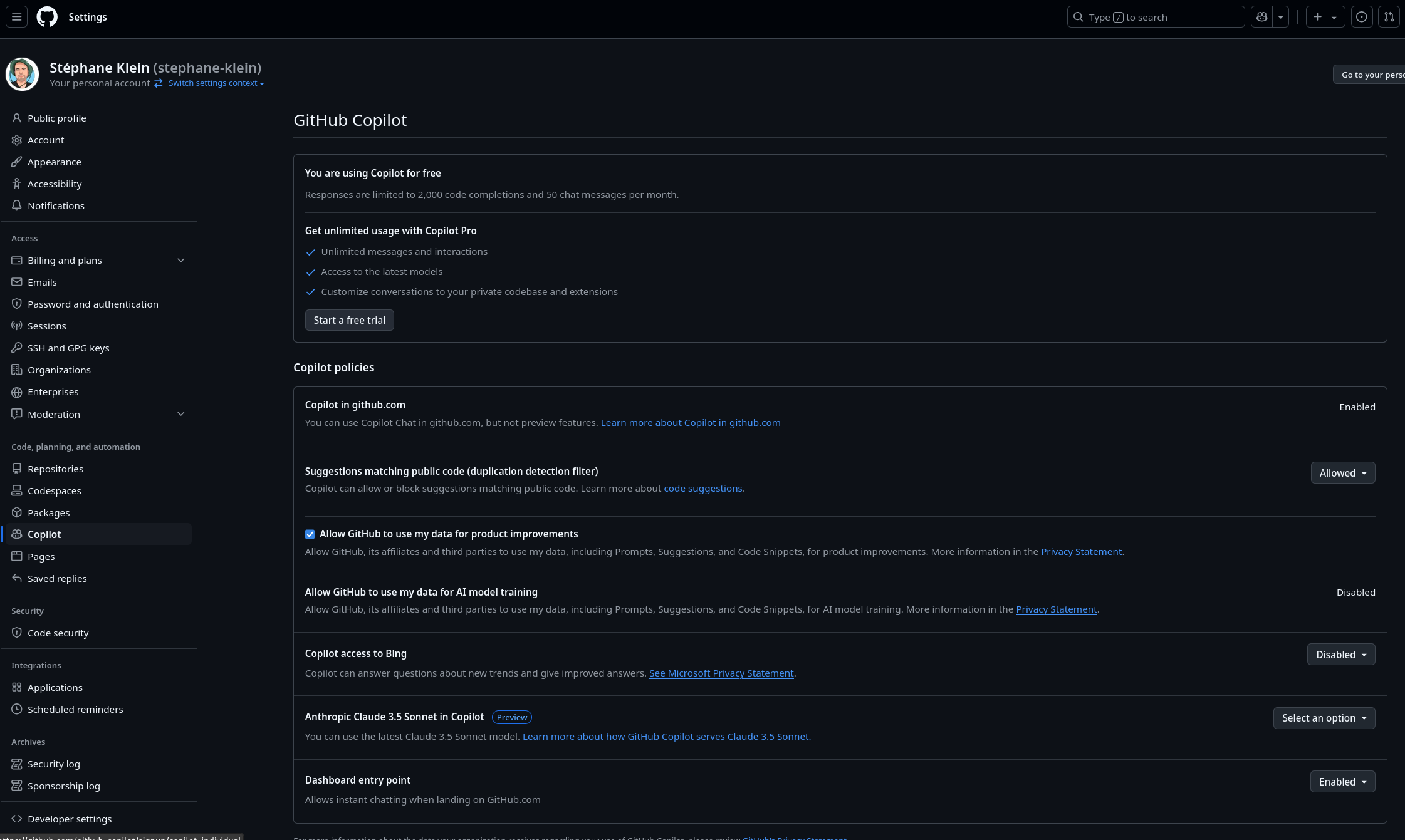
Je découvre la page de paramétrage de GitHub Copilot : https://github.com/settings/copilot

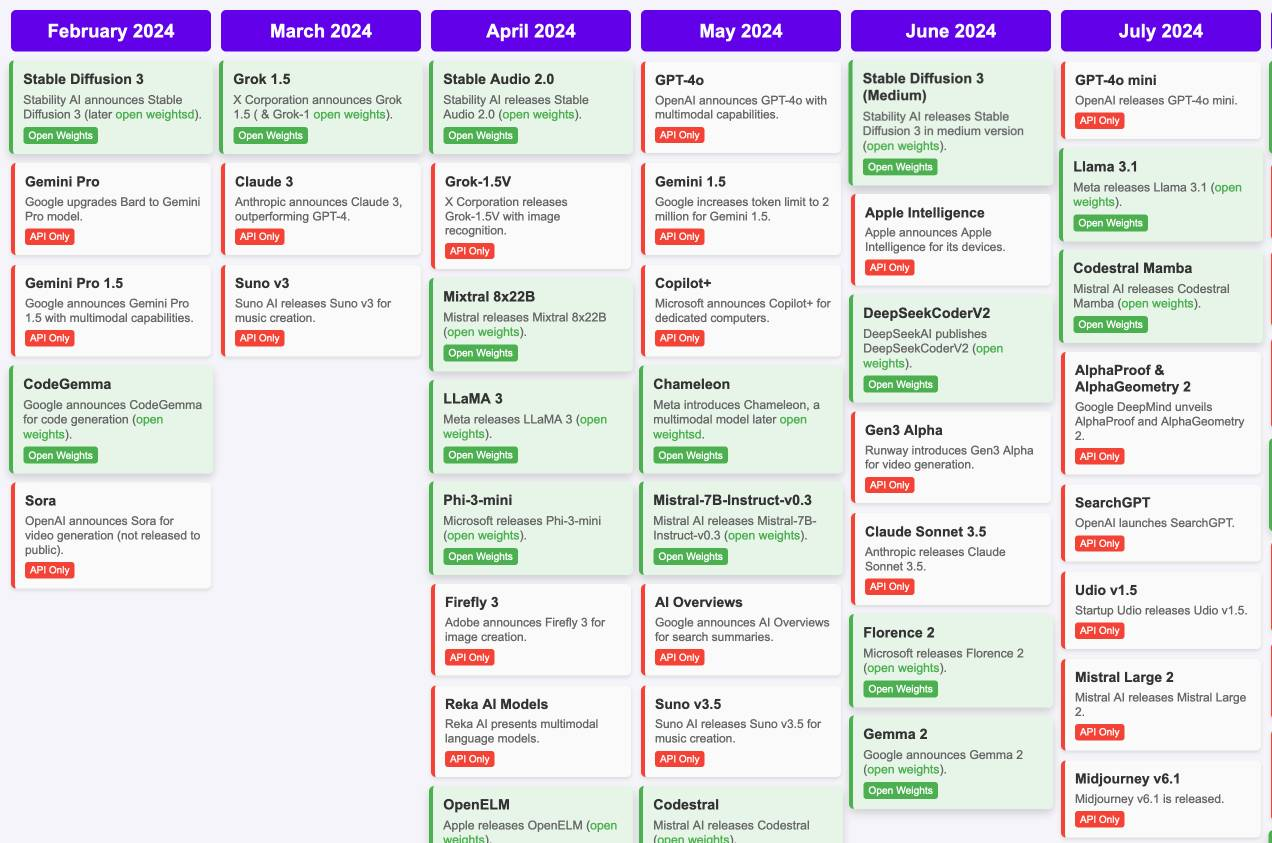
J'ai découvert « Timeline of AI model releases in 2024 »
#JaiDécouvert et #JaiLu le document "Timeline of AI model releases in 2024" (via) (LLM):
(Cliquez sur ce lien pour voir tous les mois)

#UnJourPeuxÊtre je prendrais le temps d'étudier les différences de chacun de ces modèles.
Mardi 31 décembre 2024
Journal du mardi 31 décembre 2024 à 18:21
Suite à la lecture de ce pouet, #JaiLu le billet de blog d'Emmanuele Bassi "The Mirror" qui traite de GObject et d'une stratégie d'amélioration.
Je n'ai pas compris l'intégralité de ce que j'ai lu. Cependant, l'écosystème Linux Desktop est un sujet qui me passionne depuis des années et je continue à me cultiver sur le sujet.
Samedi 21 décembre 2024
Journal du samedi 21 décembre 2024 à 20:40
Chose amusante, alors que ce matin même, j'ai découvert l'existence de o1, sortie il y a seulement quelques jours, le 5 décembre 2024.
Voilà que je découvre ce soir, dans ce thread Hacker News la sortie de o3 le 20 décembre 2024 : "OpenAI O3 breakthrough high score on ARC-AGI-PUB".
Les releases sont très réguliers en ce moment, il est difficile de suivre le rythme 😮 !
Dans ce thread, j'ai découvert le prix ARC (https://arcprize.org), lancé le 11 juin 2024, par le français François Chollet, basé sur le papier de recherche "On the Measure of Intelligence" sorti en 2019, il y a 5 ans.
ARC est un outil de mesure de AGI.
#JaimeraisUnJour prendre le temps de lire On the Measure of Intelligence.
Je lis ici :
OpenAI o3 Breakthrough High Score on ARC-AGI-Pub
OpenAI's new o3 system - trained on the ARC-AGI-1 Public Training set - has scored a breakthrough 75.7% on the Semi-Private Evaluation set at our stated public leaderboard $10k compute limit. A high-compute (172x) o3 configuration scored 87.5%.
This is a surprising and important step-function increase in AI capabilities, showing novel task adaptation ability never seen before in the GPT-family models. For context, ARC-AGI-1 took 4 years to go from 0% with GPT-3 in 2020 to 5% in 2024 with GPT-4o. All intuition about AI capabilities will need to get updated for o3.
Plus loin, je lis :
However, it is important to note that ARC-AGI is not an acid test for AGI – as we've repeated dozens of times this year. It's a research tool designed to focus attention on the most challenging unsolved problems in AI, a role it has fulfilled well over the past five years.
Passing ARC-AGI does not equate to achieving AGI, and, as a matter of fact, I don't think o3 is AGI yet. o3 still fails on some very easy tasks, indicating fundamental differences with human intelligence.
Donc, j'en conclus qu'il ne faut pas s'emballer outre mesure sur les résultats de ce test, bien que les progrès soient impressionnants.
La première partie du thread semble aborder la thématique du coût financier de o3 versus un humain : 309 commentaires.
Dans ce commentaire #JaiDécouvert le papier de recherche "H-ARC: A Robust Estimate of Human Performance on the Abstraction and Reasoning Corpus Benchmark" qui date de 2024.
Mercredi 11 décembre 2024
Journal du mercredi 11 décembre 2024 à 16:56
Je pense m'insprirer de article "Technologies I Don't Want to Work With Again" de Lloyd Atkinson pour réaliser une note personnelle sur ce sujet.
Journal du mercredi 11 décembre 2024 à 11:03
Je viens de croiser pour la première fois la propriété windom.customElements (from).
Elle fait partie de l'ensemble des technologies qui composent ce que l'on appelle les Web Components.
Je connais depuis longtemps les Web Components, mais je n'ai jamais essayé de mettre en œuvre cette technologie. Je me suis contenté de lire et d'écouter des retours d'expérience et de suivre l'évolution des spécifications.
#JaiDécouvert que je peux facilement créer des Web Components en Svelte : https://svelte.dev/docs/svelte/custom-elements.
Custom elements can be a useful way to package components for consumption in a non-Svelte app, as they will work with vanilla HTML and JavaScript as well as most frameworks.
#JaiDécouvert le site Custom Elements Everywhere (https://custom-elements-everywhere.com/). Je lis que les Web Components sont maintenant parfaitement supportés par les frameworks majeurs : ReactJS, VueJS, Angular, Svelte, Solid… Ce qui est une très bonne nouvelle 🙂.
Je vais essayer de garder cette information à l'esprit, les Web Components me seront sans doute utile à l'avenir.
Avec Svelte, j'apprécie une sorte de "retour aux sources", c'est-à-dire, vers un web un peu plus "vannila", celui que j'ai connu au début des années 2000.
Je pense que Web Components vont encore renforcer cette sensation, comme par exemple le fait que si j'utilise la fonctionnalité développeur "inspection" du navigateur sur un Web Component, je vais voir, par exemple, la balise <button>....</button> du Web Component et non sa "soupe" HTML, comme c'est le cas avec un composant ReactJS ou Svelte (je sais qu'il existe des extensions navigateur pour éviter cela).
#JaimeraisUnJour prendre le temps d'étudier les performances des Web Components versus les composants de ReactJS, Svelte et Solid.
#JaiLu le thread du Subreddit ReactJS : Is it worth learning Web Components?. Voici quelques extraits :
Not worth it to be quite honest. I expect to get some hate for this.
I worked on a design system for three years that was written in Stencil (web component framework) that was used by multiple teams all using React, Angular, Vue. I regret everything, it should have all been react but the dumb decision to allow different teams to use different frameworks in order to do "micro frontend architecture" was the reason web components were picked shortly before I joined and took the lead.
Web components are also impossible to version and whichever one loads first is going to be the one that is globally used. This means production breaking changes without teams even knowing their breaking changes were going to fuck over another team.
Un peu plus loin du même auteur :
No, I view “micro frontend architecture” as a total disaster and it usually is implemented badly. When each application is a different framework too it’s quite honestly so difficult as to not even be worth entertaining.
Web components can be a great way to add functionality to legacy web apps. I don't know if I'd set out to use them in any other scenario though. I suppose you could, but I don't know many people writing vanilla HTML/JS apps these days.
J'ai effectué une recherche GitHub sur le topic "web-components" et j'ai trouvé des choses intéressantes :
- wired-elements - j'adore ! ( Voir note la 2024-12-11_1708)
- Open UI (https://open-ui.org) - cela semble être intéressant
- https://github.com/github/github-elements
- https://github.com/nolanlawson/emoji-picker-element
- https://atomicojs.dev
Vendredi 6 décembre 2024
Je découvre l'utilisation des URLs "text fragments" 😍
#OnMaPartagé l'article "Lier un fragment de texte dans une page web - Le carnet de Joachim".
Je suis trop heureux de découvrir cette fonctionnalité 😍.
#JaiLu la documentation de référence sur MDN Web Docs : "Text fragments - URIs".
Lien direct vers la syntaxe : https://developer.mozilla.org/en-US/docs/Web/URI/Fragment/Text_fragments#syntax.
Je découvre aussi qu'il est possible de sélectionner plusieurs fragments simultanément :
You can specify multiple text fragments to highlight in the same URL by separating them with ampersand (
&) characters.
J'apprends que cette fonctionnalité est disponible sous Chrome depuis février 2020 ! Firefox depuis le 1ᵉʳ octobre 2024, Safari depuis le 24 octobre 2024.
J'ai installé et testé l'extension Firefox Link to Text Fragment et cela fonctionne parfaitement 👌.
Sur la page suivante, vous pourrez trouver les liens vers cette même extension pour Chrome et Safari : https://github.com/GoogleChromeLabs/link-to-text-fragment?tab=readme-ov-file#installation.
Lundi 25 novembre 2024
Journal du lundi 25 novembre 2024 à 19:05
#JaiLu "Derrière le succès des microentrepreneurs, des conditions de travail et une protection dégradée" en lien avec ma note 2024-07-12_1346.
« J'ai reçu près d'un millier de messages en quelques jours et beaucoup d'insultes. » Députée (dissidente socialiste, siégeant dans le groupe LIOT) de l'Ariège, Martine Froger n'imaginait pas que sa proposition de loi visant à limiter le régime de la micro-entreprise à deux ans, déposée le 17 septembre, déchaînerait autant les passions. « Cela partait du constat que certains artisans de ma région ne trouvent pas de personnel, car les indépendants leur prennent des chantiers. Il y a une concurrence déloyale » , explique-t-elle. Exposée sur les réseaux sociaux par des microentrepreneurs expliquant leur attachement à ce statut et par une pétition ayant recueilli plus de 60 000 signatures, l'élue a finalement retiré son projet.
😮
La FNAE se satisfait d'avoir obtenu, en juillet, l'augmentation des cotisations de certaines catégories de microentrepreneurs, pour financer leur retraite complémentaire, « soit 600 000 personnes », selon Grégoire Leclercq. Seul problème, le taux de prélèvement passera progressivement de 21 % à 26 %, d'ici à 2026, ce qui risque paradoxalement de mettre en danger la viabilité de certaines entreprises.
Pour le président de la fédération des autoentrepreneurs, le régime peut être encore amélioré. « Demain, tout le monde cumulera des boulots, c'est le sens de l'histoire, imagine-t-il. On aura peut-être 80 % de la population, dans vingt ou trente ans, qui aura été microentrepreneur à un moment. Il faut que le régime perdure, mais en renforçant les droits à la formation et la protection sociale. »
« On ne résoudra pas la précarisation du marché de l'emploi en supprimant le statut, mais, en l'état, on crée des cohortes à venir de retraités précaires, juge, de son côté, le chercheur Jean-Yves Ottmann, qui a travaillé sur le recours à l'autoentrepreneuriat chez les agents commerciaux dans l'immobilier. Le statut devrait être réservé aux activités transitoires et d'appoint, avec un plafond illimité la première année et très bas ensuite, pour éviter que les gens y restent longtemps. »
« Il y a du travail à faire sur ce statut, résume la députée Martine Froger, qui va lancer des auditions pour affiner sa proposition de loi. J'ai compris que, dans certains secteurs, cela avait apporté beaucoup de bonnes choses, mais on a un modèle social à porter : si tout le monde devient autoentrepreneur, on est mal. Il faut juste réguler un peu les choses. »
Samedi 23 novembre 2024
Journal du samedi 23 novembre 2024 à 00:06
#JaiLu le thread Hacker News : What's Next for WebGPU (WebGPU).
Mardi 19 novembre 2024
Journal du mardi 19 novembre 2024 à 00:22
#JaiLu cet article au sujet de Bluesky : Maybe Bluesky has “won” (from).
Now that I’ve gotten some grumpiness out of my system, I would like to recognise some legitimately great things that Bluesky is doing. First up, domain-based usernames.
You can follow me on Bluesky as @gavin.anderegg.ca. I was able to set this up easily by adding a TXT record to my domain that links to my
DID:PLC. This is great! It allows me to effectively “blue check” myself, in a similar way to Mastodon. The domain-based approach is quite flexible, and I think it’s a great solution.
J'aime beaucoup 👍️. Est-ce que Mastodon pourrait implémenter cela ? C'est peut-être cette FEP : FEP-e3e9: Actor-Relative URLs 🤔.
Bluesky also offers both composable moderation and the ability to choose your own algorithm. I’m someone who just wants to see a chronological feed of posts from the folks I follow, but I absolutely understand the appeal of these features. It’s made especially clear when compared to Threads, which only wants to show me inane engagement bait by default. There are even some third-party services which make setting up your own custom feed easier.
👍️
Est-ce que Mastodon pourrait implémenter cela ?
I also really love the idea of starter packs. If you’re someone who’s joining the service, picking who you want to follow is rough. A starter pack lets you to follow a set of users recommended by someone you trust. Anyone can create a starter pack, so it’s easy to grab a few and have a lively feed a few moments after joining.
Excellente idée 👍️.
Est-ce que Mastodon pourrait implémenter cela ? Peut-être : Starter kits: A way to simplify the entry into the fediverse/social web
Mardi 12 novembre 2024
Journal du mardi 12 novembre 2024 à 11:36
#JaiLu le Thread Reddit : What dns do you use on your home router?.
J'y ai découvert Quad9.
Lundi 21 octobre 2024
Journal du lundi 21 octobre 2024 à 22:36
J'étudie Oils (shell) afin de me faire une idée si il pourrait être un bon compromis entre l'utilisation de Bash et Ansible pour l'implémentation de script de déploiement pour de toute petite infrastructure.
Dimanche 20 octobre 2024
Journal du dimanche 20 octobre 2024 à 21:47
#JaiLu 20 years of Linux on the Desktop (part 1) de Ploum, j'y ai appris des choses, comme :
At the start of 2004, I was contacted by Sébastien Bacher, a Debian developer who told me that he had read my "Perfect Desktop" essay months ago and forwarded it to someone who had very similar ideas. And lots of money. So much money that they were already secretly working on it and, now that it was starting to take shape, they were interested in my feedback about the very alpha version.
Chose amusante, j'ai vécu la même expérience que Ploum pendant ma jeunesse :
I had been one of those teenagers invited everywhere to "fix" the computer. Neighbours, friends, family. Yes, that kind of nerdy teenager. You probably know what I mean. But I was tired of installing cracked antivirus and cleaning infested Microsoft Windows computers, their RAM full of malware, their CPU slowing to a crawl, with their little power LED begging me to alleviate their suffering.
Mardi 15 octobre 2024
Journal du mardi 15 octobre 2024 à 16:02
En étudiant l'annonce de Brief.me j'ai un peu étudié Capacitor :
Build cross-platform Native Progressive Web Apps for iOS, Android, and the Web ⚡️ .
Le projet Capacitor a commencé fin 2017 et d'après ce que j'ai lu, ce projet est la "suite" d' Apache Cordova anciennement nommé PhoneGap.
Je me souviens d'avoir utilisé PhoneGap vers 2010.
Je découvre que je peux utiliser Svelte avec Capacitor : Svelte & Capacitor - Build native mobile apps with web technology and Svelte.
Il est même possible d'utiliser SvelteKit en mode SSG (@sveltejs/adapter-static) : https://ionic.io/blog/cross-platform-sveltekit-capacitor-application-yes-its-possible.
J'ai parcouru ce retour d'expérience : How I published a gratitude journaling app for iOS and Android using SvelteKit and Capacitor.
#JaiDécouvert ce template svelte-capacitor.
#JaiDécouvert whatpwacando.today.
#JaiLu SvelteKit + Capacitor Performance Example
J'ai souvent entendu parler d'Ionic par le passé, mais je n'avais jamais pris le temps de m'y pencher sérieusement. Je pensais que Ionic était un équivalent de React Native, mais j'avais tort. En réalité, Ionic est un UI Toolkit.
Vendredi 11 octobre 2024
Journal du vendredi 11 octobre 2024 à 10:24
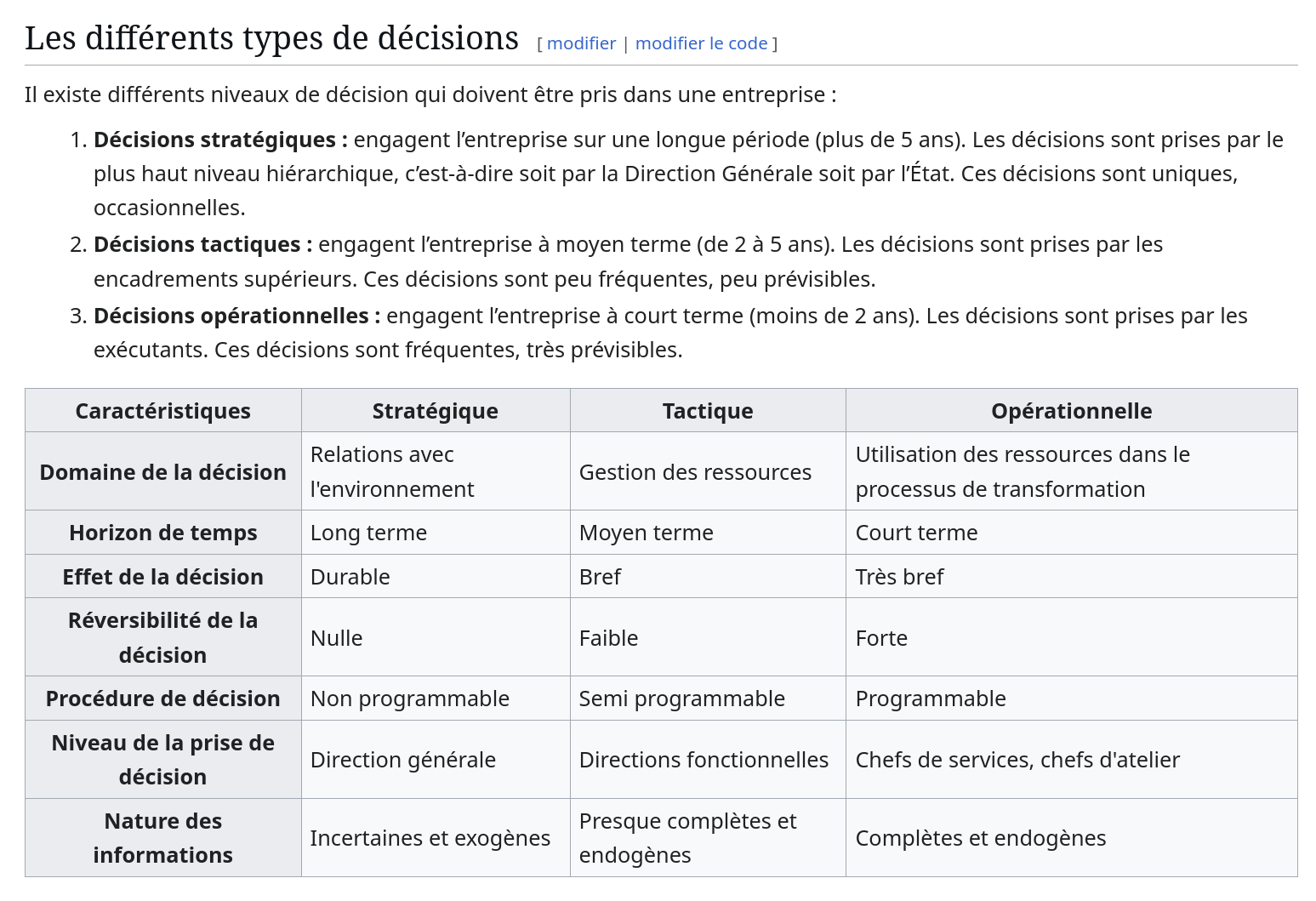
#JaiLu l'article Wikipedia Prise de décision et #JaiDécouvert le tableau suivant qui définit :
- Décisions stratégiques
- Décisions tactiques
- Décisions opérationnelles

Cette information m’intéresse, car, avec le temps, j’ai constaté qu’il existe de nombreuses définitions de stratégie et tactique selon les contextes : que ce soit dans le domaine militaire, le sport, ou encore l’agilité…
J'ai pour objectif de centraliser, ici sur notes.sklein.xyz, les différentes définitions de ces termes au fil de mes découvertes.
Je vois ici que Loomio a commencé à intégrer de l'AI pour la transcription d'audio.
Dimanche 6 octobre 2024
Journal du dimanche 06 octobre 2024 à 11:46
#JaiLu la page de bienvenue du projet social.coop.
En lisant la page Code of conduct #JaiDécouvert beaucoup de choses au sujet du mouvement coopératif :
- Alliance coopérative internationale
- Déclaration sur l'identité coopérative
- Les principes de Rochdale
Dans Les principes de Rochdale, j'ai été intrigué par la règle suivante :
La rémunération limitée du Capital : les sociétaires, ceux qui ont investi pour acheter des actions, touchent chaque année un intérêt, proportionnel à leur nombre d'achats et non aux bénéfices : s'ils veulent toucher une forte part des bénéfices, ils ont donc intérêt à acheter beaucoup, plutôt que d'acheter beaucoup d'actions.
-- from
#JaiLu Conflict resolution guide, je trouve cette formalisation de process intéressante. Je souhaite garder ce document à l'esprit parce que je pense que cela peut être adapté à une équipe ou plus largement à tout type d'organisation.
#JaiLu https://buytwitter.org/
J'ai parcouru une grande partie des pages du wiki de social.coop : https://wiki.social.coop/wiki/Special:AllPages.
#Jaime l'utilisation de Open Collective de social.coop : https://opencollective.com/socialcoop :
social.coop: a coop-run corner of the fediverse with a co-operative and transparent approach to operating a social platform.
#JaiLu aussi la page Loomio de social.coop : https://www.loomio.com/socialcoop
Jeudi 3 octobre 2024
Journal du jeudi 03 octobre 2024 à 16:58
#JaiLu l'article Ode aux perdants de Ploum qui commente l'article fedi is for losers ( wingolog) qui traite de Fediverse.
La question est provocante et intelligente : le Fediverse semble être un repère d’écologistes, libristes, défenseurs des droits sociaux, féministes et cyclistes. Bref la liste de tous ceux qui ne sont pas mis en avant, qui semblent « perdre ».
Je n’avais jamais vu les choses sous cet angle.
-- from
Personnellement, je ne suis pas surpris, j'ai souvent reçu cette remarque de la part de profils non hackers, comme des CEO, des responsables marketing, ou des personnes issues de la culture startup.
J'utilise Fediverse, Reddit, Hacker News, Lobster, les forums… parce que j'y trouve des signaux faibles, des Maven, des hackers.
Je suis conscient que le Fediverse représente une barrière à l'entrée, mais je considère cela comme une qualité. Cela contribue à éviter, dans une certaine mesure, le phénomène du septembre éternel.
Personnellement, je trouve peu d'information sur Twitter et encore moins sur LinkedIn.
Je trouve que ces plateformes sont majoritairement saturées de bruit, de contenu promotionnel déguisé et de messages de signalement de statut social.
Pour être totalement transparent, jusqu'à présent, je trouve que mon feed Mastodon est de mauvaise qualité, j'y trouve peu d'Information. Je préfère nettement le contenu de mon flux RSS, qui agrège des sources provenant de Hacker News, Reddit et de divers blogs.
J'aimerais voir sur Fediverse plus de chercheurs, plus d'informations qui proviennent de revues à comités de lectures.
Mercredi 2 octobre 2024
Journal du mercredi 02 octobre 2024 à 09:34
#JaiLu l'article Pledging $300,000 to the Zig Software Foundation de Mitchell Hashimoto. Très bonne nouvelle pour Zig 🙂.
Deux threads Hacker News à ce sujet : https://news.ycombinator.com/item?id=41712239 et https://news.ycombinator.com/item?id=41711601.
Journal du mercredi 02 octobre 2024 à 09:22
#JaiLu Mastodon Announces Fediverse Discovery Providers - We Distribute (from).
J'ai trouvé cet article très intéressant, j'y ai appris beaucoup de choses qui ont le potentiel d'améliorer l'écosystème Mastodon et plus largement, Fediverse.
J'en ai profité pour lire aussi Fediverse Discovery Providers — « Exploring decentralized search and discovery for the Fediverse ».
Jeudi 26 septembre 2024
Journal du jeudi 26 septembre 2024 à 17:28
#JaiLu l'article My Wayland Your Wayland Our Wayland de Mike Blumenkrantz un développeur Wayland.
Mardi 24 septembre 2024
Journal du mardi 24 septembre 2024 à 13:07
#JaiLu un excellent article sur NATS : NATS de A à Y du blog Une tasse de café de Quentin Joly.
J'aime beaucoup les fonctionnalités cli de NATS, très pratiques pour faire des démos ou des tests.
J'y ai découvert les requêtes synchrones de NATS : Core NATS - Request-Reply.
À la fin de l'article, j'ai découvert Nex (NATS Execution Engine) :
The NATS Execution Engine (we'll just call it Nex most of the time) is an optional add-on to NATS that overlays your existing NATS infrastructure, giving you the ability to deploy and run workloads.
...
While you can build virtually any kind of application with Nex, the core building blocks are made up of two fundamental types of workloads: services and functions.
...
Nex functions are small and can be deployed either as Javascript functions or as WebAssembly modules.
Je découvre aussi que Nex utilise Firecracker.
Je suis un peu embêté, car je réalise que cela fait 2 ans que j'ai très envie d'utiliser NATS. J'espère ne pas tomber prochainement dans les travers du Resume Driven Development 🙈.
À la suite de la lecture de cet article, j'ai offert un petit café à Quentin Joly.
Lundi 23 septembre 2024
Journal du lundi 23 septembre 2024 à 17:12
PostgreSQL zero-downtime migrations made easy.
#JaiLu en partie ce thread Hacker News de 2023.
Après avoir lu partiellement la documentation, j'ai l'impression que pgroll est simple à utiliser pour des migrations qui restent simples.
J'ai lu la section Raw SQL et #JeMeDemande si pgroll reste pratique à utiliser pour des migrations complexes, par exemple, split d'une table en plusieurs tables, merge de tables…
Je ne suis pas très motivé pour apprendre un nouveau DSL, c'est-à-dire, le format de migrations de pgroll à la place des instructions DDL (Data Definition Language) SQL (create, alter…).
Pour le moment, j'ai réussi à réaliser "à la main" des migrations en douceur : mise en place de view, de triggers… qui sont par la suite supprimés.
Je pense que pgroll serait très pratique avec une fonctionnalité Skew Protection pour un projet où les déploiements en production en journée sont fréquents et qui ne souhaite pas imposer aux utilisateurs de rafraîchir leurs pages.
Samedi 21 septembre 2024
Journal du samedi 21 septembre 2024 à 11:13
#JaiLu Convince me to use better-sqlite3 qui explique pourquoi utiliser better-sqlite3 plutôt que node-sqlite3.
Jeudi 19 septembre 2024
Journal du jeudi 19 septembre 2024 à 09:55
#JaiLu ce commentaire que j'ai trouvé très intéressant au sujet de NATS.
Lundi 16 septembre 2024
Journal du lundi 16 septembre 2024 à 17:54
#JaiLu Trois candidats retenus pour racheter 49% des data centers d'Iliad
Si les résultats opérationnels, selon les ratios du marché, impliquerait une valorisation à hauteur de 700 millions, Iliad table pour sa part pour près d’un milliard. L’investisseur devra par ailleurs s’engager sur des investissements de 2.5 milliards d’euros sur dix ans. D’autant qu’Iliad entend ajouter des nouveaux centres à sa flotte d’ici à 2026, ce qui devrait permettre d’accroître les résultats opérationnels de sa filiale de 50%.
Dans cet article, j'ai trouvé le lien vers un article plus ancien, qui date du 27 juin 2024 : Iliad met en vente 49% de ses data centers pour réduire sa dette.
Iliad espère recevoir les premières offres indicatives des candidats d’ici au 31 juillet, précise le quotidien d’enquête sur la politique. Sur les 15 data centers que possède OPCORE en France et en Pologne, 14 seraient concernés par cette ouverture de capital. Cette information confirme les révélations de L’informé en janvier 2024.
-- from
Samedi 14 septembre 2024
Mardi 10 septembre 2024
Journal du mardi 10 septembre 2024 à 17:51
#JaiLu l'article de DHH : Design for the web without Figma.
This is perhaps the biggest, open secret to the productivity and viability of our two-person teams at 37signals. All our web designers work directly with the native materials of HTML, CSS, and usually even a fair bit of JavaScript and Ruby. The design process and its iterations flow through updates to the real code that runs the real app, and, as quickly as possible, against real data.
Voici encore une pratique à contre-courant de DHH, que je suis moi aussi depuis des années.
Journal du mardi 10 septembre 2024 à 17:10
#JaiLu l'article de DHH : Merchants of complexity.
Je vous encourage à lire cet article, car il exprime une opinion que je partage depuis de nombreuses années.
J'aime bien l'expression merchants of complexity.
Cela rejoint ma doctrine qui consiste à enlever des couches, réduire la complexité, suivre le principe Keep it simple, stupid!, éviter le Cargo cult programming !
Journal du mardi 10 septembre 2024 à 12:48
#JaiLu L'option ControlMaster de ssh_config.
J'y ai découvert l'open ControlMaster de OpenSSH.
Pas de notes plus récentes | [ Notes plus anciennes (71) >> ]